
Siguiendo esta serie de posts iniciada la semana pasada, hoy toca hablar de algunas teclas rápidas que siempre he encontrado indispensables y que quizá no todo el mundo conozca o tenga presentes.
Existen muchas más teclas rápidas (Visual Studio tiene decenas o quizá cientos de atajos de teclado), pero estas en concreto creo que aumentan mucho la productividad y si no las usas estás perdiendo segundos preciosos en tu día a día, que a final de mes pueden ser muchos minutos 😜
Nota importante: puede que, según tu configuración, estas teclas puedan variar ya que Visual Studio trae varios "mapeados" de teclas y te pregunta tras la instalación cuál quieres utilizar. Puedes ver qué teclas tienes asignadas en cada caso buscando el comando en cuestión dentro del diálogo Herramientas·Personalización y dentro de esta ventana en la pestaña Comandos, botón Teclado.
Ahí van mis 5 indispensables:
1.- Comentar y descomentar de golpe
Algo que se hace a todas horas en los editores de código es comentar o des-comentar de golpe fragmentos enteros de código. Para hacerlo de manera rápida simplemente selecciona las líneas a comentar o descomentar y pulsa Ctrl+K. Ahora VS se queda a la espera de lo que quieres hacer con ellas, que puede ser comentarlas si pulsas Ctrl+C, o des-comentarlas si pulsas Ctrl+U (también puedes hacerlo sin soltar la tecla Ctrl entre el primer y segundo paso).
Por cierto, este atajo también funciona con Visual Studio Code.
2.- Quitar espacios y tabuladores del final
Cantidad de veces te encuentras con líneas que están aparentemente en blanco o que terminan en un punto concreto, pero que en realidad tienen muchos espacios o tabuladores a continuación. En vez de darle a Supr una y otra vez, puedes usar esta combinación y desaparecerán todos a partir de donde tengas el cursor. Una tontería, pero cuando lo descubres ya no puedes dejar de usarlo.
Otra combinación de teclas relacionada que es muy útil es la que te permite visualizar los espacios de más que tengas es:
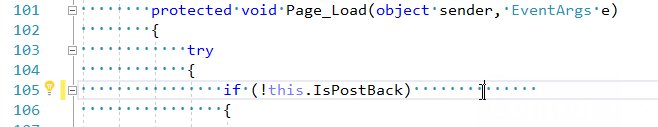
que mostrará los espacios en blanco que tengas en el código, sustituyéndolos por puntos "gordos":

Ayuda mucho a visualizar dónde tienes espacios de más. Si vuelvas a pulsar la misma combinación, los quita.
Estas teclas rápidas de eliminación de espacios sirven también para deshacerse de espacios por el medio del código si te colocas en ellos, dejando siempre uno. Esto está pensado para, por ejemplo, quitar espacios de más entre paréntesis o entre llaves:

3.- Iniciar un comentario encima de la línea actual
Otra situación muy común cuando escribimos código es empezar a escribir un comentario o un fragmento justo encima de la línea en la que nos encontramos. Para ello lo que solemos hacer todos es pulsar la Flecha arriba y luego Enter, o incluso peor, en tres pasos: Inicio·Enter·Flecha arriba. Puedes crear una línea nueva encima de la actual y colocar el curso en ella pulsando la combinación Ctrl+Enter.
4. Copiar la línea actual entera
Ctrl+C (sin nada seleccionado)
Si eres de los que pulsan Inicio para moverse al primer carácter de la línea, luego Mayús+Fin para seleccionar la línea entera, y finalmente Ctrl+C para copiarla... Decirte que llevas toda la vida haciendo el triple de trabajo 😝
Todo esto se puede hacer en un solo paso con el cursor colocado en donde quieras en la línea a copiar y pulsando Ctrl+C sin seleccionar nada. ¿Resultado?: copia la línea entera.
Funciona también en VS Code.
5.- Ir a la definición
Cuando haces clic en una clase o método en el código, y luego pulsas la tecla F12, te lleva derecho a la definición de lo que tengas justo debajo del cursor. Es decir, si por ejemplo tienes el nombre de una clase, al pulsar F12 te llevará al código fuente de la misma (si es tuya, sino a su definición en el explorador de clases), si es un método, verás las líneas de código de éste, etc...
Esto es solo una muestra de algunos especialmente útiles y productivos, pero hay infinidad de ellos más. Si quieres aquí tienes una lista completa de atajos de teclado para Visual Studio. Puedes ver los de cada versión pulsando sobre la navegación superior.
¿Qué atajos usas tú en tu día a día sin los que no podrías trabajar? Compártelos en los comentarios de abajo.