

El comportamiento de un elemento con position:absolute; quizá te puede parecer errático de entrada, especialmente si no tienes suficiente experiencia maquetando con CSS y no conoces el detalle fundamental que te voy a contar en este post. Así que, si alguna vez te has desesperado al intentar posicionar un elemento de forma absoluta, mejor sigue leyendo.
Pero empecemos por el principio. La propiedad position, tal y como su propio nombre indica, define cómo se va a posicionar un elemento.
Por defecto su valor es static y sigue el flujo normal del documento, esto es, que se va colocando de arriba a abajo y de izquierda a derecha en función de si es un elemento de línea o bloque, y del espacio y de los elementos que encuentren antes que él.
Pero también puede tomar otros valores, que pueden ser: relative, absolute, fixed o sticky.
A partir de que se haya definido su posicionamiento, su posición exacta se puede modificar usando las propiedades top, bottom, left y right, que harán que se desplace como en un sistema de coordenadas.
Un ejemplo probando position
Ahora veremos un ejemplo práctico donde lo entenderemos todo mejor:
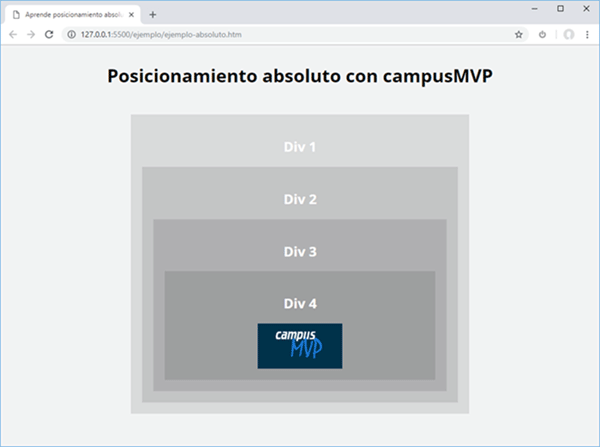
Tenemos cuatro divs, y dentro del último, un enlace con la clase .logo que alberga una imagen que es el logo de campusMVP. Los cuatro con position:static;, que es el valor que el navegador le aplica por defecto a cualquier elemento:
<div class="div1">
<h2>Div 1</h2>
<div class="div2">
<h2>Div 2</h2>
<div class="div3">
<h2>Div 3</h2>
<div class="div4">
<h2>Div 4</h2>
<a class="logo" href="https://www.campusmvp.es">
<img src="img/logo-campusmvp.png" alt="logo de campusmvp"/>
</a>
</div>
</div>
</div>
</div>

Ahora posiciono el enlace del logo como absoluto en las coordenadas 0,0 arriba a la izquierda, a ver qué pasa:
a.logo {
position:absolute;
top:0;
left:0;
}
Vemos que se ha colocado en las coordenadas 0,0 con respecto a la ventana del navegador:

Probamos a aplicarle a un div position:relative;
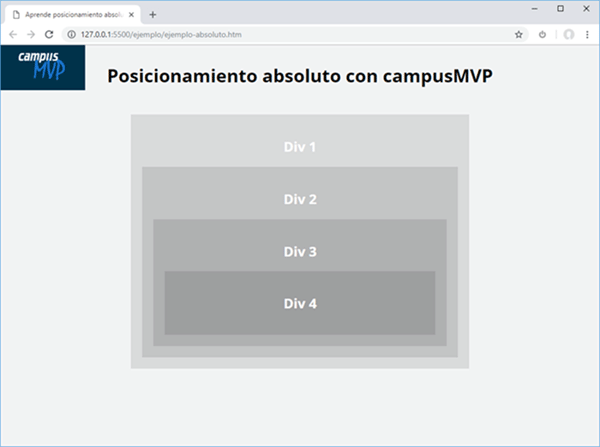
Ahora bien, ¿qué pasa si le pongo al .div1 un position: relative;?:
.div1 {
position:relative;
}

Mmmm, interesante. Se posiciona respecto a él.
Position: fixed;
¿Y si le ponemos al .div2 un position: fixed;?:
.div2 {
position:fixed;
}

¡Vaya! Ocurre lo mismo con este.
Position: absolute;
Otro más, ahora le ponemos al .div3 un position: absolute;
.div3 {
position:absolute;
}

También se posiciona el logo respecto a él.
Position: sticky;
Y para rematar, le ponemos al .div4 un position: sticky;
.div4 {
position:sticky;
}

De nuevo ocurre lo mismo.
En conclusión...
Pues bien, parece que hemos averiguado que nuestro logo con position: absolute; se posicionará en función de su ancestro más cercano que tenga un valor distinto a static. O lo que es lo mismo, que esté posicionado (se le llama así, si no es static se dice que está posicionado). Y si no encuentra ningún ancestro posicionado, se colocará en función de la ventana del navegador.
Esta es la norma general. En la práctica, la fórmula que más se usa es ponerle position:relative; al contenedor del elemento que queremos posicionar en absoluto, porque es la que menos problemas de posicionamiento con el resto de elementos te va a dar. Sin embargo este tema tiene más sutilezas que debes controlar (sistemas de referencia, unidades, colapso de elementos, flotaciones...) y que se explican con detalle en nuestro curso online de online de HTML5 y CSS3.
Espero haberte aclarado un poco el panorama. Aquí te dejo el ejemplo para que sigas jugando tú con él, o mejor aún, créate tu propio ejemplo.
La maquetación web no es difícil, pero está llena de sutiles trampas como esta. Si quieres aprender a evitarlas con conocimientos sólidos, échale un vistazo al curso anterior y, si ya dominas los fundamentos de HTML y CSS, seguro que te puede interesar aprender en serio cómo hacer maquetación Responsive con HTML5, Flexbox, CSS Grid y Bootstrap.