
Los sitios web estáticos se caracterizan por que el proceso de generación de las distintas páginas que los componen no se realiza dinámicamente conforme se solicitan, sino en un paso previo y único de compilación del sitio. Una vez completado ese paso las páginas generadas se sirven tal cual están, sin mayor intervención por parte del servidor.
En esta guía aprenderemos a crear y gestionar un sitio web estático con el conocido generador Jekyll. Además, aprovechando el soporte para generadores estáticos en servicios como GitHub Pages o GitLab Pages, podremos alojar nuestro sitio de forma gratuita y sin vernos forzados administrar un servidor.
Gestores de contenidos (CMS) vs Generadores Estáticos (SSG)
Es interesante que notemos la diferencia entre los gestores de contenidos (o CMS) como son Drupal o Wordpress y los generadores estáticos. Mientras que los primeros necesitan estar ejecutándose constantemente en el servidor, cuentan con una base de datos y componen las páginas web "al vuelo" como resultado de peticiones, los segundos son mucho más sencillos y se ejecutan únicamente cuando el sitio sufre alguna modificación. En ese caso se genera de nuevo el sitio completo y ya está preparado para servir las nuevas versiones de las páginas.
Este modo de funcionamiento plantea algunas ventajas, pero también restringe el uso que podamos hacer de ellos: por un lado, la carga en el servidor será menor y se evitarán las posibles vulnerabilidades de seguridad que podría tener un CMS; por otro, nos dificulta cualquier interacción con el cliente ya que sólo se le pueden servir páginas ya creadas.
Por esto, los generadores estáticos funcionan muy bien para sitios donde no se requieren interacciones con el usuario que impliquen código de servidor, como son los blogs, las galerías de fotos, páginas de proyectos, etc.
Uno de los generadores estáticos más populares es el que nos ocupa, Jekyll. Combina varias tecnologías previas, Markdown para la composición de publicaciones y marcado Liquid para la construcción de plantillas, en un programa escrito en Ruby que proporciona la funcionalidad básica necesaria para construir desde un sitio de una sola página hasta un blog completo. Es altamente configurable, extensible mediante plugins y tiene disponible una amplia gama de temas ya listos para su uso.
Existen muchos otros generadores estáticos, algunos bastante conocidos son Hugo, Pelican o Hakyll. Todos siguen los mismos principios, así que esta guía podrá servirte incluso si planeas usar un generador distinto a Jekyll en el futuro.
En esta guía vamos a utilizar Jekyll y usaremos Github Pages para albergar gratuitamente nuestra web.
Un inciso: peculiaridades de GitHub Pages
Permíteme este paréntesis para hablar de cómo funciona GitHub para publicar un sitio. Esta guía es válida para construir un sitio Jekyll sin necesidad de usar el conocido gestor de código online, pero GitHub compila automáticamente sitios estáticos de Jekyll, así que mostraremos cómo aprovecharlo. Además, si en lugar de GitHub queremos publicarlo en otro servicio similar, como GitLab Pages, seguiríamos pasos similares. Notaremos además que GitHub configura nuestro sitio Jekyll con algunas características especiales, añadiendo algunas variables que podremos usar y activando el modo seguro, es decir, impidiendo el uso de plugins externos (aunque sí que se pueden usar algunos plugins soportados oficialmente).
GitHub permite la publicación de sitios web desde cualquier repositorio, pero dependiendo de si se trata de un repositorio dedicado o no tendrá un comportamiento ligeramente distinto. Así, los sitios que construyamos pueden ser de usuario u organización, o de proyecto.
Nota: los sitios web de GitHub serán siempre públicos, independientemente de que el repositorio que creemos sea privado o no.
Páginas de usuario u organización
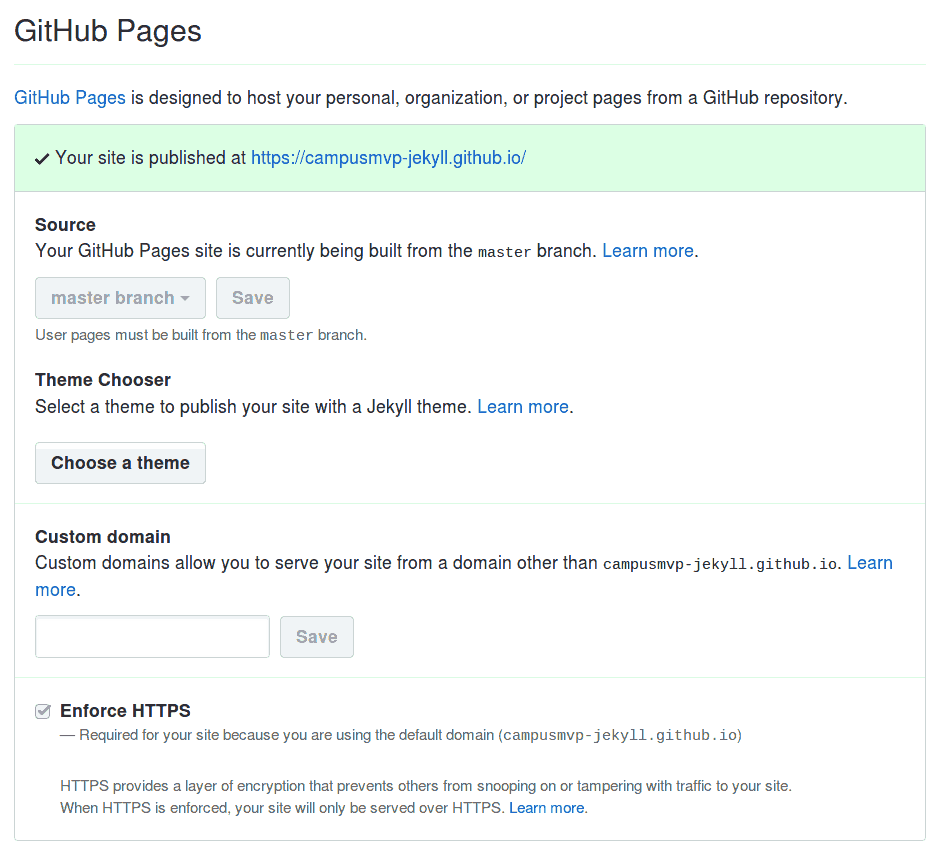
Las páginas de usuario permiten crear un sitio web en la raíz del subdominio que nos asigna GitHub por tener un usuario u organización: https://<usuario>.github.io. Para crear un sitio de este tipo, necesitamos crear un nuevo repositorio con ese nombre específicamente. Al hacerlo, GitHub automáticamente configurará el repositorio para ser publicado en nuestro subdominio, como podremos observar en los ajustes del repositorio; te muestro un ejemplo en la figura inferior.

Páginas de proyecto
Si queremos que cualquier otro repositorio lleve asociado un sitio web, podemos conseguirlo de varias formas. En cualquier caso, en principio el sitio que construyamos se publicará en una dirección del tipo https://<usuario>.github.io/<repositorio>. Por ejemplo, si mi usuario es fdavidcl y tengo un proyecto denominado ask, su sitio web estará disponible en fdavidcl.github.io/ask.
GitHub nos ofrece tres vías para alojar nuestro sitio web en un repositorio cualquiera:
- La primera es simplemente compilar los archivos de la rama master como un sitio Jekyll.
- Podemos, alternativamente, usar una rama específica llamada
gh-pages para este propósito, que GitHub reconocerá y publicará automáticamente.
- Por último, podemos también usar un directorio
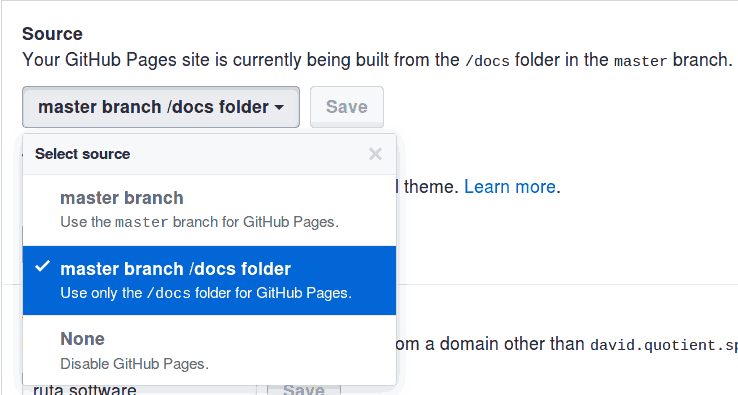
/docs en la rama principal del proyecto, que haga las veces de documentación y de sitio web. Estas opciones se pueden seleccionar en la configuración del repositorio, bajo la sección Options > GitHub Pages:

Dominios personalizados
GitHub permite el uso de dominios y subdominios personalizados para publicar cualquier sitio. Para configurar un dominio, deberemos añadir los registros correctos a nuestros servidores de nombres. Un resumen rápido es el siguiente:
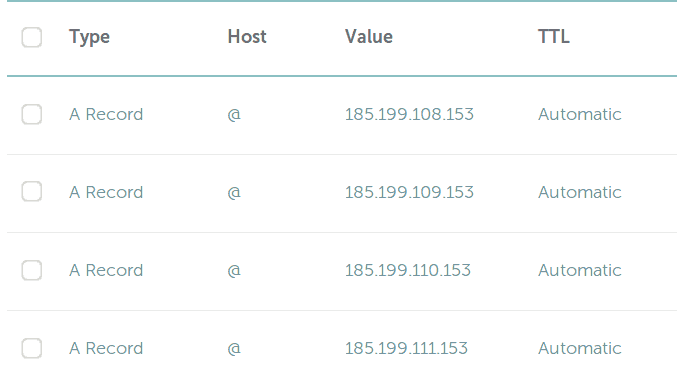
Si el dominio es de segundo nivel, es decir, midominio.com o midominio.es por ejemplo, basta con apuntar a las direcciones IP de los servidores de GitHub con registros A. Crea 4 registros A en el host raíz (vacío o @) con las siguientes IPs (o consulta la documentación oficial por si las direcciones han cambiado):
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153

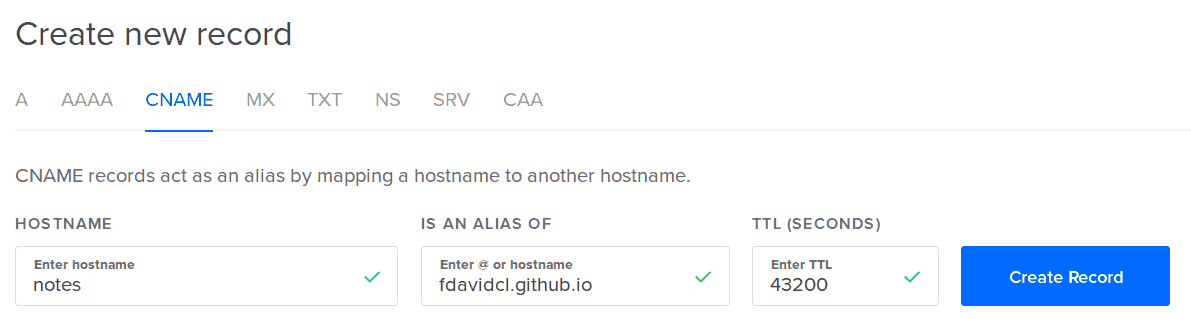
Si es un subdominio, es decir, por ejemplo proyecto.midominio.com, hay que utilizar un registro CNAME para apuntar directamente al URL proporcionado por GitHub. Por ejemplo, si queremos alojar en ese dominio el repositorio usuario/repo, bastaría con usar un registro CNAME con host proyecto y valor usuario.github.io.
En el siguiente ejemplo configuramos el subdominio notes.midominio.tld para apuntar a mis páginas de GitHub:

Tras configurar los servidores de nombres de nuestro dominio, queda indicar a GitHub que queremos publicar el sitio ahí. Para ello basta con introducir el dominio personalizado en la configuración del repositorio. Esto es equivalente a crear un archivo CNAME en la raíz del repositorio conteniendo el dominio donde será publicado el sitio. Daremos un par de minutos para que GitHub compile y muestre el sitio correctamente en nuestro nuevo dominio. Si el dominio antes apuntaba a otro sitio, será necesaria al menos media hora para que los servidores de nombres se vayan actualizando.
IMPORTANTE: cambiar el dominio del sitio de usuario (usuario.github.io) cambia la raíz del resto de sitios de proyecto. Por ejemplo, si alojamos campusmvp.github.io en el dominio campus.mvp entonces la web del repositorio campusmvp/blog se mostrará en la dirección campus.mvp/blog y ya no funcionará campusmvp.github.io/blog.
GitHub obliga a utilizar HTTPS (es decir, conexiones cifradas) en los dominios por defecto de github.io. Los dominios personalizados también soportan HTTPS, aunque su uso es opcional.
Publicando un primer sitio estático
Una vez conocidos los conceptos fundamentales y las características del lugar donde alojaremos nuestra web, estamos preparados para construir un pequeño sitio con Jekyll.
Lo primero que tenemos que hacer es seleccionar un tema para nuestro sitio web. Es decir, decidir el aspecto básico que queremos otorgarle al sitio o blog que vamos a construir.
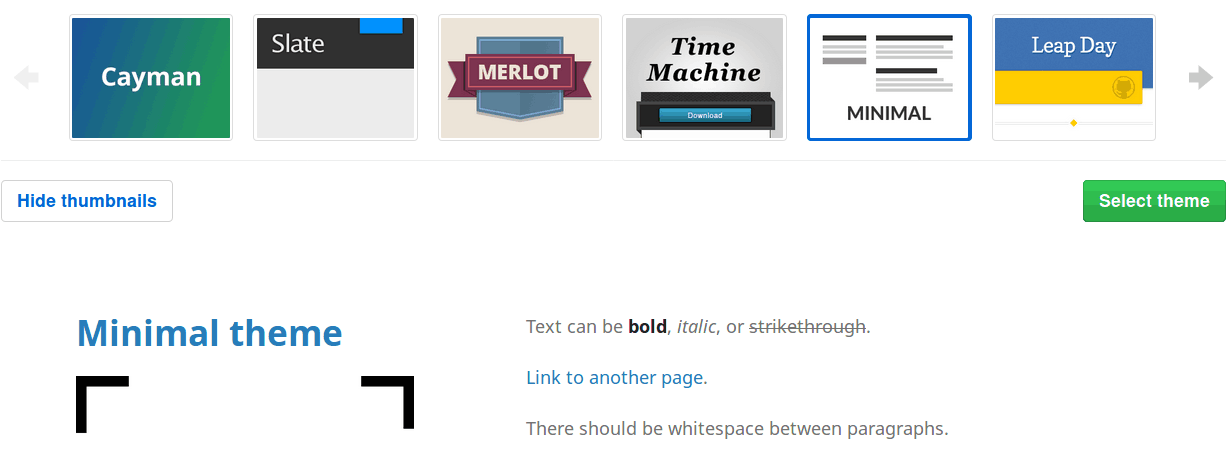
Con el selector de temas de GitHub
El selector de temas es la vía más sencilla si nuestra intención es obtener una simple página de inicio para un proyecto. En GitHub, incluso se sincronizan con el README.md del repositorio para que se muestre la misma información en ambos sitios.
Para utilizar el selector, simplemente creamos el repositorio nuevo con el nombre deseado y nos dirigimos a Options > GitHub Pages en la configuración. Pulsamos Choose a theme y escogemos el que más nos guste. A continuación, GitHub nos ofrecerá modificar el archivo README.md del repositorio, que utilizará como fuente para el contenido de la página.

Buscando un tema online
Existe una gran variedad de temas disponibles para comenzar un nuevo sitio con Jekyll, usualmente un blog. Basta con buscar "jekyll theme" en nuestro buscador favorito para encontrar varias galerías de temas, tanto gratuitos como de pago. Los gratuitos en general se podrán descargar o forkear directamente en GitHub.
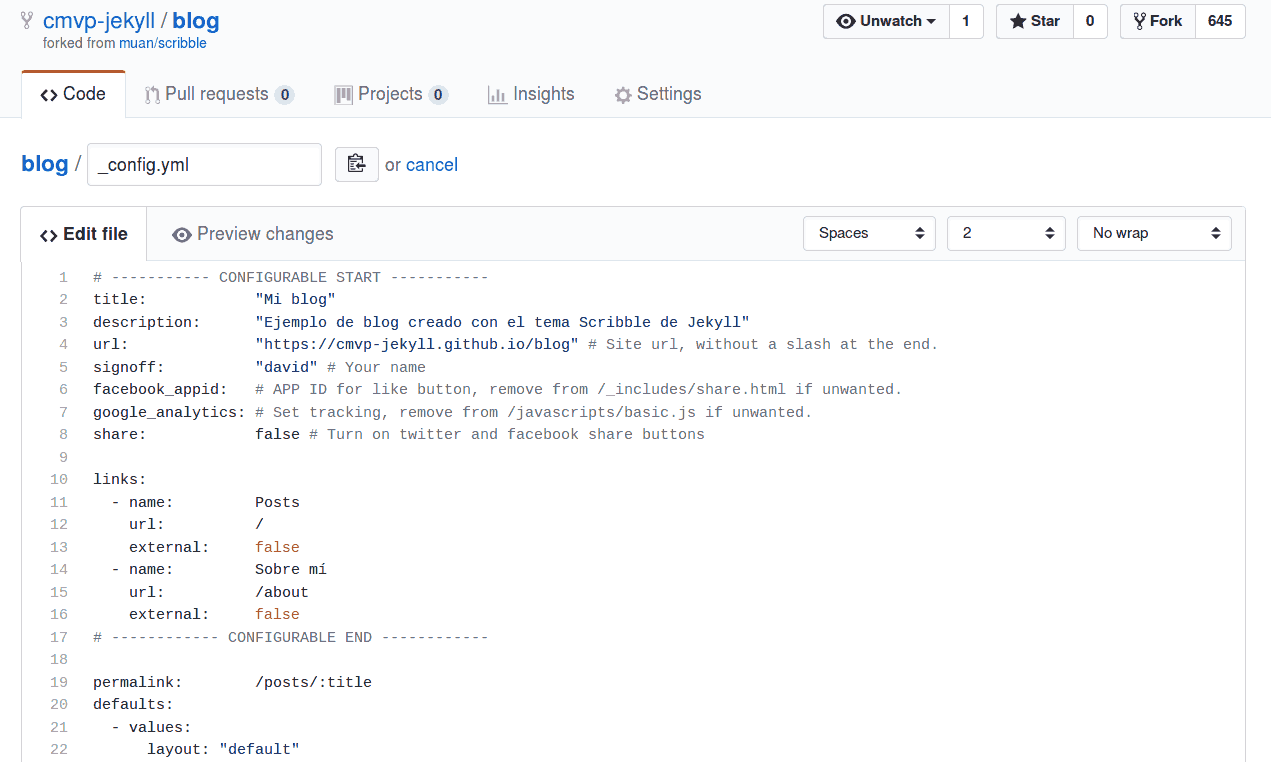
Una vez seleccionado el tema y subido al repositorio (bien mediante un fork o subiendo el código descargado de nuevo), posiblemente sea necesario hacer modificaciones en la configuración del blog, que se incluye en el archivo config.yml. Para ello abrimos el archivo y sustituimos los valores de los parámetros por los que deseemos:

Los parámetros variarán con el tema, pero generalmente habrá uno llamado url que debe indicar la dirección base del sitio, y/o baseurl que debe indicar el camino desde el nombre de dominio. Por ejemplo, si el sitio se aloja en midominio.com/blog los valores de estos parámetros serían midominio.com y /blog respectivamente.
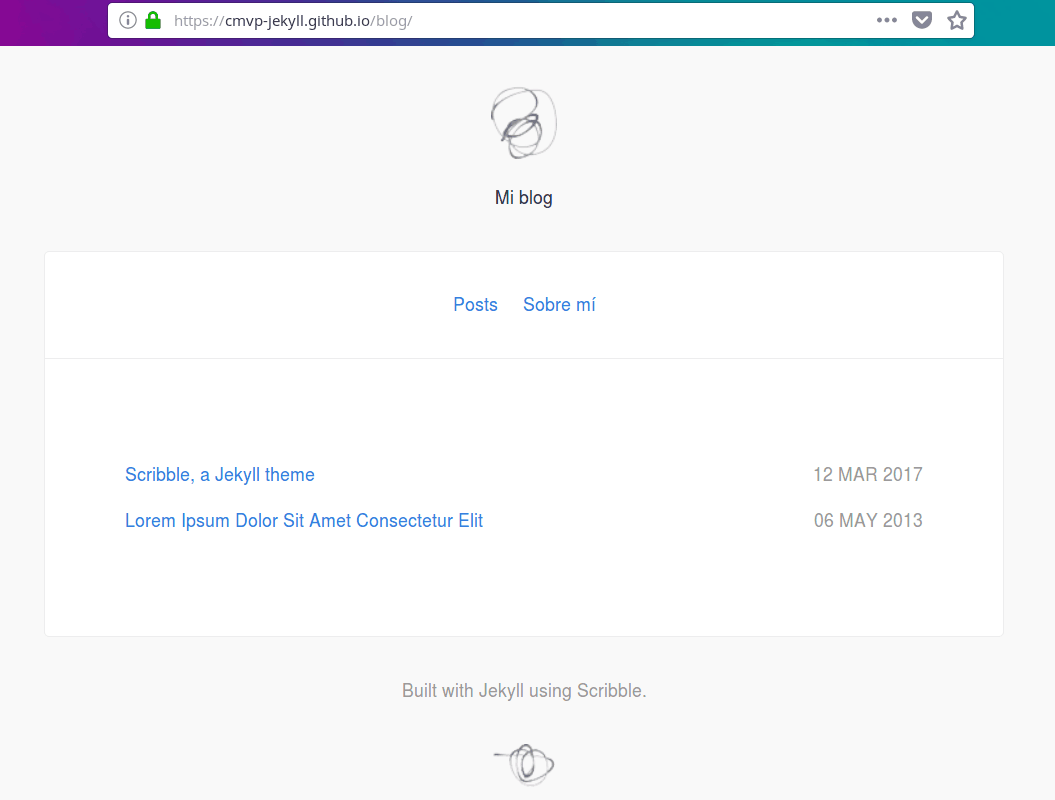
Una vez configurado el sitio, y configurado el repositorio para publicarlo, si todo ha ido bien deberíamos poder acceder a la URL correspondiente y ver nuestra nueva web recién estrenada. En ese caso, ¡enhorabuena, has construido tu primer sitio Jekyll! Y si no ha funcionado a la primera, no te desanimes, comprueba las configuraciones y consulta los errores comunes.

El siguiente paso será editar las páginas predefinidas y los posts del tema, aprenderemos esto y más en el próximo artículo de esta serie.
Fuentes y más información:
Crea tu propia página o blog gratis con Jekyll y Github - Serie completa: