Nota: este artículo es un traducción de Errors on the world’s top 100 websites and how to avoid them de Jennifer Marsh en el blog de Rollbar, traducido con el permiso expreso de esta empresa especializada en herramientas para diagnóstico de errores en programación.
Cuando se piensa en las 100 principales páginas web del mundo, se piensa en dominios de mucho tráfico y en páginas programadas a la perfección. Sin embargo, incluso los sitios web más populares del mundo tienen errores que se esconden entre bastidores y que se pueden ver en las herramientas de desarrollo de tu navegador. Estos pueden afectar directamente a tu experiencia de usuario, crear datos de seguimiento inexactos o fallos de seguridad, e incluso pueden hacer que la empresa propietaria de la web pierda ingresos.
Hemos encontrado que la mayoría de las 100 páginas más visitadas presentaban varios errores que podían ser fácilmente controlados y prevenidos por sus correspondientes equipos de TI. Si se producen errores en estos sitios tan populares, con más razón pueden ocurrir en el sitio web de tu empresa.
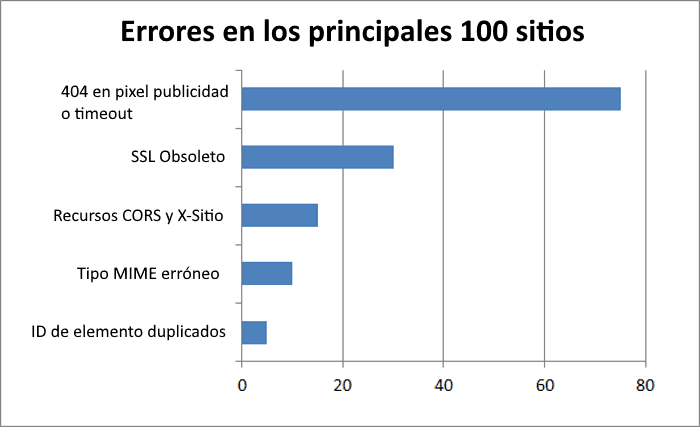
A continuación te mostramos los errores más comunes en los principales 100 sitios web del mundo, y te enseñamos cómo evitarlos.

Cómo encontramos los errores
Utilizamos la clasificación de Alexa para identificar los 100 mejores sitios web en función del número de visitantes. Visitamos cada uno de estos sitios web utilizando el popular navegador Google Chrome y desactivamos todas las extensiones para obtener la experiencia más nativa posible. A continuación, registramos los errores que se mostraban en la consola de herramientas para desarrolladores.
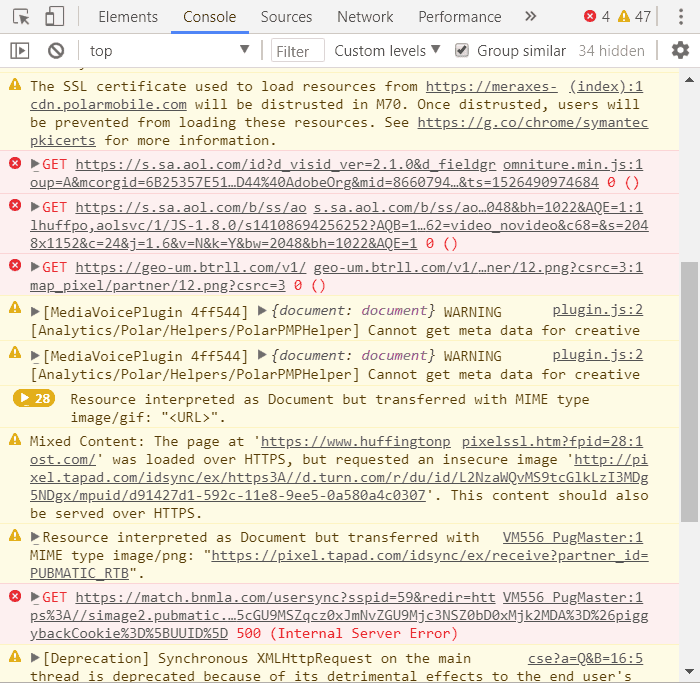
Puedes ver estos errores tú mismo abriendo la función de herramientas de desarrollo de tu navegador. En Chrome está en el menú Más herramientas -> Herramientas para desarrolladores. Así es como se ve, por ejemplo, en el Huffington Post:

¡Es un lío leerlo! Lo simplificaremos agrupando los principales tipos de errores en temas comunes. Luego, te explicaremos qué las causa y cómo evitarlas en tu propio sitio.
Fallos en el seguimiento de usuarios y en los anuncios
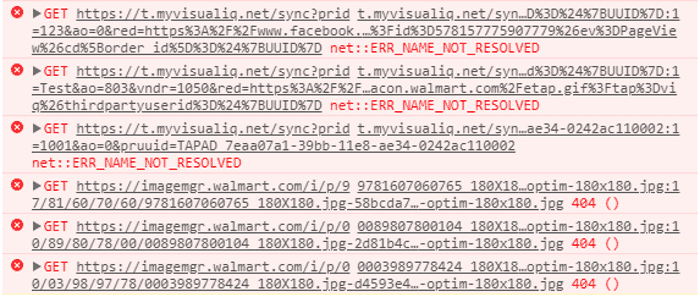
Con diferencia, el error más común que vimos fueron los fallos en los píxeles de seguimiento (tracking) y fallos de tiempos de espera de los anuncios. Un solo sitio web puede tener docenas de píxeles o anuncios de seguimiento. Un patrón común eran los errores de resolución DNS o errores de redes publicitarias externas. Los sitios que estaban llenos de anuncios no sólo se cargaban lentamente en el navegador, sino que también tenían numerosos problemas de 404 (archivo no encontrado) y de tiempo de espera en segundo plano cuando se conectaban a las URL de las redes publicitarias. A los usuarios probablemente no les importe si el seguimiento o los anuncios están rotos, pero pueden resultar en la pérdida de oportunidades de ingresos para la empresa. Por ejemplo, en Walmart:

Numerosos portales cometieron estos errores, pero las peores páginas web fueron las que se mencionan a continuación: Walmart, Buzzfeed, Twitch, HuffingtonPost, BestBuy, NYTimes, WashingtonPost, CNN y eBay.
La mayoría de los sitios tenían al menos un recurso de publicidad fallido. El error común era HTTP 404, que indica que falta un archivo. Esto podría significar que la red publicitaria ya no está disponible o que la ubicación de su píxel incrustado ha cambiado. Cuando el márketing deja de funcionar con una red publicitaria, a menudo no avisan a los desarrolladores, que deben eliminar el píxel del código. Si no lo hacen, el resultado es que el píxel da un 404.
Los píxeles de anuncios normalmente superaban el tiempo de espera. Esta podría ser la causa de que los sitios cargados con múltiples píxeles publicitarios tendiesen a ser más lentos que los sitios sin ellos. Algunos sitios como Buzzfeed y HuffingtonPost parecieron estar cargándose en el navegador durante varios segundos. El contenido de los sitios se cargaba en el interfaz, pero detrás el navegador seguía cargando contenido, en concreto los píxeles incrustados inaccesibles.
El impacto para la empresa es triple. Se ha demostrado que los sitios lentos afectan a la interacción de los usuarios y que éstos podrían salir e ir a otro sitio. El segundo efecto es sobre los ingresos por impresiones de anuncios o clics perdidos, así como por la pérdida de la oportunidad de retener a los usuarios con contenido personalizado y segmentado. Por último, estas páginas pierden la función de rastrear con precisión el contenido que lleva a los usuarios a pasar más tiempo en la página, por lo tanto, la empresa no puede promover o invertir en el mejor contenido.
Advertencias de certificado HTTPS obsoleto
Aunque, que un certificado SSL esté obsoleto no es un error en sí mismo, las advertencias indican que estos sitios utilizan certificados SSL de Symantec en los que Google Chrome ya no confía. Las webs que utilizan recursos multi-sitio en dominios externos con recursos cifrados SSL de Symantec también generarán un error en Chrome, por lo que este problema es bastante grave para los propietarios de página webs y cualquier dominio que utilice recursos externos con el mismo tipo de advertencias, sobre todo si desconocen la iniciativa de Google de dejar de reconocer los certificados HTTPS expedidos por Symantec.

La iniciativa surge de una auditoría de Google de 2015 en la que se descubrió que Symantec había emitido certificados de prueba no autorizados con el nombre de su marca registrada, lo que viola los requisitos básicos de las autoridades de certificación.
Desde octubre de 2018, estos sitios generan un error en Chrome ya que el navegador no reconocerá los certificados. Varios de los principales sitios de Alexa están bajo advertencia de caducidad SSL. HuffingtonPost, Amazon, Twitch, PayPal, Target, USPS, CapitalOne, AOL, Salesforce, Etsy, Quora, Intuit y WashingtonPost son sólo algunos de los sitios que utilizan un certificado SSL emitido por Symantec o un enlace a otro dominio que utiliza uno.
Si tu sitio usa un certificado de Symantec y no lo has renovado recientemente, mira a ver si no tienes este problema. De todos modos sería conveniente que revisases con cierta frecuencia los errores relacionados con certificados.
Errores de CORS y Recursos Web
Para acelerar un sitio web, no es raro servir recursos web desde alojamientos en la nube como por ejemplo una CDN. Las fuentes web y los archivos CSS se almacenan normalmente en la nube porque se cargan más rápido que los archivos almacenados localmente en el servidor de dominio. Los navegadores están programados para cargar con cierta cautela los recursos externos para tratar de evitar los ataques de scripting multi-sitio (Cross-Site Scripting o X_-Site_). Si no se realizan comprobaciones entre los sitios, un atacante puede inyectar sigilosamente un archivo CSS o JS, y los usuarios se exponen al robo de cuentas. Aquí tienes un ejemplo de error CORS que encontramos:
Font from origin '[https://ABCDEFG.cloudfront.net](https://abcdefg.cloudfront.net/)' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '[https://sub.domain.com](https://sub.domain.com/)' is therefore not allowed access.
Encontramos que los errores CORS eran comunes en sitios que usan CDNs, como Amazon Cloudfront, sin los permisos de configuración apropiados. Office, Microsoft, Xfinity, CNN, Thesaurus, Target, Dailymail y Forbes son las que presentan más errores de autorización entre todos los principales sitios web. CNN extrae el contenido de todos sus sitios asociados, y no pudo cargar recursos de nueve dominios diferentes.
Para solucionarlo, los desarrolladores del sitio web deben decirle al navegador que extraer recursos y ejecutarlos desde un dominio de confianza externo está permitido dentro de la configuración de CORS. Por ejemplo, si estás usando un servidor web como Apache, necesitas añadir esta cabecera a su archivo .htaccess:
Header add Access-Control-Allow-Origin "tu-dominio.com"
Tipo MIME erróneo
Un tema común entre las grandes páginas web de venta al por menor como Walmart fue el siguiente error:
Refused to execute script from 'https://tpc.googlesyndication.com/safeframe/1-0-23/html/%3Cscript%20type=%22text/javascript%22%20src=%22https://c.betrad.com/durly.js?;ad_w=300;ad_h=250;coid=329;nid=111025;%22%3E%3C/script%3E' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
Walmart no fue la única página con este error. Slickdeals, Blackboard, CBSsports, BankofAmerica, Salesforce, BBC, Netflix y Lifedaily tenían errores MIME en sus sitios web y podían cargar recursos embebidos.
El problema es con el tipo MIME indicado en los recursos externos, cuando se solicitan archivos usando JavaScript. La llamada JavaScript a un recurso externo asigna un tipo de dato incorrecto. Si el navegador piensa que el tipo de dato es un documento de texto, no tiene sentido ejecutarlo como un script. Estos pequeños errores pueden interrumpir la producción del backend, como el marketing, los anuncios y el seguimiento de los clientes. Puedes anular este comportamiento configurando la respuesta HTTP X-Content-Type-Options, aunque esto también puede suponer un problema de seguridad para ejecutar datos arbitrarios, así que ojo. Una mejor opción es establecer la respuesta apropiada de Content-Type para la aplicación/javascript en lugar del texto/html predeterminado, aunque a veces esto no está bajo tu control si es un proveedor externo.
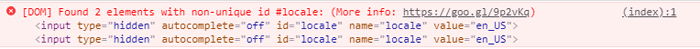
Elementos con ID duplicado en el DOM
La mayoría de los desarrolladores saben que cada elemento DOM en HTML necesita un ID único, pero a veces se le puede colar a la gente de control de calidad y testing, ya que los navegadores permiten que estos elementos se rendericen igualmente. Los problemas no se presentan hasta que JavaScript llama al ID o se produce un evento POST en un formulario que utiliza HTML con IDs (y name) no únicos, como en este formulario de Facebook:

Facebook, NYTimes y WellsFargo cometieron el error de tener elementos HTML con identificaciones no únicas.
Tener dos elementos con el mismo ID afecta a la funcionalidad del sitio. Puede causar errores al utilizar el elemento en JavaScript, o puede causar errores de backend cuando la página de procesamiento recupera los valores de un envío POST del usuario.
Errores misceláneos pero notables
Algunas páginas web contenían pequeños errores generales que seguían siendo notables simplemente por su facilidad de ser corregidos, pero que sólo se producían en uno o dos dominios. Quizás los desarrolladores pasaron por alto el problema, o pensaron que los errores no eran críticos.
NIH.gov tenía un simple error de jQuery que puede ser corregido colocando la librería jQuery JS encima de la llamada de función "ready".
Uncaught ReferenceError: $ is not defined
Por cierto, al visitar el sitio ahora no se muestra tal error, por lo que los desarrolladores de NIH lo han encontrado y corregido recientemente.
HuffingtonPost tiene errores al conectarse a un servicio en 127.0.0.0.1 en los puertos no asignados 4387-4389. Por el código subyacente, parece que se están intentando conectar a un servicio localhost pero cerraron los puertos. Los puertos podrían haberse cerrado por razones de seguridad, pero el servidor web no puede cargar el servicio, lo que indica que lo han desactivado, pero se olvidaron de eliminarlo del código. Otra posibilidad es que el sitio esté comprobando si hay robots ejecutándose en su máquina.
Ganadores de la web sin errores en la página de inicio
No todos los portales tienen muchos errores. Es interesante resaltar que los sitios web que se ejecutan sobre bases de código más antiguas, con menos dependencia de JavaScript, son los que más fácil entraron en esta lista. De los 100 sitios web principales de Alexa, los sitios que no informan de errores en Chrome incluyen:
- Reddit
- Wikia (aunque no redirecciona a una versión segura del sitio)
- Wikipedia
- Discordapp
- Slack
- StackOverflow
- StackExchange
- Patch
Si buscas un patrón, los sitios web que no usan anuncios en su página de inicio (o cualquiera como Wikipedia) no tienen errores. Stack Overflow y Stack Exchange son sitios comunes para encontrar soluciones a estos errores, por lo que deben ser felicitados por no tener ninguno. Estos sitios también se cargan rápidamente, y funcionan mejor que otras páginas web.
Los peores infractores
Mientras que los mejores del grupo son pocos, encontramos varios malhechores con numerosos errores en su sitio web. Algunos de los peores infractores han sido:
- HuffingtonPost - 34 errores en la página de inicio
- Buzzfeed - 13 errores después de comprobar 3 páginas
- Xfinity - 12 errores en la página de inicio de sesión
- Twitch - 10 errores en la página de inicio
- Forbes - 9 errores en la página principal
Controla los errores en tu propio sitio web
Puedes encontrar la mayoría de los tipos de errores usando Chrome o las herramientas de desarrollo de Firefox. Sin embargo, comprobar esto manualmente es un proceso que consume mucho tiempo. Cada vez que hagas alguna modificación, es necesario que compruebes todos los cambios que realices en tu sitio web por si dan algún error y que los pruebes en una variedad de navegadores y dispositivos.
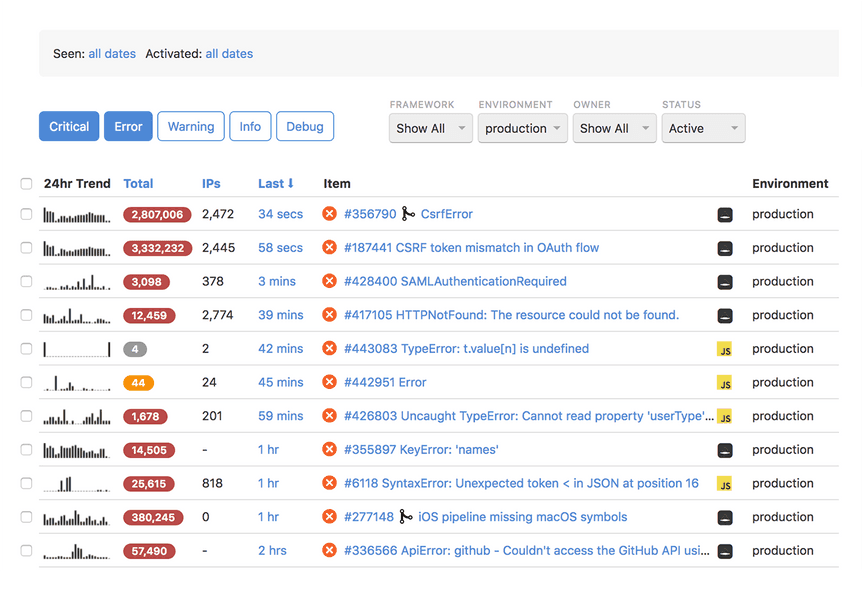
Si tienes una aplicación web importante de la que dependan muchos usuarios, entonces deberías usar una solución de monitorización de errores como Rollbar. Rastrea los errores que encuentran los usuarios reales y puede avisarte cuando surgen o ocurren nuevos errores con frecuencia. En la captura de pantalla siguiente, puedes ver los errores más comunes por el número total de veces que ocurrieron, cuántas IPs únicas se ven afectadas, cuándo ocurrió por última vez, y más cosas.

Rollbar es fácil de integrar con sólo unas pocas líneas de código y funciona con los principales navegadores. Tienen una versión gratuita que permite gestionar 5.000 errores al mes en tu sitio web. Ofrece muchas más funcionalidades para ayudarte a solucionar y arreglar problemas rápidamente, incluyendo la telemetría de lo que condujo al error, el soporte de mapas de origen (sourcemaps) para trazas de pilas, y mucho más. ¡Es importante detectar estos errores antes que tus usuarios!