
Probablemente ya sabes que, cuando el atributo href de un enlace consiste en una almohadilla o hash (#) seguida de una palabra, el navegador hará scroll hasta el elemento cuyo id coincida con dicha palabra. De hecho, esto ya lo vimos en un post anterior.
Esta técnica no sirve sólo para enlaces internos, sino que puedes apuntar con un enlace a un elemento concreto de una página externa para que, al hacer clic, el navegador no solo cargue la página, sino que haga scroll hasta donde quieras.
Por ejemplo, si haces clic en este enlace irás al final de la ficha de nuestro curso de maquetación responsive con HTML y CSS en nuestro catálogo.
Esto más o menos lo conoce todo el mundo que maneja HTML, pero lo que no todo el mundo sabe es que existe un pseudoelemento de CSS para identificar ese elemento al que estamos apuntando. Estamos hablando de :target
Gracias a esto podemos crear un slideshow, un carrusel, una galería de imágenes o simplemente una pequeña presentación sin necesidad de echar mano de JavaScript o jQuery.
El slider paso a paso
En primer lugar preparamos una lista de elementos que queremos mostrar. Dentro de cada <li> pondremos lo que queramos. Yo he puesto texto que forma un mensaje al ir viendo cada diapositiva, pero podrían ser imágenes, audios, vídeos...
<ul class="slider">
<li id="slide1">En campusMVP</ li>
<li id="slide2">encontrarás los mejores</ li>
<li id="slide3">cursos online de programación</ li>
<li id="slide4">y aprenderás de la mano</ li>
<li id="slide5">de los mejores profesionales</ li>
</ul>
Y por otro lado tenemos los enlaces que vamos a usar para mostrar el contenido:
<nav>
<ul class="menu">
<li><a href="#slide1">Diapositiva 1<//a></ li>
<li><a href="#slide2">Diapositiva 2<//a></ li>
<li><a href="#slide3">Diapositiva 3<//a></ li>
<li><a href="#slide4">Diapositiva 4<//a></ li>
<li><a href="#slide5">Diapositiva 5<//a></ li>
</ul>
</nav>
Tampoco tienen por qué ser enlaces de texto. Por ejemplo, si estamos creando una galería de imágenes, aquí podríamos poner los thumbnails (vamos, las imágenes en pequeñito).
El CSS de nuestra galería
Ahora pasamos a aplicarle algo de estilos a nuestra galería para que sea funcional.
Básicamente, lo que vamos a hacer es lo siguiente:
- Posicionamos de forma absoluta los
<li> dentro dentro del <ul> que tiene position:relative;. De esta forma se apilan todos en el mismo sitio por orden de llegada (debajo de todo estará el primero). Si no conoces esta técnica, échale un vistazo a este post sobre posicionamiento absoluto.
- Todos los elementos
<li> de nuestra lista se ocultan con opacidad 0
- Mostramos el primer
<li> dándole una opacidad igual a 1
- Cada vez que se hace clic en un enlace que apunta a un elemento de nuestra lista, haremos que este elemento pase a tener opacidad 1 gracias a que lo podemos identificar con la pseudoclase
:target.
- Como el primer elemento queda abajo de todo, será tapado por los elementos que vamos haciendo visibles al hacer clic, a pesar de que es el único que siempre tiene
opacity:1;
¡Manos a la obra! Para hacer todo esto nuestro CSS podría ser este:
ul, li {
padding: 0;
margin: 0;
list-style: none inside;
}
ul.slider {
position:relative; /*Necesitamos que el ul sea relativo*/
}
ul.slider li {
opacity: 0; /*Ocultamos todos los <li>*/
transition: opacity .5s;
position: absolute; /*Posicionamos en absoluto los <li>*/
left: 0px;
top: 0px;
margin:50px;
padding:50px;
border:2px solid red;
background:#fff;
}
ul.slider li:first-child {
opacity: 1; /*Mostramos el primer <li>*/
}
ul.slider li:target {
opacity: 1; /*Mostramos el <li> al que apunta el enlace*/
}
nav {
position:relative;
top:200px;
left:50px;
}
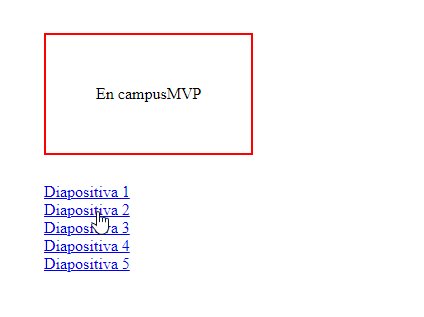
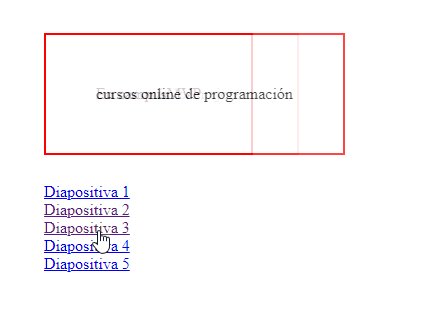
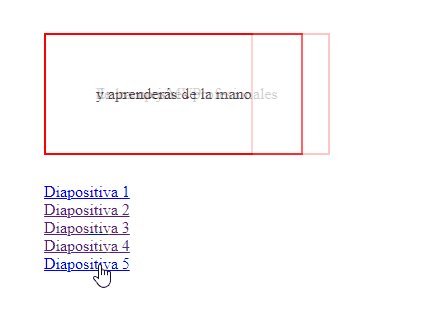
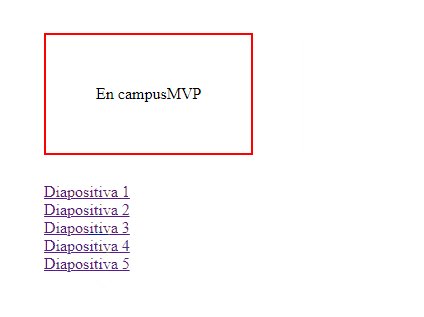
Y el resultado sería este otro, un poco espartano, pero funcional:

Ahora que ya lo tenemos funcionando, ya solo nos queda aplicarle más CSS con el diseño que queramos, para que sea más bonito.
Yo le he añadido este bloque de CSS:
body, html {
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
overflow:hidden;
}
ul, li {
box-sizing: border-box;
}
ul.slider {
padding: 30px;
}
ul.slider li {
width: 100vw;
height: 100vh;
margin: 0;
padding: 0;
border: 0;
background-color: gray;
opacity: 0;
transition: opacity .5s;
padding-top: 30vh;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-weight: bold;
font-size: calc( 1.5rem + 1vw );
text-align: center;
}
#slide1 {
background-color: #00324b;
color: #fff;
}
#slide2 {
background-color: #65bce8;
color: #00324b;
}
#slide3 {
background-color: #f90;
color: #00324b;
}
#slide4 {
background-color: #00324b;
color: #65bce8;
}
#slide5 {
background-color: #65bce8;
color: #00324b;
}
nav {
width: 100vw;
position: absolute;
top: auto;
right: 0;
bottom: 0;
left: 0;
background: #f1f2f3;
}
nav ul {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
nav ul li {
display: flex;
flex-grow: 1;
flex-wrap: wrap;
box-sizing: border:box;
}
nav a {
font-size: calc( 1.2rem + 1vw );
text-decoration: none;
font-weight: bold;
color: #00324b;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.8;
flex-grow: 1;
text-align: center;
border-top: 5px solid #00324b;
border-right: 1px solid #00324b;
flex-wrap: wrap;
position: relative;
}
nav li:last-child a {
border-right: 0;
}
nav a:hover {
background-color: #00324b;
color: #fff;
border-top-color: #65bce8;
}
nav a:active {
border-top-color: #f90;
background: #f90;
color: #00324b;
}
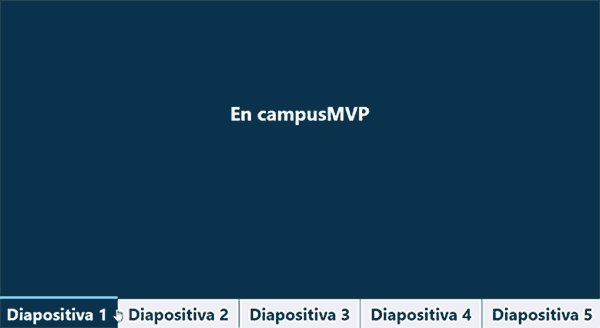
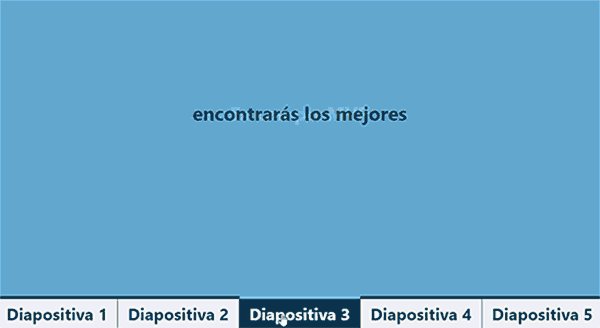
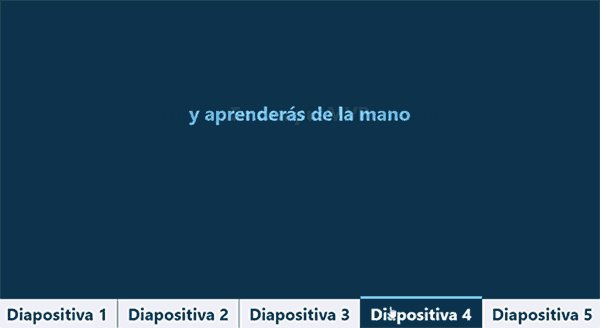
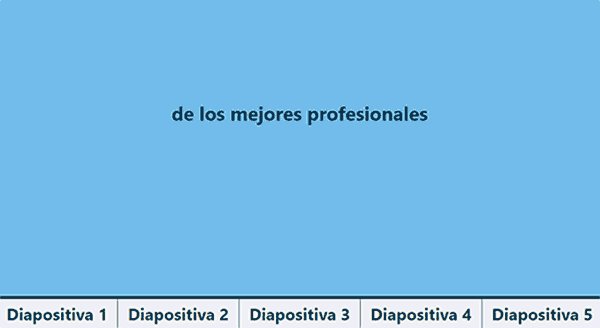
Así queda como una presentación que ocupa toda la ventana del navegador:

Pero no te limites solo a esto, porque puedes darle muchos usos: un portafolio, una pequeña galería de fotos o de productos, navegación por pestañas, diferentes apartados de una web de una sola página...
Puedes descargarte aquí el código de ejemplo.
Espero que este pequeño truco te haya sido útil. Recuerda que, si te quieres aprender bien las entrañas de la maquetación y el desarrollo web front end, tenemos una completísima colección de cursos online creados y tutorizados por profesionales de primer nivel para cubrir todas las necesidades, tanto las de aquel que empieza desde cero en el mundo web hasta las de el que necesita dominar las técnicas más avanzadas de JavaScript y ECMAscript.