 En revistas de papel es habitual encontrar las iniciales de los textos resaltadas de algún color y en mayor tamaño, como una indicación visual del lugar por donde se empieza a leer el texto. Si quieres introducir este elemento práctico y decorativo en una web, hay varias formas de conseguirlo. En este artículo estudiaremos cómo funcionan y sus ventajas e inconvenientes.
En revistas de papel es habitual encontrar las iniciales de los textos resaltadas de algún color y en mayor tamaño, como una indicación visual del lugar por donde se empieza a leer el texto. Si quieres introducir este elemento práctico y decorativo en una web, hay varias formas de conseguirlo. En este artículo estudiaremos cómo funcionan y sus ventajas e inconvenientes.
Método básico
La forma más directa de abordar el problema es separar la primera letra en un elemento span con una clase o identificador y aplicarle el estilo CSS apropiado. Tenemos dos opciones, bien hacer la inicial más grande en la misma posición (conocida como raised cap) o bien que esta ocupe varias líneas y se adentre en el párrafo de texto (denominada drop cap). Para el primer caso basta con aumentar el font-size de la letra en cuestión y ajustar line-height en caso de que fuera necesario. El segundo es más complicado y requiere del uso de float para mezclar la letra con el texto. Supongamos que tengamos el siguiente marcado HTML:
<p><span class="drop-cap">G</span>ranada ama lo diminuto. (...)</p>
Entonces, agrandamos la letra, la convertimos en flotante y realizamos ajustes de margen para que no aparezca demasiado cerca del texto de alrededor:
.drop-cap-span .drop-cap {
float: left;
font-size: 5.4em;
line-height: 1;
margin-right: .6rem;
}
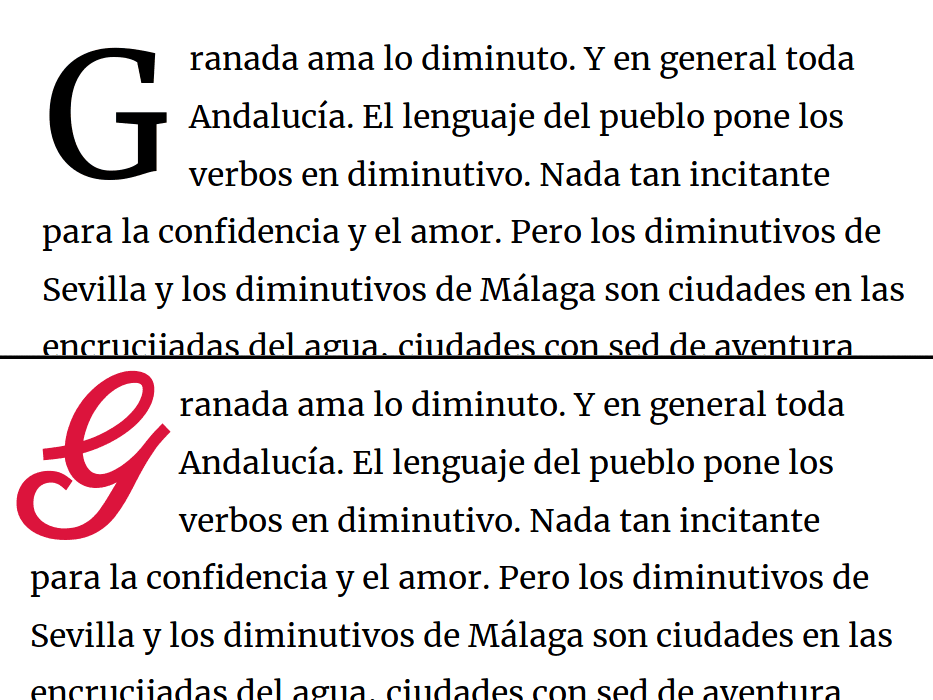
El resultado de ese código, así como aplicando algo de estilo adicional con un color y otra tipografía, sería el de la siguiente imagen:

Este método tiene ciertos inconvenientes. Por un lado, introduce un elemento de marcado extra (el <span>) que puede que no podamos añadir en determinadas situaciones, por ejemplo, que el texto se cargue de forma dinámica y no se pueda modificar. Además, tiene efectos negativos para la accesibilidad, ya que un lector de textos posiblemente lea la inicial y el resto de la palabra separadas. Por otro lado, utilizar el elemento span nos permite personalizar cada una de las iniciales que construyamos, mediante clases distintas.
El pseudo-elemento ::first-letter
CSS proporciona un selector que crea un pseudo-elemento en la primera letra (y casi cualquier puntuación que la rodee), pudiendo aplicarle estilos sin necesidad de modificar el marcado HTML. En este caso, podemos simplemente tener el siguiente código en la página:
<article class="drop-cap">
<p>El diminutivo no tiene más misión que la de limitar(...)</p>
</article>
Y utilizar estas líneas de CSS para activar la inicial decorativa:
.drop-cap p:first-child::first-letter {
float: left;
font-size: 5.5em;
line-height: 1;
margin: 0.2rem;
margin-right: 0.6rem;
padding: 1rem;
background: #a070c0;
box-shadow: 0 0 0 .2rem #a070c0;
border: .2rem solid black;
}
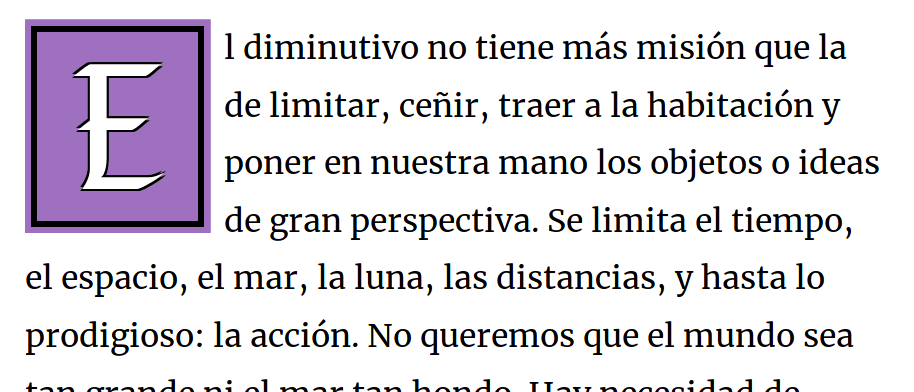
Esta vez hemos añadido un fondo para la letra y un borde, de forma que la letra tiene un espacio propio y queda bien separada del texto normal. El resultado sería el que ves en la imagen:

La ventaja de ::first-letter es que se puede aplicar a cualquier texto, estático o dinámico, y que no empeora la accesibilidad del sitio. Por otro lado, si queremos ajustar el posicionamiento de cada inicial respecto al texto es más difícil hacerlo de forma distinta para cada letra, ya que tenemos un único estilo para todas las iniciales. Esto puede ser incómodo en ciertos casos ya que cada navegador ajusta el elemento flotante de forma distinta y algunas letras pueden quedar demasiado o muy poco separadas del texto, así como desplazar más líneas de texto en unos navegadores que en otros.
La propiedad initial-letter
Como hemos visto, las iniciales grandes en la web sufren de un problema de posicionamiento y ajuste a un número determinado de líneas. CSS ha introducido recientemente una nueva propiedad específica para resolverlo, initial-letter. Sin embargo, el soporte de navegadores es muy escaso, únicamente disponible en aquellos que utilicen el motor Webkit (Safari en macOS y Epiphany en Linux) y en ocasiones es necesario el prefijo -webkit. La idea de esta propiedad es que sean los navegadores los encargados de adaptar el tamaño de la letra según el número de líneas que queremos que ocupe. De esta forma siempre se puede ajustar a la línea base o baseline del renglón conveniente.
Los parámetros de la propiedad initial-letter son dos: el número de líneas correspondiente al tamaño que deseamos que tenga la inicial, y el número de líneas que debe "hundirse". Es decir, la inicial puede hundirse tres líneas y sobresalir una si tiene el tamaño de 4 líneas, en cuyo caso la propiedad tendría el valor 4 3. En nuestro caso, para imitar los ejemplos anteriores, haremos que la letra ocupe 4 líneas hacia abajo, lo cual podemos conseguir simplemente con el valor 4:
@supports (initial-letter: 4) or (-webkit-initial-letter: 4) {
.drop-cap p:first-child::first-letter {
-webkit-initial-letter: 4;
initial-letter: 4;
}
}
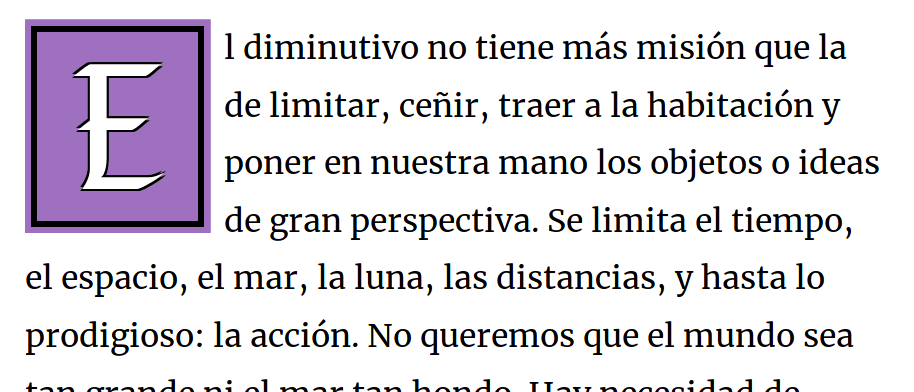
Puesto que el soporte de esta propiedad aún no está muy extendido hemos utilizado una query de tipo @supports para que nos permita implementarlo con mejora progresiva: usando la propiedad nueva sólo si está soportada, y en otro caso podríamos usar el método anterior. El resultado debe ser parecido al de la imagen, renderizado en Epiphany (el soporte en Epiphany es aún experimental y podría cambiar ligeramente):

Te dejo el código con los tres ejemplos que hemos estudiado para que puedas experimentar por tu cuenta y comprobar sus similitudes y diferencias.
Fuentes y más información: