Has trabajado duro en crear esa biblioteca JavaScript maravillosa en la que llevas trabajando varias semanas en tus ratos libres. La has probado bien y está lista para ser utilizada. Ahora solamente te faltan los usuarios que la quieran usar. ¿Cómo se la hago llegar? ¿De qué manera van a descubrirla para poder sacarle partido?
Si es una biblioteca Open Source, seguro que la tienes en GitHub. Además, puede que hayas hecho una pequeña página Web con Jekyll, albergada en el propio GitHub, que explique de qué va tu proyecto y por qué deberían usarlo. Pero, hoy en día, si quieres que una biblioteca Front-End sea accesible a millones de desarrolladores tiene que estar en el repositorio de npm.
Aunque el nombre de npm viene de Node.js Package Manager, hace ya mucho tiempo que no solo se usa para el Back-End, sino también para todo lo que tiene que ver con el Front-End. En npm puedes encontrar todo tipo de bibliotecas para desarrollo JavaScript, incluyendo extensiones de jQuery, y casi cualquier cosa que necesites para Angular, React o Vue.js.
Además, la mayor parte de los desarrolladores medianamente profesionales esperan poder gestionar todo este tipo de dependencias de manera automática con npm, por lo que la típica descarga del archivo .js no llega: tienes que tenerlo sí o si en npm.
Vale. De acuerdo, pero ¿cómo lo haces? A continuación te cuento cómo, paso a paso.
Parto de la base de que, como buen desarrollador Front-End, tienes instalado Node.js en tu máquina, y por lo tanto npm también. Si no es así, ya estás tardando en instalarlo. La versión LTS es suficiente.
1.- Crear una cuenta de npm
Bueno, este es bastante obvio, Para poder publicar paquetes allí necesitas tener una cuenta. Vete a la página de alta y rellena el formulario:

Tendrás que confirmar la dirección de email, pero en medio minuto puedes tener tu cuenta lista.
Asegúrate de que puedes acceder sin problema antes de continuar.
2.- Acceder a tu cuenta desde la línea de comandos
Todo el proceso se realiza desde la línea de comandos, no desde la web, así que abre una línea de comandos (cmd.exe, PowerShell, bash... lo que tengas) y ejecuta el comando:
npm login
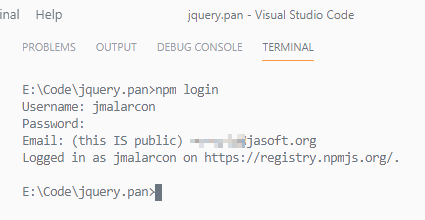
Te pedirá que introduzcas el login, la clave y el email de tu cuenta de npm, la que acabas de crear. Esto es lo que se ve (en mi caso en la línea de comandos de Visual Studio Code directamente):

No es necesario que estés en ninguna carpeta en especial, ya que el estado de login queda guardado a nivel global: una vez que te autentiques queda hecho hasta que decidas cerrar la sesión con npm logout.
3.- Definición del paquete y ajustes previos
Asegúrate de que la biblioteca que has creado está bien probada, con todos los flecos recortados. Una vez que subes una versión concreta de un paquete a npm, si te confundes no lo puedes borrar: tienes que crear una nueva versión. Así que párate a verlo bien.
Todos los archivos de tu biblioteca, lo que quieres publicar, debe estar dentro de una carpeta. Entra en esa carpeta con la línea de comandos y asegúrate de que tienes un archivo package.json creado en la raíz de la misma. Este archivo es el que define el paquete npm. Si haces desarrollo Front-End profesional seguro que lo tienes ya creado para gestionar tus dependencias, pero si no es así, tienes que crearlo antes.
Para ello vete a la línea de comandos, que debe estar en la carpeta raíz de tu proyecto, y escribe:
npm init
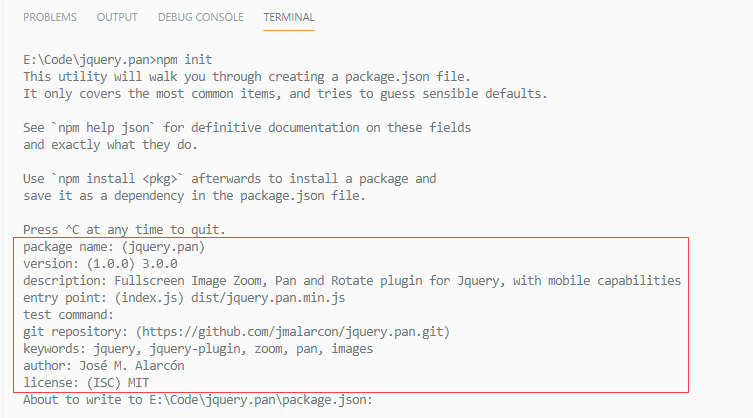
Este comando genera el mencionado archivo, pero antes te hace una serie de preguntas que debes contestar. La mayoría de ellas te ofrecen un valor por defecto sensato sacado del contexto. Por ejemplo, como nombre del paquete el nombre de la carpeta, para el directorio de código fuente, lógicamente, el origen de Git que tengas establecido para el proyecto, etc... Por ejemplo, esto es lo que pondría yo en mi proyecto jquery.pan (la misma biblioteca que se usa en este blog para el zoom de las imágenes) si tuviera que crear el package.json desde cero:

Atención: el nombre del paquete tiene que cumplir ciertas reglas para ser válido. Por ejemplo, no puede llevar mayúsculas ni espacios y no puede empezar por un punto o un guión bajo. Además, es muy importante que no coincida con el de ningún otro paquete publicado en npm, por lo que antes de ponérselo busca el nombre deseado en npmjs.com hasta que dés con uno que no exista. Sino no podrás publicarlo. Así que mucho ojo con esto.
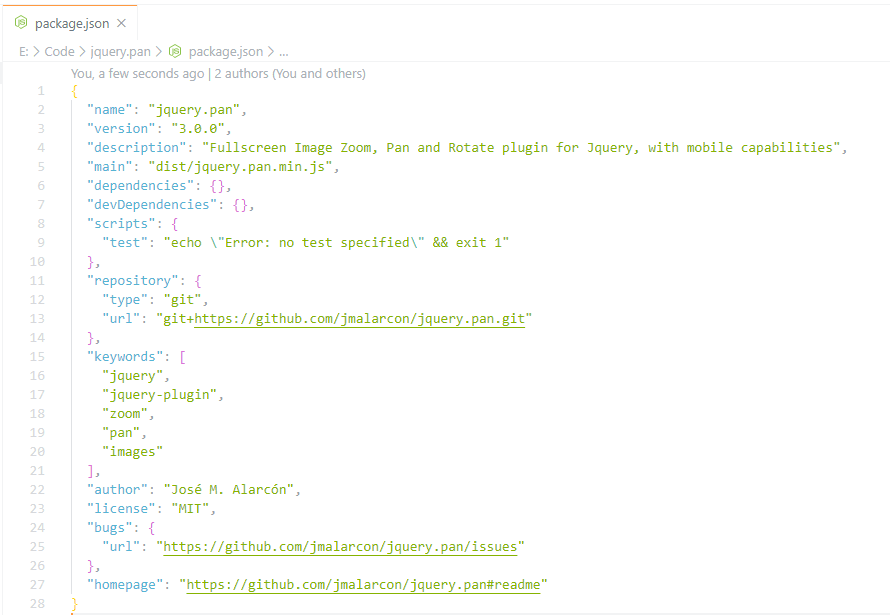
Este es el aspecto del paquete que se ha creado:

Fíjate en cómo, dado que el código fuente está en Github, automáticamente le añade las propiedades para informar de bugs y la página de información propias de este servidor de código fuente.
Es muy importante que le pongas un número de versión apropiado, que siga además el sistema de versionado semántico, porque una vez que publiques el paquete no podrás eliminarlo, y si hay un error tendrás que generar una nueva versión y según cómo lo hagas la puedes liar parda. Así que ojo con esto.
Asegúrate también de tener un archivo readme.md (Markdown) en la raíz de tu carpeta. Ese archivo es el que va a usar npm para mostrar la información sobre tu proyecto, por lo que, lo que escribas ahí, es lo que saldrá publicado en el registro de paquetes. Invierte tiempo en escribirlo, repasarlo y que esté todo muy claro. Describe brevemente al principio lo que hace tu paquete, añade las instrucciones precisas y no escatimes en explicar lo que sea necesario, pero no más.
Fíjate también en que en la propiedad main (que se corresponde con la pregunta "Entry point" del asistente de creación de package.json) es interesante poner la ruta relativa al archivo principal de tu biblioteca. En realidad, esta propiedad es para los proyectos de Node.js, para saber cuál es el archivo principal para ejecutar la aplicación de servidor, pero en Front-End nos vale para dar pistas sobre por dónde empezar a trabajar (ya que puede ser más de un archivo).
4.- Publicar el paquete
Bueno, ya queda muy poco. Ahora que tienes todo preparado sólo hay que generar y publicar el paquete.
En realidad se puede hacer todo de golpe con un solo comando, pero puede ser interesante ver el paquete generado antes de subirlo y que se publique.
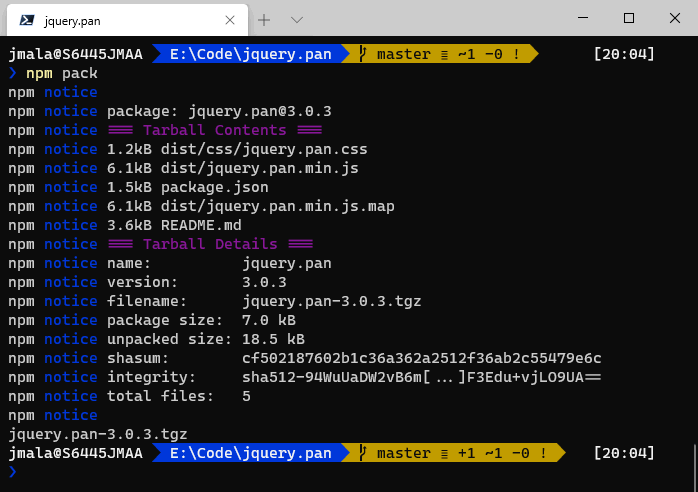
Puedes generar el paquete localmente sólo, usando el comando: npm pack:

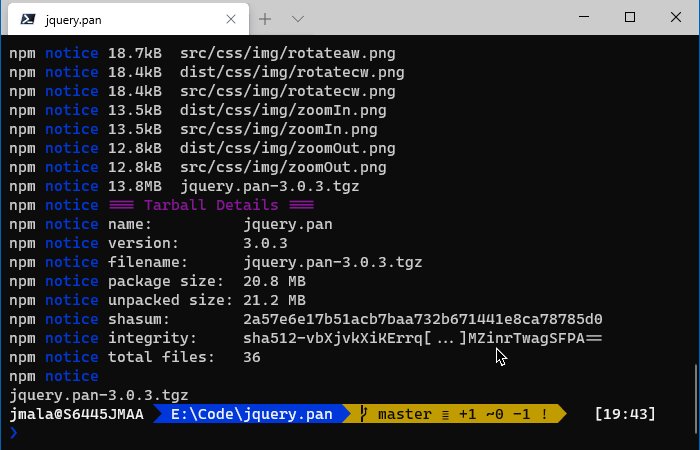
Esto genera un archivo .tgz en la raíz del proyecto (un archivo TAR comprimido con GZip, típico de UNIX) que es el que se publicará a npm.
Si te fijas en la animación (aunque pasa muy rápido), pero sobre todo si miras el archivo que se ha generado, verás que pesa un montón (más de 20MB), lo cual es algo muy extraño para una biblioteca de JavaScript, así que algo estamos haciendo mal.
Por eso es bueno hacer esto antes de publicar directamente: tienes la oportunidad de ver qué se va a generar exactamente antes de que esté publicado y sea demasiado tarde.
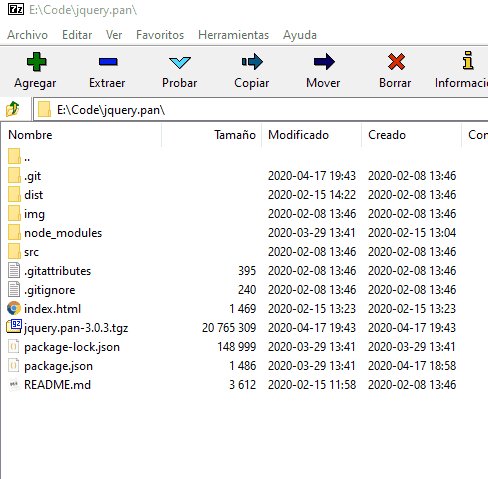
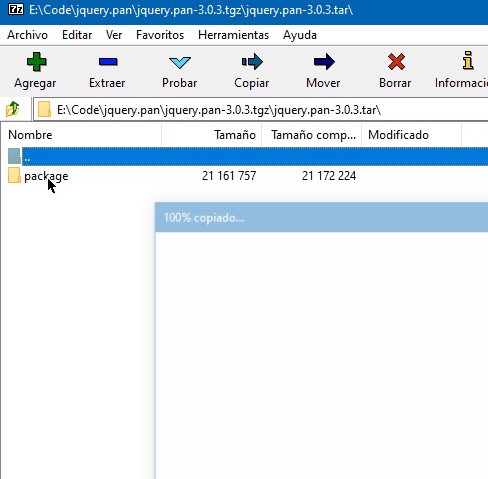
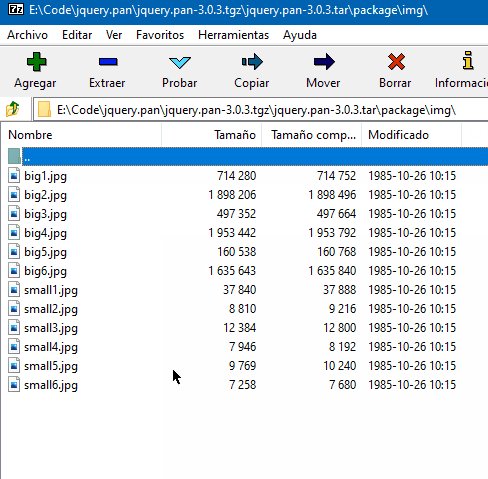
Si abres el archivo comprimido (yo, en Windows, uso 7-ZIP, el mejor compresor del mundo) verás que tiene un montón de imágenes de prueba (para hacer zoom, pan y rotación, que es de lo que va la biblioteca) y que no hacen falta para nada en el paquete que debes publicar:

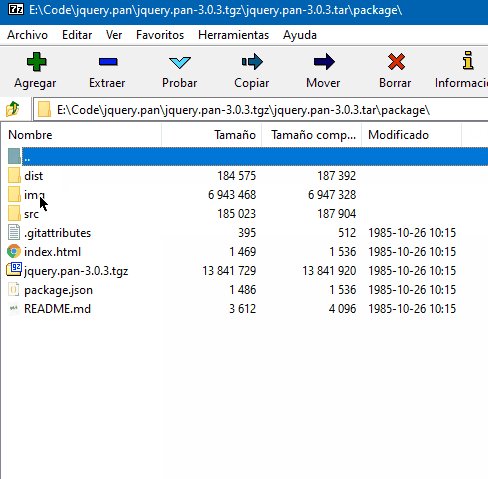
Dentro del .tgz hay un .tar y dentro de éste ya vemos todos los archivos, y detectamos enseguida que hay cantidad de cosas que sobran y que por eso pesa tanto.
No nos hacen falta para nada, en este caso, las carpetas:
.vscode, con los ajustes personales de Visual Studio Code.src: que es el código fuente de la librería (el resultado final está en la carpeta dist, como ya sabemos de cuando creamos el package.json).img: todas esas imágenes de prueba que pesan tanto.
Tampoco queremos para nada que vayan los archivos .gitattributes (que incluso puede llevar información privada) ni index.html (que es el ejemplo para probar). Hay ciertas cosas que ya se descartan automáticamente, como el archivo .gitignore y, sobre todo la carpeta node_modules con todas las dependencias y herramientas usadas para el desarrollo del proyecto.
¿Cómo nos libramos de estas cosas que no queremos?
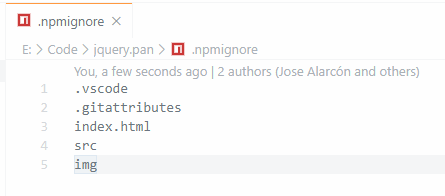
Pues creando un archivo de texto en la raíz llamado .npmignore. Al igual que .gitignore nos sirve para excluir archivos y carpetas del control de código fuente, este funciona exactamente igual, pero para los paquetes generados por npm para publicar. Crea el archivo y mete los recursos que quieres excluir, poniendo sus nombres y usando también globs si te hace falta. En este caso no me complico la vida y el contenido es tan solo el siguiente:

Si ahora lanzo de nuevo el comando npm pack, se incluyen tan solo 5 archivos:
OJO: no te olvides de borrar el archivo .tgz anterior antes de generar de nuevo el paquete o de publicar, puesto que sino se incluirá en el nuevo paquete y será otro archivo innecesario. Si quieres evitarlo añade *.tgz a tu lista de .npmignore.

Y el paquete final pesa tan solo 6,88KB. ¡Estupendo!
Vale, ahora que ya sabemos que va lo que queremos que vaya, estamos listos para publicar.
Borra el archivo .tgz de pruebas que hemos creado (no queremos que vaya por error en el paquete) y, ahora sí, damos el paso definitivo para publicar. Escribe en la línea de comandos:
npm publish
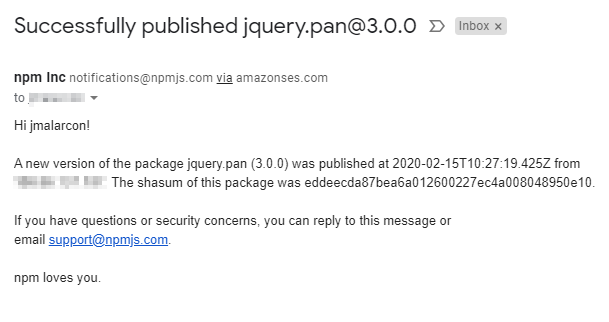
Al hacerlo, se generará de nuevo el .tgz, pero esta vez se enviará directamente al registro npm. Al cabo de unos momentos, si no hay ningún problema, recibiremos un correo electrónico de confirmación diciéndonos que el paquete está publicado:

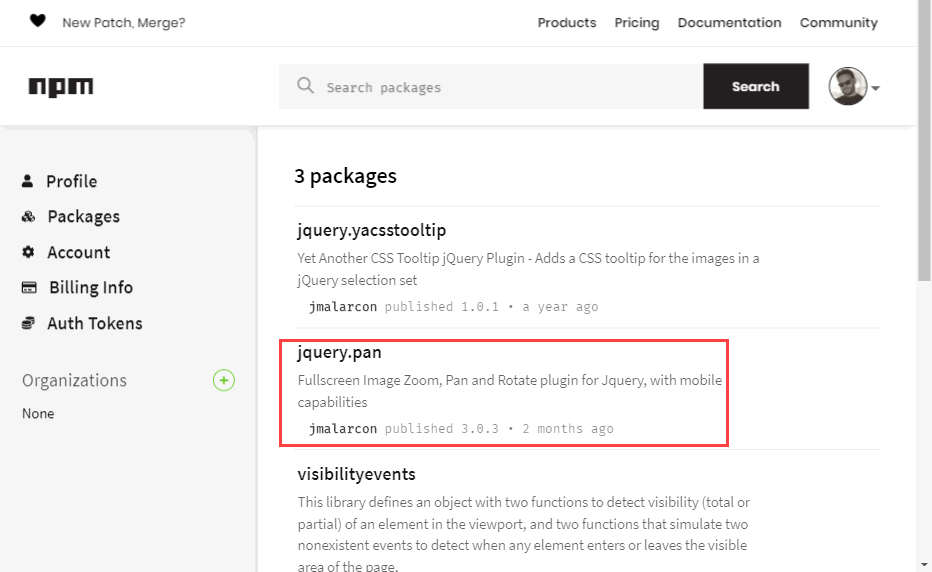
Además podremos verlo en nuestro dashboard de npm:

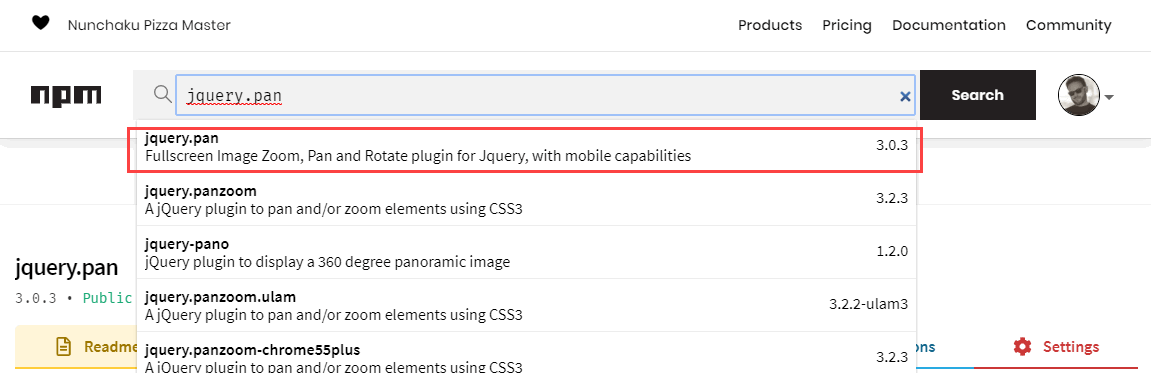
y también podremos buscarlo en el buscador del registro:

¡Enhorabuena! ¡Has publicado tu primer paquete npm! Pero lo has hecho como un profesional 😉
Ya solo te queda recoger los beneficios económicos del trabajo bien hecho (oh, wait! 😆)
Un último truco: puedes utilizar la herramienta open source np para disponer de una interfaz más amigable para todo el proceso.
¡Espero que te resulte útil!