
Una de las cosas que más echábamos de menos los diseñadores al pasarnos de print a web en épocas pretéritas, era la posibilidad de dividir el texto en columnas.
Por suerte, todo esto cambió con la llegada de CSS3. Usando CSS3 tenemos la posibilidad de organizar los contenidos de una página web en columnas sin tener que crear elementos HTML extra, algo muy útil si estamos maquetando una web con mucho contenido o donde la longitud de línea nos pueda quedar demasiado grande (como periódicos o revistas digitales). Antes, hacer esto era totalmente impensable sin la ayuda de JavaScript.
Tener esta posibilidad de dividir los contenidos en columnas nos abre un mundo de posibilidades para jugar con el layout de los contenidos sin tener que rompernos demasiado la cabeza. Por otro lado, hay que tener cuidado con la altura final del contenido, porque la experiencia del usuario se puede degradar al tener que ir haciendo scroll de arriba para bajo para poder leer todo.
Por cierto, hablamos de columnas en los contenidos. Para organizar la maquetación general de la página hay otras técnicas más adecuadas, como crear un grid responsive a base de floats, o usar técnicas como Flexbox o CSS Grid Layout. Y si no, siempre te quedará Bootstrap o frameworks CSS similares.
Al grano: las columnas en HTML y CSS
La especificación que marca las directrices para el uso de columnas todavía es un borrador en el momento de escribir esto y, aunque no está plenamente implementada en todos los navegadores, tiene un soporte lo suficientemente bueno como para animarse a usarla. Además, verás que esta técnica es muy fácil de implementar en webs responsive y degrada estupendamente.
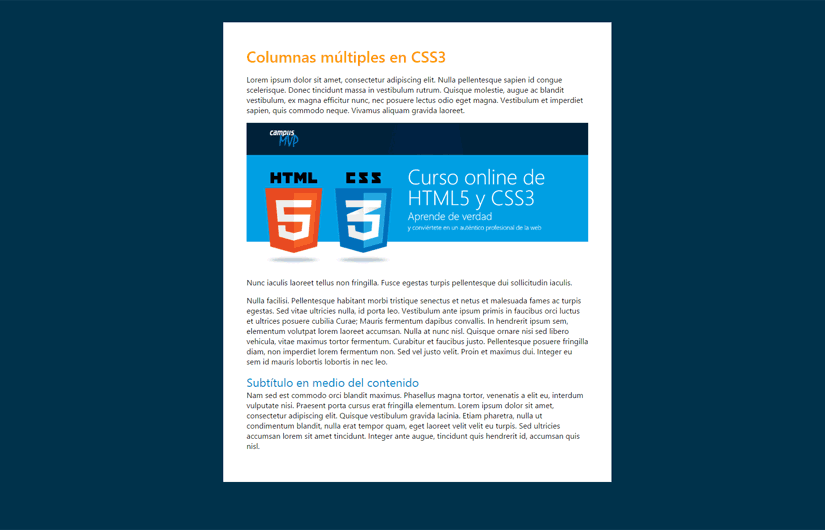
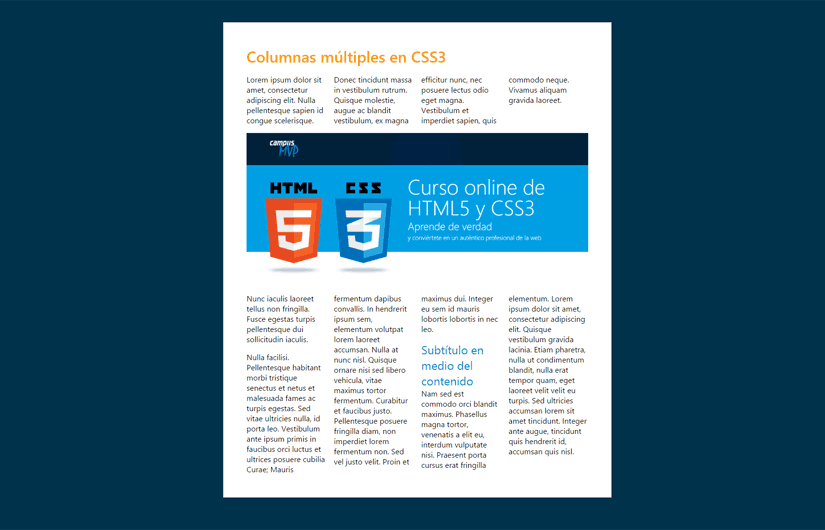
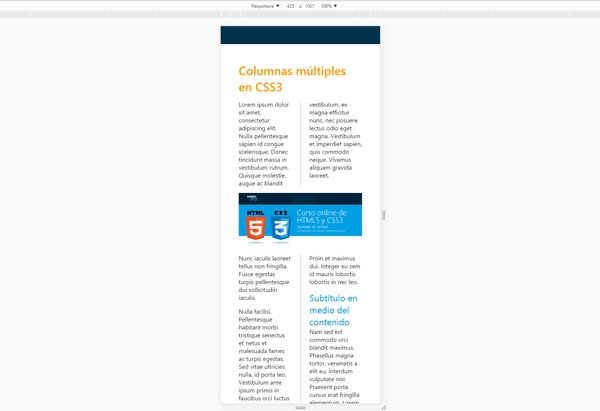
Pero lo mejor, como siempre, es verlo en acción. Así es más sencillo hacerse una idea. Por ejemplo, tenemos una página web que es un simple elemento main (que no es más que un div, pero más semántico) y dentro de él tenemos un título h1, varios párrafos, un subtítulo h2 en medio del contenido y una imagen.
No te preocupes por el código, al final del post te podrás descargar todos los ejemplos.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Columnas múltiples en CSS3 - campusMVP.es</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<link rel="Stylesheet" href="common.css" />
</head>
<body>
<main>
<h1>Columnas múltiples en CSS3</h1>
<p>Lorem ipsum dolor sit amet....</p>
<p><img src="imagen.png" alt="Curso de HTML5 y CSS3 en campusMVP"> Nunc iaculis laoreet...</p>
<p>Nulla facilisi. Pellentesque ...</p>
<h2>Subtítulo en medio del contenido</h2>
<p>Nam sed est commodo orci blandit maximus...</p>
</main>
</body>
</html>
Esta página se ve así en Chrome:

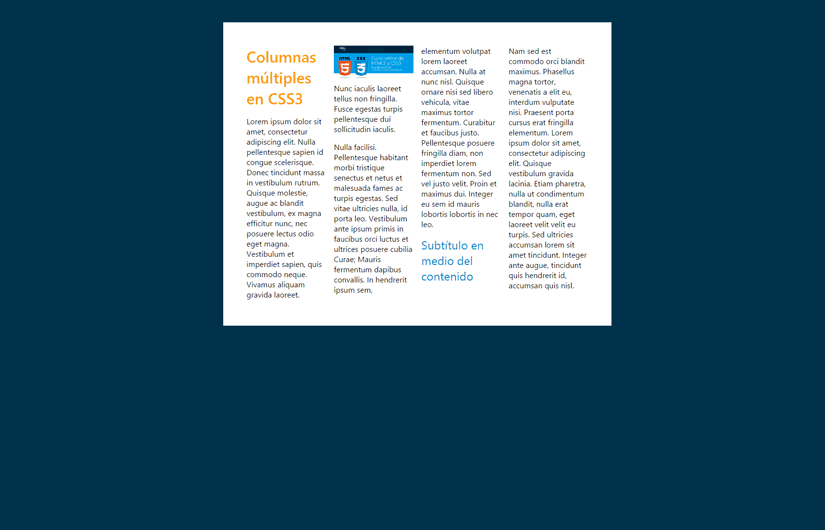
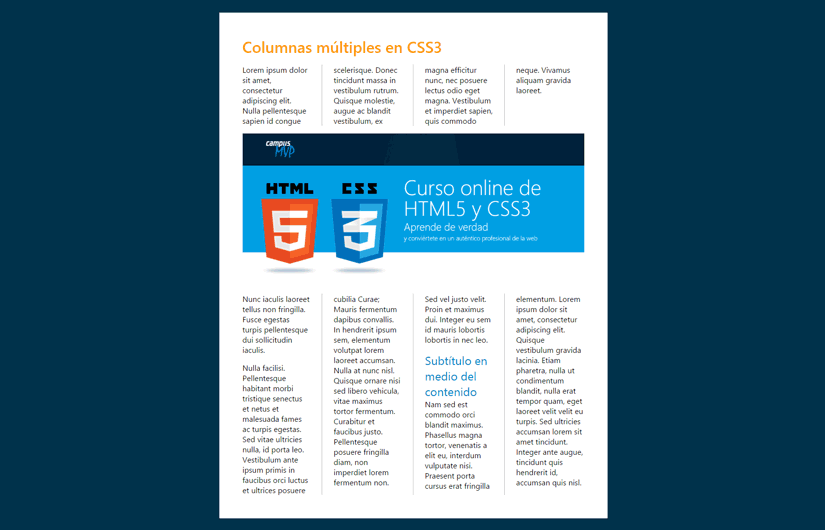
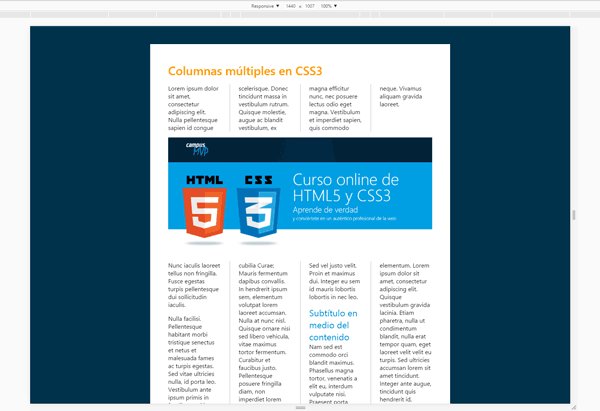
Ahora, simplemente añadiéndole la propiedad column-count:4; al elemento contenedor tendremos todo el contenido dividido en 4 columnas.
main {
column-count:4;
}
Obviamente, en el valor de la propiedad column-count indicaremos el nº de columnas deseadas:

Así a bote pronto está genial, pero nos surgen un par de inconvenientes
- El título y el subtítulo nos aparecen dentro de 1 columna. Bueno, el subtítulo puede ir así, pero el título...
- Lo mismo nos ocurre con la imagen, que ahora se ve muy pequeñita
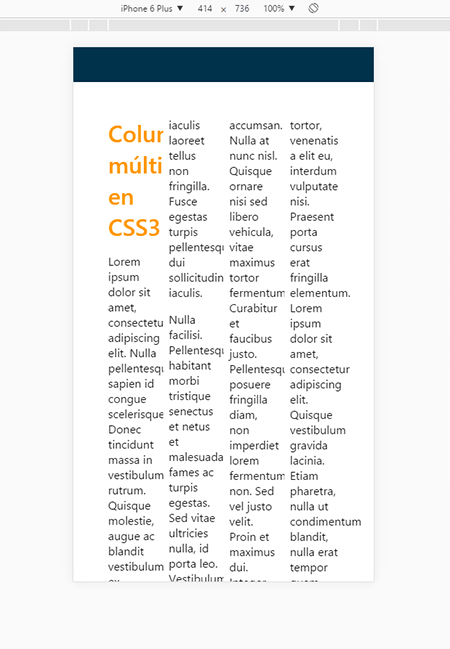
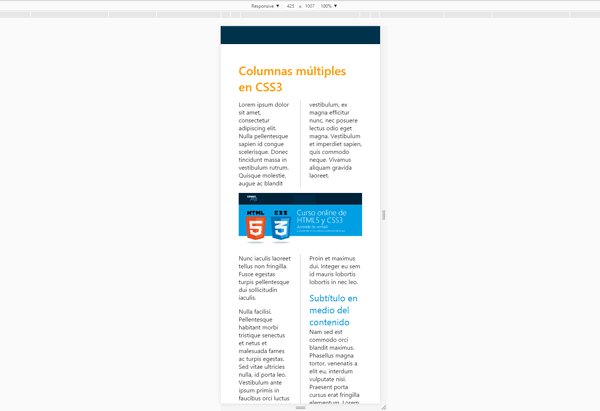
Además, en un móvil también se vería muy pequeño el contenido al dividirlo en cuatro columnas:

¡Tranquilidad! ¡Que no panda el cúnico! Todo esto lo podemos solucionar (al menos en una gran parte).
Expandiendo el contenido en varias columnas
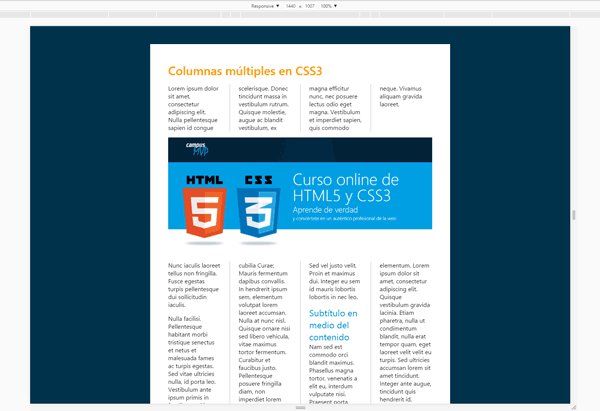
Al título del contenido y a la imagen le vamos a aplicar la propiedad column-span:all;, de esta forma se expandirán hasta ocupar el total del ancho que ocupan todas las columnas:
h1 {
column-span:all;
}
img {
display:block;
column-span:all;
}
¡Ojo! A la imagen hay que añadirle un display-block; porque la propiedad column-span sólo se aplica a elementos de bloque.
Por desgracia, para que funcione en Firefox hay que habilitar layout.css.column-span en la configuración del navegador con about:config.
Una vez hecho esto, nuestra página nos quedaría así:

Lo que NO se puede hacer, y a mi me parecería ideal, sería poder indicar en column-span el número máximo de columnas a ocupar por un elemento, algo parecido a la atributo colspan en las celdas de las tablas. Ojalá algún día se implemente algo así. Aunque quizá con Web Grid se pueda conseguir algo así, es cuestión de investigar y probar.
Manejando el espacio entre las columnas
Otra cosa que podemos hacer con nuestras columnas es definir el espacio entre columnas (usando column-gap) o incluso ponerle un filete separador (una línea entre las columnas) con la propiedad column-rule (sin olvidarnos de los prefijos):
main {
column-count:4;
column-gap: 3em;
column-rule: 1px solid #bbb;
}

¿Y qué hacemos con las columnas en el móvil?
Ya sólo nos queda el toque final. Antes vimos que las columnas en el móvil nos quedarían demasiado estrechas. Pues bien, basta con darles un ancho mínimo a las columnas usando la propiedad column-width para que nuestro contenido se vaya adaptando al espacio disponible. En este caso el navegador colocará todas las columnas que pueda con ese ancho mínimo, hasta un máximo de 4, que es el valor que le hemos dado a column-count.
main {
column-count:4;
column-gap: 3em;
column-rule: 1px solid #bbb;
column-width: 140px;
}
Aquí lo puedes ver en acción, usando las herramientas para desarrolladores de Google Chrome para probar webs responsive:

Ya ves que con unas pocas reglas CSS hemos conseguido que la composición de nuestra página tenga más ritmo y mucha más vidilla, además de ser responsive y degradar perfectamente.
Espero que con esta pequeña introducción te haya picado la curiosidad lo suficiente, ya que nos hemos dejado otras propiedades como break-inside, break-before, break-after (para dar saltos de columna) o column-fill (para gestionar el reparto del contenido entre columnas) que también te pueden interesar.
Mientras tanto, haciendo clic aquí puedes descargarte los ejemplos de este post para jugar un poco con las reglas que hemos visto.
Ya me contarás si te ha sido útil.