
El modo oscuro en las aplicaciones es, sin duda, una de las características más demandadas por los usuarios de todo tipo y en especial por parte de los programadores. Yo no lo entiendo porque a mí me destroza la vista 🙈 y en Windows en particular me parece horrendo, pero lo cierto es que todos los grandes nombres del sector lanzan el soporte para modo oscuro con especial protagonismo en sus aplicaciones.
Sea como fuere, siempre es una gran idea adaptarse a los gustos y preferencias de los usuarios, así que proporcionar soporte para este modo de funcionamiento en nuestros sitios o aplicaciones web va a ser siempre positivo.
En este artículo te voy a contar cómo puedes dar soporte automático en tu código Web para el modo claro y oscuro del sistema operativo usando tan solo CSS.
La nueva característica prefers-color-scheme
A estas alturas ya deberías conocer bien el concepto de media-queries y diseño responsivo. Las media queries nos permiten adaptar un diseño web a las particularidades del medio en el que se está desplegando. Por ejemplo, para unos anchos determinados, pero también a si es en pantalla o impreso, entre otras características.
Una de las nuevas características de medios que se han añadido a los navegadores en los últimos meses es la que nos permite definir los estilos a aplicar según el modo de color definido en el sistema operativo. Se trata de prefers-color-scheme.
Se emplea básicamente del mismo modo en el que utilizamos otras características, como width para adaptarnos al ancho disponible, solo que en este caso los valores que puede tomar son los de los esquemas claro (light) y oscuro (dark) del modo de color del sistema.
Vamos a verlo rápidamente con un ejemplo. Esta es una página muy simple que tiene nada más que un encabezado, un par de párrafos y un enlace. No le establezco colores ni estilos de ningún tipo y, por defecto, el navegador le otorga este aspecto anodino:

Este será su aspecto independientemente del modo que tengamos establecido en el sistema. Es decir, aunque tengamos el sistema en modo oscuro, la página se va a ver con el fondo blanco y los textos en negro, no cambia en forma alguna dependiendo del modo.
Bien, gracias a la nueva propiedad para media queries que acabo de comentar, podemos escribir algo como esto:
@media (prefers-color-scheme: light) {
body {
background-color: white;
color: black;
}
a {
color: red;
}
}
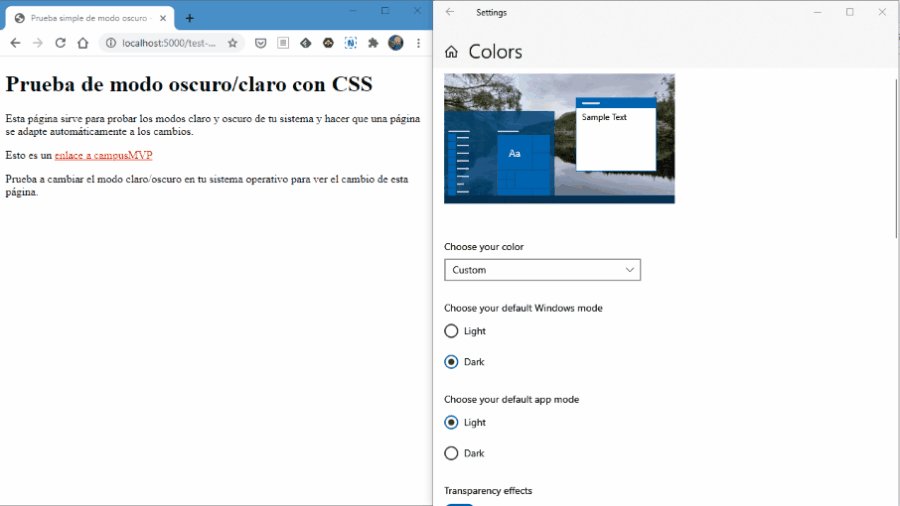
Fíjate que lo que hacemos es indicar que, para cuando el sistema esté en modo claro (light) queremos que utilice los selectores CSS indicados. En este caso dejamos el fondo blanco y el color por defecto de las letras negro, y ponemos los enlaces en color rojo. En mi equipo que, por supuesto está en modo claro 😉, se verá así:

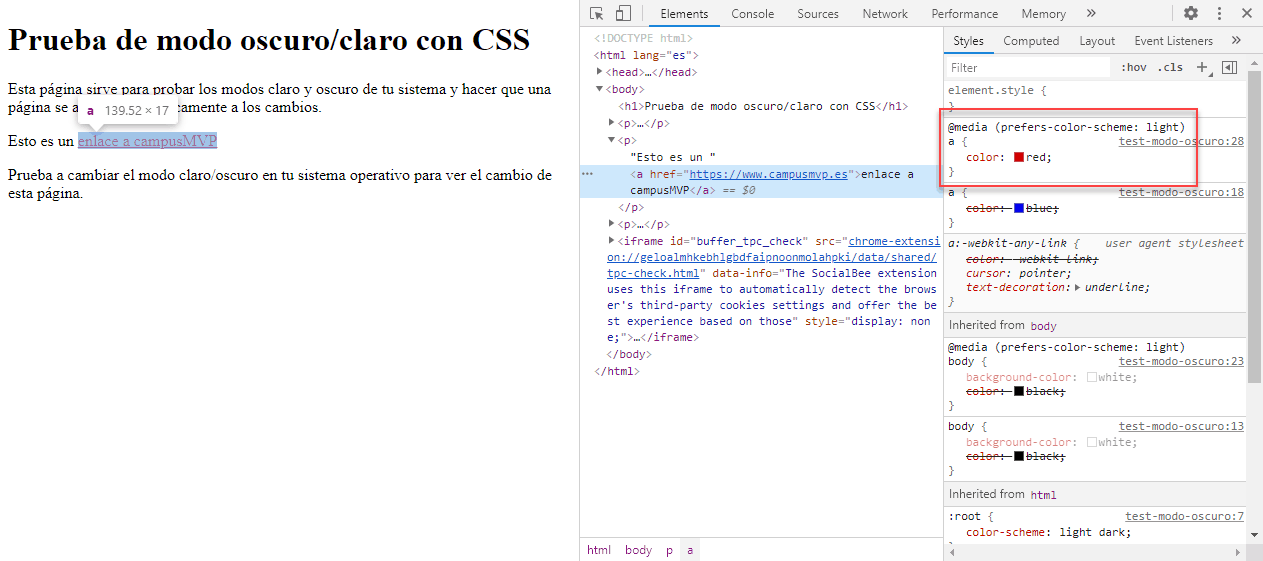
No hay mucho cambio aparte del color del enlace, pero lo más importante es ver cómo el navegador nos indica que está usando los estilos de nuestra media query:

Si te fijas en la zona recuadrada a la derecha de la figura (amplíala para verla mejor) verás que tengo definido el color azul por defecto para los enlaces, pero que se está aplicando el rojo que hemos indicado en la media query. ¡Perfecto!, parece que de momento funciona.
Ahora vamos a añadir el soporte para el modo oscuro:
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
a {
color: yellow;
}
}
En este caso tan sencillo me limito a poner el color del fondo negro, el color del texto por defecto como blanco y que los enlaces se vean amarillos.
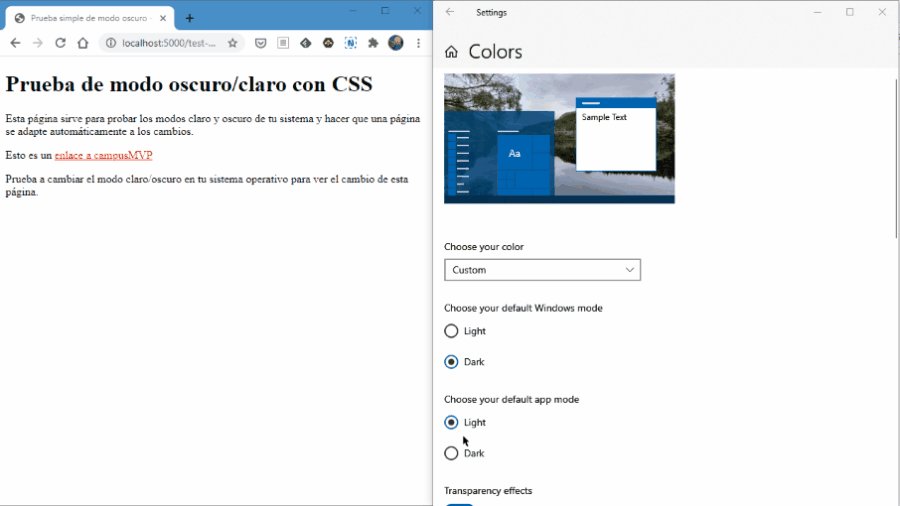
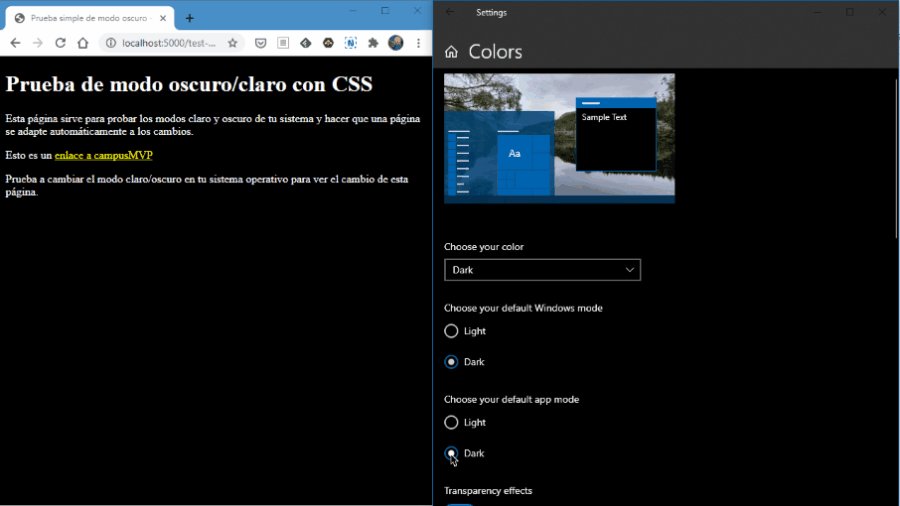
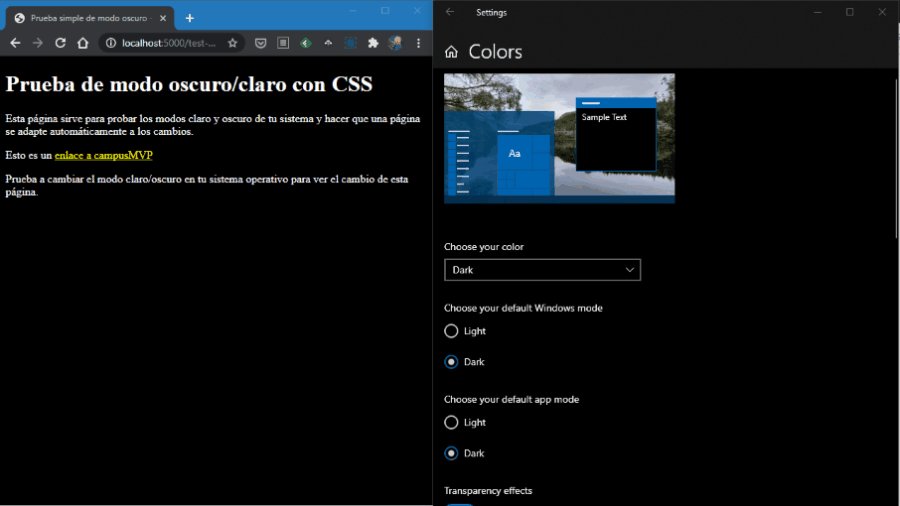
Bien, haciendo esto, el navegador al cargar la página verificará si estamos utilizando el modo oscuro en el sistema y en caso afirmativo usará estos estilos. No solo eso: si lo cambiamos sobre la marcha se adaptará instantáneamente al nuevo estilo sin que tengamos que hacer nada:

Como puedes observar en la animación, en cuanto cambiamos el modo de color de las aplicaciones a oscuro, automáticamente la página cambia los estilos, tomando los indicados en nuestra última media query, y todo el sistema le sigue a continuación. ¡Muy chulo y sencillo!
Esto funciona en todos los navegadores modernos, básicamente Firefox y Chrome así como los basados en Chromium como Opera, Brave o Microsoft Edge. No sé por qué motivo, en Edge bajo Windows 10 no funciona. Quizá sea un bug de la versión actual, pero en otros sistemas sí que funciona.
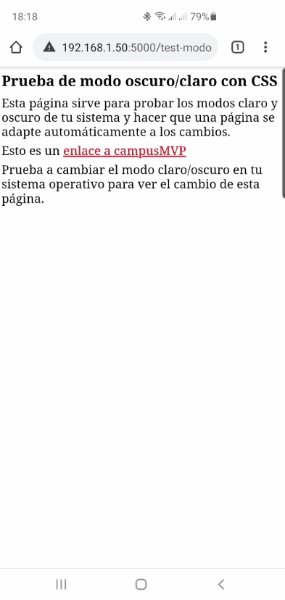
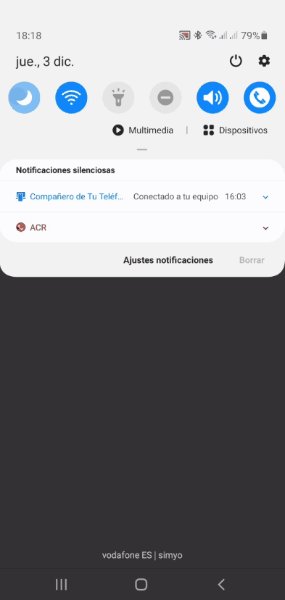
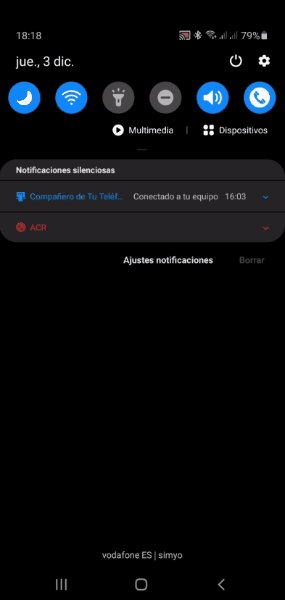
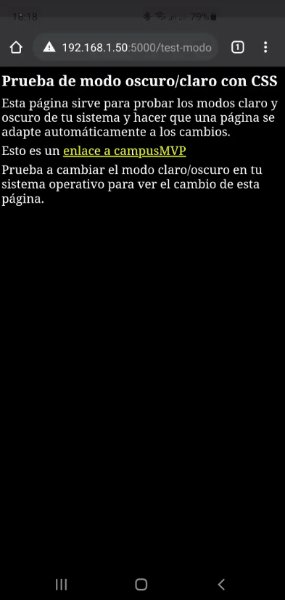
También funciona perfectamente en móviles. Por ejemplo, esta es la misma página cambiando de color automáticamente al cambiar el modo en mi móvil con Android:

Y en iOS, dado que todos los navegadores son Safari por debajo, también funciona sin problema.
Un último apunte: aunque esto va a funcionar en todos los navegadores modernos, si quieres dar soporte para otros navegadores (como Internet Explorer 😒) las buenas prácticas dictan que crees unos estilos por defecto para la página, fuera de toda media query de modo que si no las reconoce, al menos se vea de una manera decente. Puedes usar los mismos estilos que para el modo claro, por ejemplo.
Esto último en Sass es muy fácil de hacer sin tener que repetir los estilos, pero quizá lo mejor sería que utilizases variable CSS para los colores principales que vas a emplear en cada uno de los modos, reutilizándolos así de manera muy sencilla, y pudiendo además variarlos fácilmente en el futuro.
El archivo que he utilizado como ejemplo (688 bytes) es el más sencillo posible. Ahora solo resta que lo apliques a tu caso particular, empleando los estilos que sean precisos para adaptar tu diseño, que puede llegar a ser muy complejo, pero que en el fondo sólo debería afectar a unos pocos colores.
¡Espero que te resulte útil!