
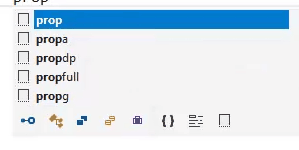
Cuando escribes código en Visual Studio puede que hayas notado que existen unas entradas en las listas que salen que parecen como erróneas, como si el icono no lo pintara bien o no fuera completo, con una especie de cuadrado gris, vacío:

Este tipo de ayuda contextual es lo que se denominan snippets. Un snippet (o "fragmento" en español) no es más que un fragmento de código ya creado que podemos insertar de golpe mientras escribimos, ahorrándonos muchas pulsaciones de teclas.
Normalmente se trata de código muy repetitivo, lo que los americanos llaman plumbing ("fontanería" se suele decir en español) y que en realidad no nos aporta demasiado tener que escribirlos una y otra vez.
Por ejemplo, considera cómo se define una propiedad completa (no abreviada) para una clase en C#:
- Debes definir una variable privada para albergar el valor interno de la propiedad
- Ahora debes definir la propiedad en sí, estableciendo su tipo y nombre
- Finalmente defines sus métodos para lectura (getter) y escritura (setter).
Y esto una y otra vez para cada una.
Gracias a los snippets puedes reducir esto a la pulsación de un par de teclas y ahorrar muchísimo tiempo.
El proceso para conseguirlo es el siguiente:
- Escribes las primeras letras del snippet que quieres utilizar y lo seleccionas en la lista.
- Pulsas la tecla
Tab para salir de Intellisense, y la vuelves a pulsar de nuevo para insertar el snippet.
- Cada vez que pulsas
Tab saltas de un parámetro a otro de los disponibles para personalizar el fragmento que acabas de introducir, hasta que pulsas Return para darlo por finalizado.
Es mucho más sencillo de entender cuando lo ves en funcionamiento, pero antes de hacerlo, solo un comentario más: puedes usar snippets para que la inserción del fragmento se haga rodeando al código que tengas seleccionado. Para ello debes seleccionas unas líneas de código y pulsas CTRL+K y luego CTRL+S. ¡Listo! Se parece mucho a lo que vimos en el truco anterior.
Vamos a verlo en la práctica:
Existen un montón de snippets que vienen de serie con Visual Studio, e incluso puedes crear algunos propios si lo consideras necesario.
Si los utilizas a menudo acabarás ahorrando muchísimo tiempo al final del mes, así que no los subestimes.
Otros trucos de esta serie: