Publicado por
Pablo Iglesias
el
No te alarmes por el título de este post. Esto no va de mindfulness ni de autoayuda, y, por supuesto, no te vamos a tocar los chakras. Es simplemente un ejercicio de pensar un poquito diferente para mostrar lo amplio que es el abanico de posibilidades al definir reglas CSS. Tampoco es que estemos descubriendo la pólvora, simplemente se trata de darte pistas para encontrar alternativas eficaces a la hora de resolver tus maquetaciones que quizá no te habías planteado.
[Más]
Publicado por
José Manuel Alarcón
el
El truco de hoy es corto y muy sencillo, pero al mismo tiempo poco intuitivo, y puede resultar útil en ciertas ocasiones. Básicamente consiste en "detener el tiempo" o "congelar" una página web de modo que podamos examinarla tal cual está en ese preciso instante sin preocuparnos de que nuestra interacción sobre esta pueda cambiar nada, no mediante un script ni por culpa de cualquier otra acción. Esto puede ser muy útil para depurar o afinar elementos HTML o reglas CSS que afectan a elementos dinámicos, que aparecen y desaparecen en función de las acciones del usuario. Vamos a verlo...
[Más]
Publicado por
José Manuel Alarcón
el
¿Con qué dispositivo estás leyendo este artículo? Si lo piensas, dependiendo del momento del día y otros factores, seguramente podrías responder varias cosas diferentes: con mi smartphone táctil personal de 6 pulgadas, un tablet de 10'' con resolución de 2048x1536, a o mi monitor de 32'' con resolución WQHD y usando un teclado y un ratón. Y es que hoy en día la información y las aplicaciones se consumen en infinidad de formatos, y una misma persona utiliza diversos dispositivos con capacidades de pantalla, factores de forma, tamaños y resoluciones diferentes, y usándolos de manera táctil o de la manera tradicional: con teclado y ratón. Esto afecta tanto a webs como a aplicaciones y se dominar todos los formatos con un solo diseño es indispensable para cualquier desarrollador o diseñador web.
[Más]
Publicado por
campusMVP
el
Rollbar es una herramienta para análisis de código fuente y detección de errores. Para contribuir a su comunidad de desarrolladores, han analizado su base de datos de miles de proyectos y han hallado los 10 principales errores que se suelen producir en JavaScript. Vamos a mostrarte qué los causa y cómo evitar que sucedan. Si evitas estos "descuidos", te convertirás en un mejor desarrollador.
[Más]
Publicado por
Pablo Iglesias
el
En este tutorial vamos a aprender cómo hacer, de una forma muy sencilla y solo con HTML y CSS una galería de imágenes (o de cualquier otro elemento) al estilo Pinterest. Esto es, tenemos imágenes de distinto tamaño que no se alinean horizontalmente, sino verticalmente en columnas. Realmente Pinterest no inventó nada nuevo, pero consiguió polpularizar esta forma tan peculiar de presentar el contenido.
[Más]
Publicado por
David García Valiñas
el
Segundo y último día del Chrome Dev Summit 2018. En el artículo de ayer nuestro tutor David te contaba desde San Francisco que la mayoría de las conferencias impartidas intentaban hacer hincapié en lo importante que es cuidar el rendimiento y tiempo de respuesta de tu página web. Se podría decir que el foco de ayer consistía en analizar y mejorar la web actual. El foco de hoy ha sido distinto y lo que se pretendía mostrar es cuál va a ser el futuro de la Web en los años venideros. Tema sin duda interesante. Te contamos los detalles a continuación...
[Más]
Publicado por
David García Valiñas
el
Los días 12 y 13 de noviembre se está celebrando en San Francisco la conferencia para desarrolladores Web más importante del mundo, auspiciada por Google. Y nuestro tutor David García Valiñas está allí, en primera fila, para contarnos de primera mano qué es lo que se está presentando y darnos un buen resumen de lo más interesante. Te lo contamos casi en directo...
[Más]
Publicado por
campusMVP
el

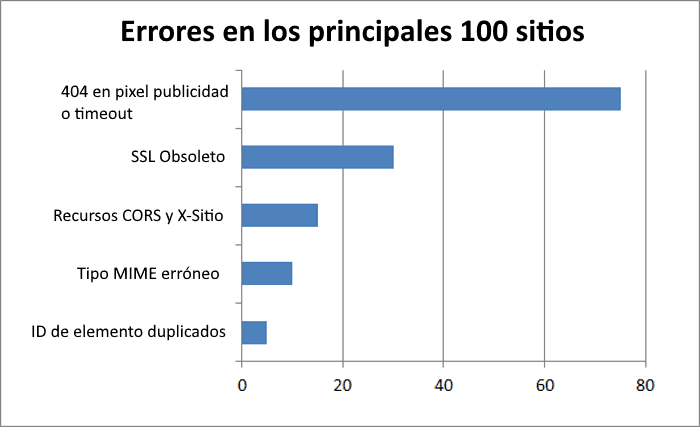
Cuando se piensa en las 100 principales páginas web del mundo, se piensa en dominios de mucho tráfico y en páginas programadas a la perfección. Sin embargo, incluso los sitios web más populares del mundo tienen errores que se esconden entre bastidores y que se pueden ver en las herramientas de desarrollo de tu navegador. Estos pueden afectar directamente a tu experiencia de usuario, crear datos de seguimiento inexactos o fallos de seguridad, e incluso pueden hacer que la empresa propietaria de la web pierda ingresos. Hemos encontrado que la mayoría de las 100 páginas más visitadas presentaban varios errores que podían ser fácilmente controlados y prevenidos por sus correspondientes equipos de TI. Si se producen errores en estos sitios tan populares, con más razón pueden ocurrir en el sitio web de tu empresa. A continuación te mostramos los errores más comunes en los principales 100 sitios web del mundo, y te enseñamos cómo evitarlos.
[Más]
Publicado por
David Charte
el
En revistas de papel es habitual encontrar las iniciales de los textos resaltadas de algún color y en mayor tamaño, como una indicación visual del lugar por donde se empieza a leer el texto. Si quieres introducir este elemento práctico y decorativo en una web, hay varias formas de conseguirlo. En este artículo estudiaremos cómo funcionan y sus ventajas e inconvenientes, e incluso veremos la forma más moderna que ni siquiera está soportada todavía por los principales navegadores (pero te puedes a ir preparando).
[Más]
Publicado por
campusMVP
el
¡La versión 7.0.0 de Angular está aquí! Esta es una nueva versión "Major", de las que lanzan cada 6 meses, y que afecta a la plataforma completa, incluido el "core" del framework, a Angular Material y a la herramienta de línea de comandos, con versiones principales sincronizadas. Esta versión contiene nuevas funciones para el "tooling" y ha permitido varios lanzamientos interesantes de algunos partners del framework. Vamos a dar un repaso rápido a las novedades.
[Más]