Chrome Dev Summit 2018 Día 1: rendimiento web, optimización, velocidad y algunas nuevas herramientas
Publicado por
David García Valiñas
el
¡Hola desde San Francisco!
Para ponerte un poco en contexto, los días 12 y 13 de Noviembre está teniendo lugar la edición 2018 del Chrome Dev Summit, un evento de Google enfocado en y para el desarrollo web, presentando novedades que veremos a continuación y también ponentes del nivel de Jason Miller (creador de preact) o Katie Hempenius entre otros.
El foco de este primer día ha sido reivindicar la web bien construida y sus bondades, haciendo mucho hincapié en todo lo que tiene que ver con el rendimiento y la experiencia de usuario.

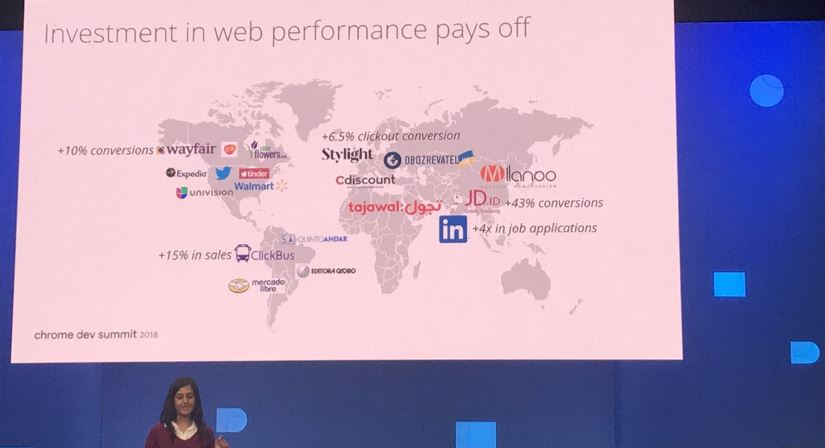
El evento empezó como no podía ser de otra forma, alabando las bondades del desarrollo web bien hecho, con compañías del nivel de Starbucks, Spotify o Pinterest, mostrando métricas sobre por qué invertir en rendimiento web y en optimización merece la pena.

Números como los de Starbucks Rewards, en donde la inversión en la mejora de rendimiento de su página web hizo que aumentase un 65% su uso. O que la implementación del reproductor de música de Spotify en el navegador móvil incrementase en un 54% las reproducciones en tan sólo un día, son estadísticas que se quedan muy cortas frente a Pinterest: la inversión en la mejora de su web hizo que aumentase su uso en un 600%. Son cifras muy claras de la visibilidad que ofrecen hoy en día las páginas web.
Puedes ver la ponencia completa aquí: Hablemos de negocios: Por qué la Web importa (en inglés).
Otras ponencias del día fueron (en inglés todas):
Después del inicio del evento sin duda ha quedado clara una cosa, merece la pena invertir en web, pero merece la pena invertir bien. Fíjate que en la mayoría de casos hablamos de mejorar la página web o lo que es lo mismo, mejorar la experiencia de usuario. Y en esta cuestión radica el segundo objetivo del Chrome Dev Summit que no es otro que enseñar técnicas y buenas prácticas a los desarrolladores.
Hoy también se presentaron varias nuevas herramientas que pretenden ayudar en los procesos de desarrollo:
- web.dev (beta): haciendo uso de Lighthouse, analiza tu página web y saca métricas de rendimiento analizando posibles errores y ofreciendo soluciones.
- visbug (alfa): resumiéndolo mucho, se trata de una especie de "dev tools", pero para diseñadores, haciendo especial hincapié en la accesibilidad. Muy interesantes para afinar esa página que se te resiste...
- squoosh: una aplicación web progresiva que te ayuda a codificar las imágenes usando los mejores códecs (MozJPEG, WebP y OptiPNG) para conseguir la mayor compresión de imágenes sin pérdida de calidad. Funciona sin conexión y es capaz de usar todos esos códecs aunque tu navegador no los soporte gracias al uso de WebAssembly:
¡Seguiremos informando!
 David García es ingeniero informático y Web Technologies Google Developer Expert. Domina diferentes tecnologías: Java, JavaScript, TypeScript, Unity, Angular... y posee una amplia experiencia en desarrollo web, aplicaciones de escritorio y videojuegos. En la actualidad trabaja para IBM Research en Nueva York. Puedes seguirlo en x: @tansitos
Ver todos los posts de David García Valiñas
David García es ingeniero informático y Web Technologies Google Developer Expert. Domina diferentes tecnologías: Java, JavaScript, TypeScript, Unity, Angular... y posee una amplia experiencia en desarrollo web, aplicaciones de escritorio y videojuegos. En la actualidad trabaja para IBM Research en Nueva York. Puedes seguirlo en x: @tansitos
Ver todos los posts de David García Valiñas
Archivado en:
Desarrollo Web
¿Te ha gustado este artículo? ¡Compártelo!