
Los estilos específicos para imprimir muchas veces son los grandes olvidados, ya no solo a la hora de maquetar una web, sino incluso por los propios desarrolladores de navegadores.
Si nunca has trabajado con ellos, probablemente las primeras veces te encuentres con algún dolor de cabeza. Realmente no es que sea muy difícil si lo planificamos bien, aprovechando los estilos CSS generales y dándole un poco de cariño a los estilos para impresión con unas pocas reglas, podemos ganar muchos puntos a los ojos de nuestros usuarios.
Tanto si estás dando tus primeros pasos aprendiendo HTML y CSS, como si eres un experto en frontend, te recomiendo que los tengas presentes desde el principio en cada web que desarrolles, ya que es una práctica muy recomendable.
Como siempre, antes de nada, es conveniente ponerse en el lugar del usuario (o mejor aún, preguntarle) y pensar: ¿Para qué podría querer yo imprimir esta página? ¿Qué es lo realmente importante dentro del contenido?
Pueden ser muchos casos: desde un post de un blog que queremos usar como referencia, pasando por una receta que queremos tener a mano, el localizador de una reserva, el recibo de una compra de un electrodoméstico... Hay muchas posibilidades.
Cómo añadir estilos CSS específicos para impresión
Generalmente los añadiremos en una hoja de estilos externa específica con el atributo media="print". Si tenemos una hoja de estilos principal externa, normalmente estos estilos también se aplican en el momento de imprimir, si al enlazarla le hemos aplicado el atributo media="all":
<link rel="stylesheet" type="text/css" href="/estilos.css" media="all" />
<link rel="stylesheet" type="text/css" href="/estilos-impresion.css" media="print" />
Si no hemos especificado un atributo "media" en la hoja de estilos general, también se aplicarán a la hora de imprimir. Por cierto, vigila los tiempos de carga de la hoja para impresión, puedes llegar a encontrarte sorpresas:
<link rel="stylesheet" type="text/css" href="/estilos.css" />
<link rel="stylesheet" type="text/css" href="/estilos-impresion.css" media="print" />
Bueno, en realidad no se aplican siempre todos los estilos, porque los navegadores suelen encargarse de eliminar algunos detalles accesorios, como colores e imágenes de fondo. Eso sí, suelen dejar elegir esto al usuario en las opciones de impresión, aunque si te interesa mucho, se podría llegar a forzar su impresión.
Si tenemos muy pocas reglas o si, por lo que sea, preferimos tenerlo todo junto en un solo archivo CSS, también podemos usar una media query dentro de nuestra hoja de estilos general en vez de usar una hoja de estilos específica de impresión:
@media print {
/* Aquí irían tus reglas CSS específicas para imprimir */
}
O también está la posibilidad de introducirlos como estilos en bloque en el <head> del documento:
<style type="text/css" media="print">
/* Aquí irían tus reglas CSS específicas para imprimir */
</style>
Eso sí, recuerda, si hay alguna hoja de estilos que la quieras usar solo para dispositivos de pantalla deberás usar media="screen", o dentro de la hoja de estilos, @media screen.
Ejemplos, pautas y buenas prácticas en la CSS para impresión
Eliminar contenido poco importante o accesorio
Columnas laterales, anuncios, formularios auxiliares (como el buscador), menús... Hay muchos elementos que carecen totalmente de sentido al imprimir una web. Aprovéchalo para simplificar al máximo, ya que eso también te facilitará las cosas.
<style media="print">
#sidebar {
display:none;
}
</style>
Asegúrate de usar display:none; para sacar el elemento del flujo, si usas visibility:hidden; el elemento no se verá pero seguirá ocupando espacio. También es posible que tengas que forzar un poquito la especificidad de tus reglas, incluso teniendo que recurrir a la directiva !important. Claro que, si esto último puedes evitarlo mucho mejor.
Ajustar el contenido que nos queda
Al eliminar elementos superfluos como el sidebar, es posible que el método que hemos usado para componer nuestra web pierda todo el sentido y sea necesario hacer ajustes. Por ejemplo, un caso habitual son los floats. Si has flotado contenedores, es posible que necesites "desflotarlos".
main {
float:none;
}
Revisa también los sitios en los que estés usando Flexbox o CSS Grid. En este caso quizá necesites cambiarlos a display:block;.
Nota: hace poco me encontré un caso particular. Quizá cuando lo leas ya esté solucionado, pero en el momento de redactar este post, cuando el contenido está envuelto en un contenedor con display:flex, Firefox es incapaz de generar más de una página de contenido en la vista de impresión. Para solucionarlo deberás aplicarle un display:block a ese contenedor. Si te sigue ocurriendo este problema, aplícalo sistemáticamente a todos los display:flex; hasta que des con el culpable.
Otro punto a tener en cuenta: los elementos con position:relative; o position:absolute; a veces también son fuente de problemas. Tenlo en cuenta si ves que se te descoloca algo de manera flagrante.
Usa medidas absolutas
El tamaño del papel es fijo, puedes usar medidas absolutas como cm, mm, pt o incluso pulgadas.
Si prefieres seguir usando un layout fluido, aquí también puedes usar media queries, especialmente unas tan útiles como las de orientación, que sirven tanto para el viewport como para elementos paginados:
@media print and (orientation: portrait) {
/* Reglas para imprimir en formato vertical */
}
@media print and (orientation: landscape) {
/* Reglas para imprimir en formato apaisado */
}
Texto, colores e imágenes de fondo
Como el navegador elimina los colores e imágenes de fondo, es posible que el color de tu texto pueda flaquear en su contraste con el fondo. Revisa este punto y valora la posibilidad de cambiar todo el texto a negro. Tendrás mejor contraste y los cartuchos de la impresora de tu usuario te lo agradecerán.
Ya puestos, te puede interesar redefinir el tamaño del texto base a pt ya que es una medida absoluta más habitual para la impresión de documentos y tendrás mayor control.
Revisa también si hay alguna imagen importante en el contenido que hayas introducido como imagen de fondo (¡mal hecho!). Otra potencial fuente de problemas puede ser sombras CSS del tipo box-shadow o text-shadow.
Para empezar con buen pie, te recomiendo echarle un vistazo a HTML5 boilerplate, especialmente al reset específico para estilos de impresión.
Convertir los Enlaces para mostrar la URL usando solo CSS
Obviamente sobre un papel impreso no funcionan los enlaces. Así que, si crees que es importante la URL del enlace para el contenido del documento, puedes elegir mostrarla sin tener que tocar el HTML, solo usando CSS.
Para ello nos podremos valer de contenido generado a través de CSS con la propiedad content y el pseudoelemento ::after:
a[href]:after {
content: " (" attr(href) ")";
}
Asimismo, te podría interesar no mostrar los enlaces internos, esto podríamos hacerlo con la pseudoclase :not de esta forma (pon tu dominio en lugar de campusmvp.es):
a[href^="http"]:not([href*="campusmvp.es"]):after {
content: " (" attr(href) ")";
}
Debugueando estilos para print: Herramientas para desarrolladores
Si estás acostumbrado a debuguear webs con las herramientas del desarrollador de turno, es posible que al intentar arreglar algún problema grave en la vista de impresión te sientas un poco maniatado.
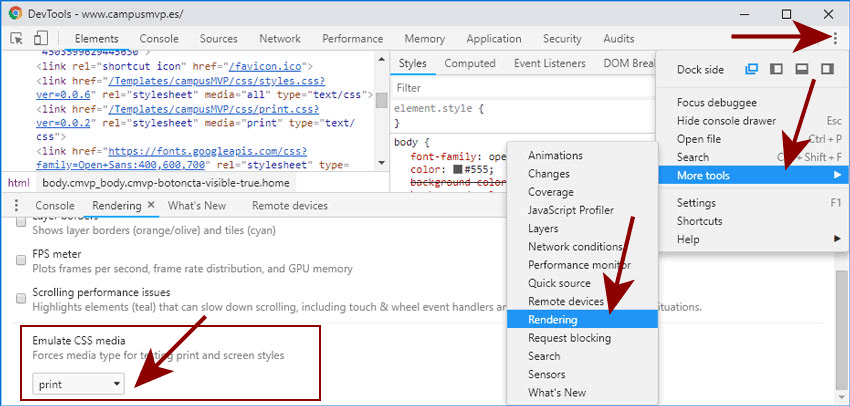
En Chrome se puede emular la vista de impresión, y, aunque no es del todo exacto, resulta de bastante ayuda para investigar posibles problemas. Búscalo en la pestaña "Rendering" :

En Firefox no parece que haya una forma de emularlo directamente ahora mismo (o yo no he sido capaz de encontrarlo). Para versiones anteriores a Firefox 62, se podía ejecutar en la developers toolbar (May + F2) el comando media emulate print. Pero desde la versión 62 esta posibilidad se ha esfumado y de momento no hay una alternativa directa. A pesar de que se supone que la consola normal sustituye a esta barra, el comando media no está implementado.
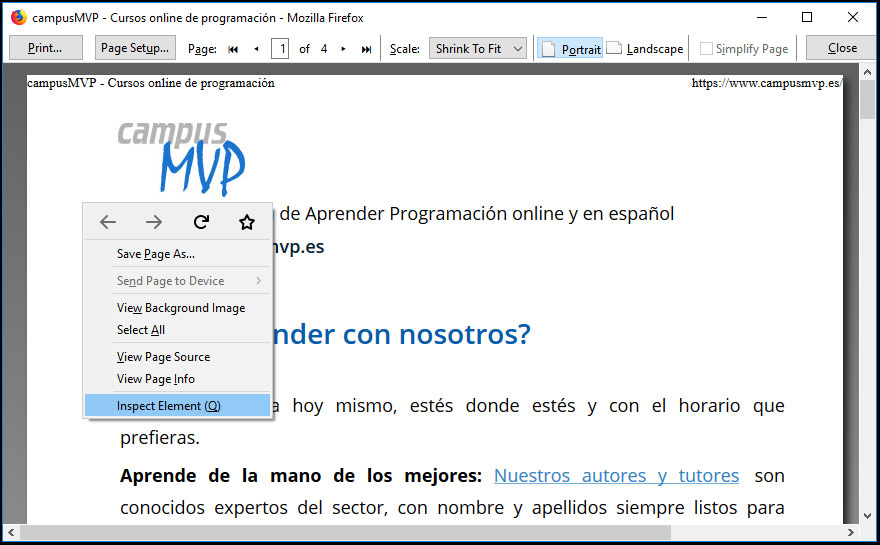
Lo que sí podemos hacer es, en la vista previa de Firefox, clic derecho > inspeccionar elemento. La herramienta para desarrolladores de Firefox usada sobre la vista previa de impresión no va tan fina como en la vista de pantalla. De hecho, a veces no es capaz de aplicar cambios o incluso se bloquea, pero sigue siendo útil para localizar qué elemento es el que te está descolocando todo.

Y si nada de esto te sirve, prueba a cambiar directamente el media de tus estilos de impresión para verlos aplicados en pantalla. No será exactamente lo mismo, pero menos da una piedra.
Otra técnica oldschool que puedes usar es empezar a colocar bordes artificiales de distintos colores a tus elementos para entender cómo se están posicionando. Y es que, no te lo creerás, pero los más talluditos conocimos una época en la web en que no existían las herramientas para desarrolladores y tirábamos de cosas así...
Técnicas avanzadas
Hasta aquí más o menos todo normal ¿no? Pues hay más, solo que, en este post, por cuestiones de espacio, no podremos profundizar todo lo que nos gustaría.
Por ejemplo, puedes controlar la página usando la regla @page. La especificación CSS Paged Media Module aún está en borrador, pero hay bastantes propiedades que ya se pueden usar. Si intentas usar alguna de las características más avanzadas y no te funcionan, verifica la implementación, porque quizá en tu caso es mejor que pruebes con un polyfill como este.
Aunque le veas esa "@" delante a @page, se usa como un selector normal:
@media print {
@page {
margin:2cm;
{
}
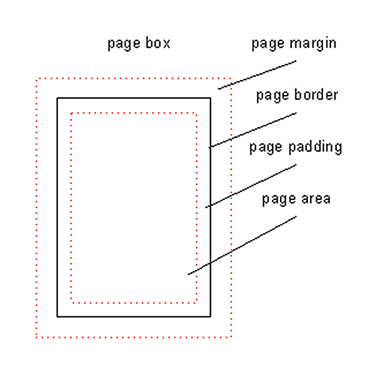
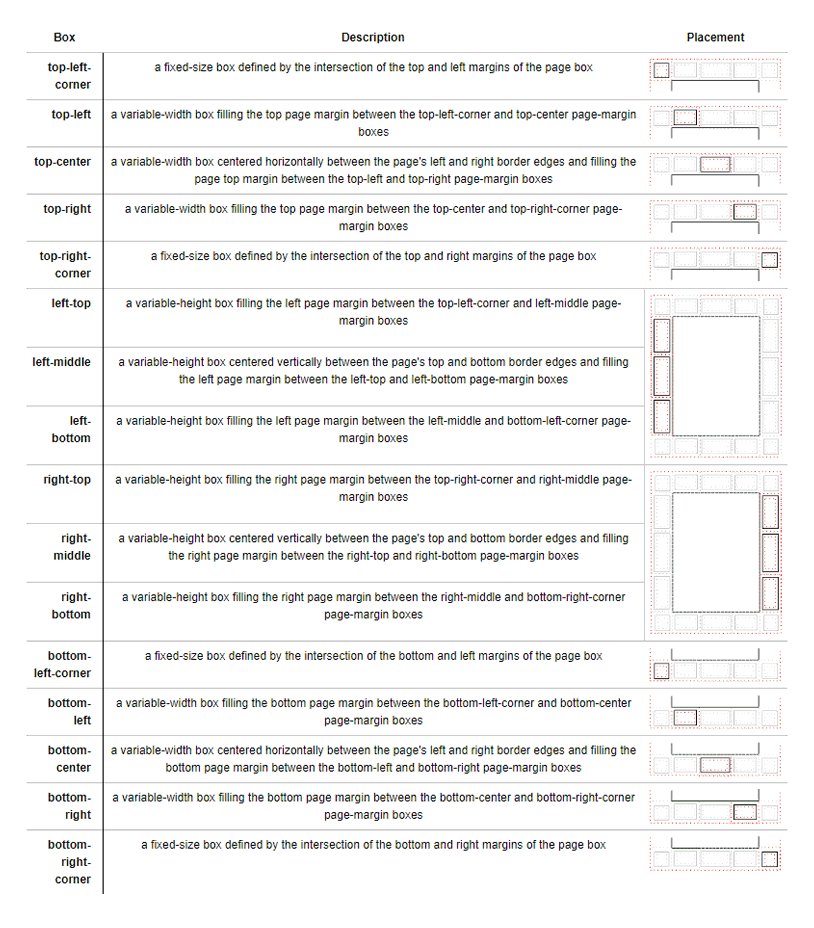
@page dispone de su propio modelo de caja, pero la particularidad más interesante es que se divide en 16 áreas que funcionan como pseudoelementos que pueden albergar contenido generado por CSS, algo similar a como funcionan ::before y ::after, pero a lo grande:


Esto está pensado así para albergar títulos, numeración de páginas y capítulos, notas al pie de página, aclaraciones en los márgenes, etc... Vamos, como si fuese un libro.
Es un tema muy, muy interesante. Si quieres empezar a profundizar, en este post de Kseso se hace una muy buena introducción a la regla @page.
Saltos de página
En una web, una página puede ser todo lo alta que necesitemos, pero las páginas de papel son finitas, lo que puede provocar saltos de página indeseados. Para controlar esto disponemos de 5 propiedades muy útiles, aunque te recomiendo que consultes siempre su implementación en navegadores, ya que puede haber inconsistencias.
Generalmente tienen la estructura page-break-*, pero ojo, que vienen heredadas de CSS2 y, en lo que respecta a la especificación, son más recientes los elementos con la estructura break-, definidos por el módulo de Fragmentación con CSS, y que están pensados para usar en más sitios que la impresión, como la multicolumna.
Por razones prácticas, en este post veremos los antiguos que, dentro de lo que cabe, tienen mejor soporte:
page-break-before
Con page-break-before podemos forzar (o impedir) que se produzca un salto de página antes de un elemento concreto. ¿Para qué querríamos esto? Pues para que este elemento aparezca siempre al principio de una página, por ejemplo:
article {
page-break-before: always;
}
page-break-after
Con page-break-after podemos forzar (o impedir) que se produzca un salto de página después de un elemento concreto:
h2 {
page-break-after: always;
}
page-break-inside
page-break-inside es muy útil para evitar que un elemento se parta entre dos páginas.
div {
page-break-inside: avoid;
}
Líneas huérfanas y viudas: orphans y widows
Las líneas huérfanas y viudas son un concepto tipográfico para referirse a las líneas que quedan descolgadas del párrafo al que pertenecen debido a un cambio de página o columna, ya sea al principio (huérfanas) o al final de este (viudas).
La buena práctica más comúnmente aceptada en estos casos es que no debe quedar una sola línea descolgada, debe haber un mínimo de dos. El software de autoedición (tipo Adobe InDesign®) y los procesadores de texto suelen tener herramientas para gestionar estos casos.
En CSS para impresión también podemos controlar la cantidad de líneas con las propiedades widows y orphans, y de hecho el valor por defecto para ambas propiedades es 2, aunque lo podemos cambiar:
p {
widows:3;
orphans:3;
}
En conclusión
Como puedes ver, si nos metemos a fondo, el CSS para impresión tiene más miga de lo que probablemente te podrías esperar. Pero si lo tienes presente desde el principio y no tienes necesidades especiales, tampoco debería ser un problema demasiado grande poder presentar el contenido importante de una forma digna y útil para poder imprimirse.
Si crees que me he dejado algo importante, tienes alguna duda o sugerencia, ya sabes, tienes los comentarios a tu disposición.