 Está clarísimo que hoy en día aprender a programar sale rentable. Quizá no sea el puesto mejor pagado de la empresa (tampoco el peor ni mucho menos) pero existe una demanda brutal de programadores en el mercado de trabajo, y se espera que crezca mucho más en los próximos años. Ni siquiera en plena crisis había escasez de demanda para programadores.
Está clarísimo que hoy en día aprender a programar sale rentable. Quizá no sea el puesto mejor pagado de la empresa (tampoco el peor ni mucho menos) pero existe una demanda brutal de programadores en el mercado de trabajo, y se espera que crezca mucho más en los próximos años. Ni siquiera en plena crisis había escasez de demanda para programadores.
Tanto si estás aprendiendo a programar como si ya eres programador pero quieres abrir horizontes aprendiendo nuevos lenguajes, una de las cuestiones más complicadas es decidirse por uno de los muchos lenguajes y plataformas que existen en el mercado. ¿Cuál escoger? ¿Por cuál empezar? ¿C++, C#, Java, JavaScript, Objective-C, PHP, Python, Ruby, Swift, Go....?
Bueno, seguro que hay tantas opciones como personas a las que les preguntes. Ruby es súper-cool, PHP lo usa mucha gente, C#/.NET están en todas partes en la empresa y permiten desarrollo móvil multiplataforma, Java parece que tiene demanda en las empresas grandes (al menos de momento), Python aunque no estás muy seguro de para qué sirve, la gente habla mucho de él... Hasta habrá algún programador de la vieja escuela que te diga que si no aprendes C++ eres un completo "loser" y no mereces llamarte programador...

Bueno, como yo tengo un cierto criterio que me da la experiencia, me vas a permitir que te diga cuál es, en mi opinión, el lenguaje que todo el mundo debería aprender, tanto si está empezando en programación como si ya tiene experiencia en otros lenguajes.
Por si no estaba claro aún a estas alturas, creo que JavaScript es el lenguaje que todo programador debería conocer. Desde luego si tu idea es programar para la Web, es indispensable. Pero, aunque quieras programar para móviles, para automatizar el sistema operativo, o aplicaciones de escritorio... da igual: JavaScript sigue siendo un lenguaje que deberías aprender.
Nota: Considero que tener una buena base de HTML y CSS es indispensable, aunque no se trata de programación entendida en el sentido convencional, con posibilidad de realizar algoritmos complejos, sino que son lenguajes de marcas. Aunque tienen su complejidad, está claro. HTML y CSS es algo que también pienso que todo programador debería conocer bien. Y por los mismos motivos que expongo más abajo.
Mis razones de peso a favor de JavaScript son los siguientes:
1.- Es fácil iniciarse a la programación con él
Dado que no hay nada que instalar o configurar, ni requisitos previos de ningún tipo, no hay lenguaje de programación hoy en día que esté tan al alcance de la mano de cualquiera. El propio navegador que estás usando para leer esto tiene incorporado todo lo que necesitas para empezar a probar código JavaScript. Si no me crees pulsa la tecla F12 ahora mismo y puedes comprobarlo ;-)
Los fundamentos del lenguaje son sencillos y permiten escribir código sin complicarse la vida antes. Si pretendes aprender un framework como .NET, Ruby On Rails o Java, antes de poder escribir la primera línea de código tienes que entender muchas cosas: la arquitectura de la plataforma y sus componentes, las herramientas de desarrollo, convenciones propias de los proyectos, conceptos de orientación a objetos, etc, etc... En JavaScript puedes escribir tu primer programa sencillo a los 2 minutos de empezar a estudiarlo, aproximadamente.
Y esto anima mucho a continuar y actúa de lubricante para que el aprendizaje transcurra sin grandes roces entre tú y el lenguaje. Y como todo el mundo sabe, la mejor manera de aprender a programar es programando. Y el auto-descubrimiento de conceptos, el poder ir avanzando poco a poco desde el primer momento sin tener que preocuparte de detalles innecesarios ayudan mucho a esto. Y JavaScript es ideal para esto.
Sobre todo si estás empezando en el mundo de la programación, esto es especialmente importante. Existen una serie de cuestiones y conceptos que son universales y que se utilizan en todos los lenguajes de programación: variables, matrices, cadenas, métodos y funciones, bucles, condicionales, objetos, herencia.... y también entender y acostumbrarse a la lógica que hay detrás de cualquier programa. Esos conceptos fundamentales son transversales a todos los lenguajes. Cuando los dominas en uno te sirven para toda la vida en cualquier otro lenguaje que decidas aprender. Por eso cuanto antes los aprendas mejor, y JavaScript te permitirá aprenderlos muy rápido.
2.- Es un lenguaje versátil
Aunque JavaScript sea más sencillo que otros lenguajes no quiere decir que sea simple o poco sofisticado. Son cosas muy diferentes. De hecho una de las bellezas de este lenguaje es que no te restringe a un único estilo de programación. Así, JavaScript es multi-paradigma y es a la vez:
- Un lenguaje procedural tradicional
- Un lenguaje funcional
- Imperativo
- Dinámico en cuanto a tipos
- Orientado a eventos
- Orientado a objetos
De este modo no te limita a la hora de elegir un estilo de programación concreto y, de hecho, te permite aprender y adoptar varios de ellos, de manera que luego puedas usarlos con otros lenguajes o en otras plataformas. Es una base de aprendizaje estupenda para luego cambiar si es necesario.
3.- JavaScript está en todas partes
JavaScript hoy en día está presente en prácticamente cualquier ámbito:
El alcance es increíble. La promesa que hacia Java hace más de 20 años de "Write once, run everywhere" ningún otro lenguaje ha estado tan cerca de conseguirla como JavaScript. Ni siquiera el propio Java (que por cierto, no tienen nada que ver entre sí).
Y es que, parafraseando a Marc Andreessen, la Web se está comiendo el mundo. Y pronto HTML+CSS+JavaScript estará en todas partes.
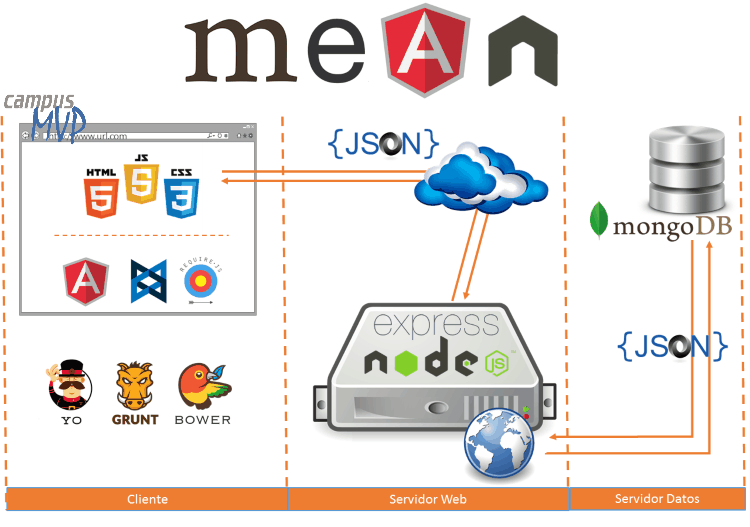
Si nos centramos en la web hoy en día puedes usar JavaScript como tu único lenguaje de programación, desde el cliente hasta el servidor pasando por la base de datos. El famoso stack MEAN (MongoDB + Express + AngularJS + NodeJS) utiliza JavaScript como único lenguaje:

En esa figura TODO lo que ves está basado en JavaScript. Hasta el intercambio de datos.
Sí, está claro que hoy en día el sesgo del lenguaje es más hacia la Web, pero cada vez abarca más ámbitos y la tendencia es que sea un lenguaje totalmente universal. Y es que JavaScript está explotando como lenguaje de programación de propósito general.
4.- Tiene mucha demanda de trabajo
Si tu objetivo es trabajar de programador, creo que sería difícil elegir cualquier otro lenguaje que ofrezca las mismas posibilidades que JavaScript.
Hasta lo ha dicho el gobierno en el BOE: el puesto de programador web es uno de los más demandados en el mercado de trabajo. Y no puedes ser programador web sin dominar JavaScript.
Nosotros ya nos hemos hecho eco en varias ocasiones de las tendencias del mercado laboral (febrero de 2014, agosto 2014, septiembre de 2014) y consistentemente JavaScript y tecnologías relacionadas (jQuery, HTML y CSS...) está entre los lenguajes más demandados por las empresas. Incluso para novatos. En otros países pasa lo mismo. Por ejemplo, en EEUU está asumido que JavaScript es el lenguaje más demandado por las startups.
Por supuesto no llega con saber solo JavaScript, pero si vas a ser desarrollador front-end, solo con HTML, CSS, JavaScript y jQuery te puedes labrar una carrera profesional.
5.- Porque, quieras o no, acabarás por utilizarlo
Si eres (o pretendes ser) programador profesional sería muy extraño que no tengas que usar JavaScript en algún momento. Y en los próximos años con más razón todavía.
Internet es ya parte de TODO, y salvo que te dediques a crear drivers o algo similar de muy bajo nivel, tarde o temprano tendrás que hacer algo que involucre la Red. Y eso implica JavaScript. Aunque no seas programador web ni quieras serlo. Que ¿tienes que usar una API para comunicarte con un servicio?: JavaScript. ¿Una base de datos NoSQL de alto rendimiento y escalable?: JavaScript. ¿Una versión móvil multiplataforma y creada en poco tiempo de tu aplicación de gestión?: casi seguro JavaScript...
Puedes cerrar los ojos y hacer caso omiso, pero el mundo a tu alrededor gira cada vez más en torno a JavaScript.
En resumen

Por supuesto, que nadie me malinterprete: No estoy diciendo que JavaScript sea el único lenguaje que deberías aprender. Estoy diciendo que es un lenguaje que todo programador debería conocer bien, que es muy distinto.
Necesitarás aprender otros lenguajes, otras plataformas Incluso aunque te quedes en la órbita de HTML, CSS y JavaScript, hay muchas otras cosas que aprender en este ámbito: jQuery, Angular, SPAs, desarrollo web móvil...
Si estás empezando en el mundo de la programación JavaScript seguramente es el mejor camino para entrar y evolucionar a partir de éste.
Si ya te dedicas profesionalmente a la programación, aprender JavaScript te resultará útil porque tarde o temprano lo vas a necesitar y podrás sacarle partido a su versatilidad.
En ambos casos el mercado de empleo lo está demandando.