---
IMPORTANTE: este artículo es del año 2014 y las cosas han cambiado mucho desde entonces. Tenemos uno nuevo actualizado que deberías leer. Muchos de los editores reseñados abajo aún funcionan, pero otros ya no existen. Lo dejamos por que permanezca en el histórico, pero ¡lee el nuevo en vez de este!.
---
Lo único que necesitamos para crear páginas y aplicaciones web es un simple editor de texto plano y nuestra imaginación. El propio Bloc de notas o similar que viene con Windows nos sirve perfectamente. No obstante siempre viene bien contar con el soporte que nos brindan ciertas herramientas especializadas.
Las más potentes nos ofrecen todo tipo de ayuda contextual para no tener que recordar cada detalle de los cientos de atributos de CSS y etiquetas HTML disponibles, vista previa de las páginas que estamos creando, soporte de navegadores, validación de etiquetas, verificación de accesibilidad, y muchas otras cuestiones avanzadas.
Dentro de la miríada de herramientas disponibles voy a destacar algunas de las más conocidas e interesantes de carácter gratuito (o realmente baratas) y que he utilizado y conozco, si bien existen muchísimas más y no se trata de una lista exhaustiva.
Este es mi “top ten” de las mejores herramientas para crear aplicaciones y páginas web editando código HTML5, CSS3 y JavaScript.
Como buen ranking que se precie, comienzo del peor (dentro de los buenos) al mejor ;-)
---
IMPORTANTE: est artículo es del año 2014 y las cosas han cambiado mucho desde entonces. Tenemos uno nuevo actualizado que deberías leer. Muchos de los editores reseñados abajo aún funcionan, pero otros ya no existen. Lo dejamos por que permanezca en el histórico, pero ¡lee el nuevo en vez de este!.
---
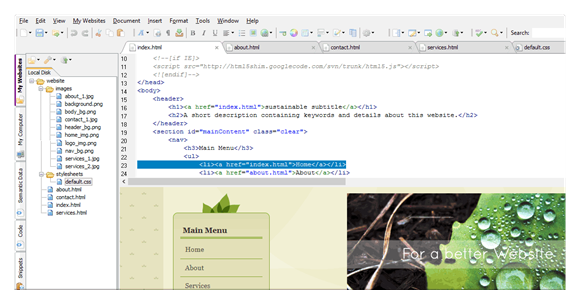
Un editor multiplataforma (Windows, Mac) y gratuito con soporte para multitud de características: ayuda contextual a la escritura de código, vista previa del resultado a medida que escribimos, etc.. La versión gratuita se ve recortada frente a la de pago, pero aún así es una buena opción también.

CoffeCup
http://www.coffeecup.com/free-editor/
Editor gratuito para Mac especializado en escritura de código HTML, CSS y JavaScript. Se asemeja mucho a Notepad++ o a Sublime (ver más abajo en el ranking), pero es más limitado. Es uno de los más conocidos y utilizados en Mac.

Bare Bones Software
http://www.barebones.com/products/textwrangler/
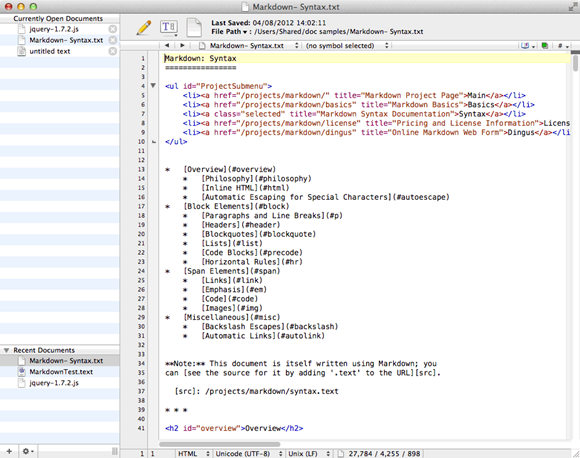
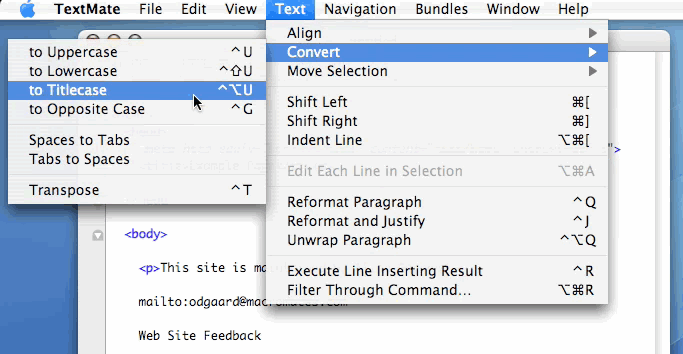
Editor especializado de código para Mac. Es similar a Notepad++ y a Sublime. Al igual que el anterior es muy utilizado por programadores en el sistema de la manzana.

MacroMates
http://macromates.com/
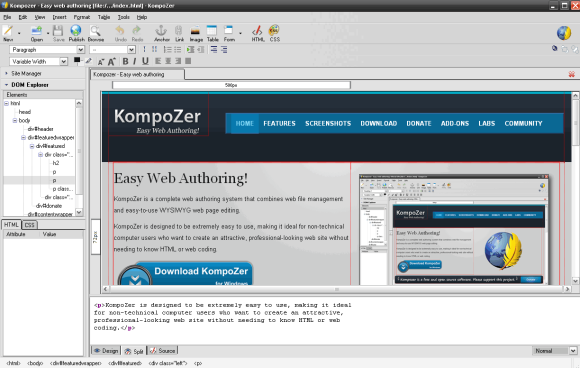
Nota de actualización: Actualmente el proyecto Kompozer ha sido abandonado
Archiconocido editor de HTML y CSS que es gratuito y multiplataforma (Windows Mac y Linux). Ofrece vista previa de la página mientras se escribe código, múltiples pestañas, edición específica de CSS, etc...

Kompozer
http://www.kompozer.net/
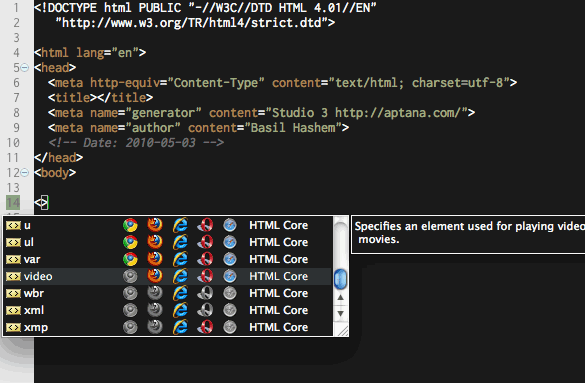
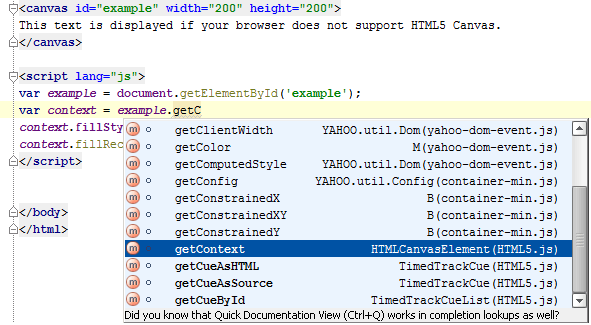
Otro editor multiplataforma de carácter gratuito. Ofrece una excelente ayuda contextual a la hora de escribir código HTML, que incluye también el soporte de los diferentes navegadores para cada característica. Sólo por esto ya merece la pena. Tiene características avanzadas para programación con JavaScript y soporta además múltiples lenguajes de servidor, como PHP, Python y Ruby on Rails. Está basado en Eclipse, y por lo tanto en Java, por lo que tenlo en cuenta si no te gusta instalar esa plataforma en tu equipo (por sus muchos problemas de seguridad y lentitud).

Aptana
http://www.aptana.com
Es gratuito y además Open Source aunque solo funciona bajo Windows. Dispone de multitud de plugins para extender su funcionalidad, y como es muy popular hay muchos donde elegir. Va mucho más allá que el bloc de notas ya que ofrece sintaxis coloreada, estructuración de código (para poder plegar y desplegar zonas cubiertas por etiquetas), soporte de otros muchos lenguajes de programación, etc... Está bien tenerlo a mano para pruebas o ediciones rápidas. Es uno de mis favoritos.

Notepad++
http://notepad-plus-plus.org/
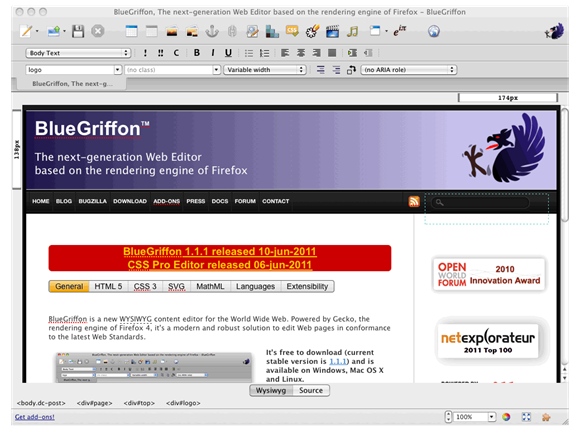
Este excelente editor WYSIWYG utiliza por debajo el motor de renderizado de Firefox para visualizar las páginas a medida que las vamos editando. Cuenta con ayudas a la escritura de código (como las “miguitas de pan” de la parte de abajo o el acceso a la estructura jerárquica de la página), y ofrece incluso la posibilidad de probar en tiempo real transformaciones 3D de CSS3 sin abandonar el editor (ventajas de utilizar el motor Gecko de Mozilla). Es gratuito, Open Source y multiplataforma (Windows, Mac y Linux) y está disponible en Español entre otros muchos idiomas. La última versión es de hace casi un año, pero el proyecto sigue activo.

BlueGriffon
http://bluegriffon.org/
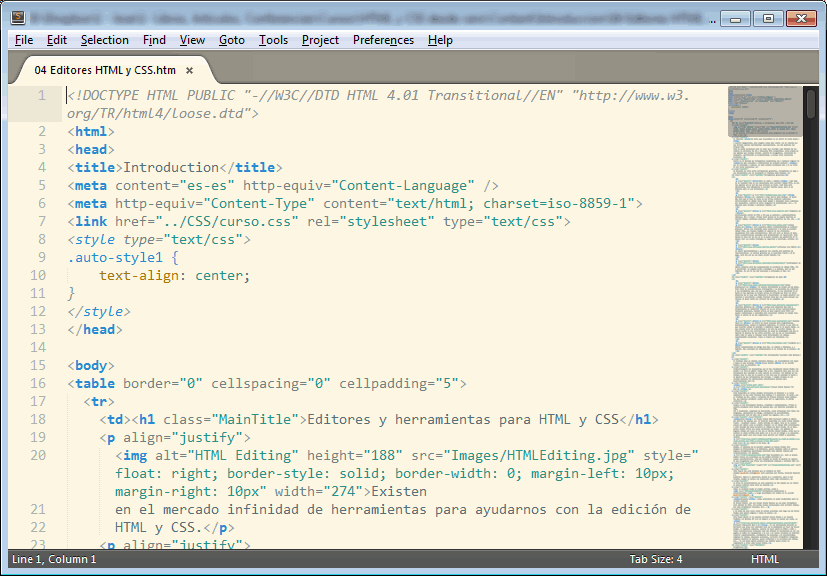
3.- Sublime Text
Un editor de texto avanzado para programadores, multiplataforma. Aunque es bastante espartano lo cierto es que todo el que invierte tiempo en aprender a dominarlo luego no lo quiere dejar, ya que aumenta mucho la productividad a la hora de escribir código. No ofrece muchas de las características de ayuda al programador web que sí ofrecen la mayoría de los otros entornos, por lo que es recomendable sobre todo si vamos a trabajar mucho directamente con código, especialmente JavaScript. Lo podemos descargar y utilizar gratuitamente, pero si lo vamos a usar a menudo para trabajar sus creadores nos solicitan que les paguemos una licencia (es lo justo). Ésta tiene un precio muy razonable.

Sublime Text
http://www.sublimetext.com/
Este es sin duda uno de los mejores editores de código del mercado, y no solo para el trinomio HTML/CSS/JavaScript. De hecho soporta otros lenguajes como CoffeeScript, TypeScript y Node.js, y multitud de librerías de JavaScript, sistemas de control de código, testeo unitario, etc.... Es muy espectacular la capacidad de editar y ver en tiempo real los cambios en un Chrome, incluso en aplicaciones de tipo SPA/AJAX. La lista de características es tan larga que mejor te enlazo a la misma en su página. Lleva un rato aprender todas sus posibilidades, pero merece la pena.
Es multiplataforma. No es gratuito, pero su precio (solamente 44€ para uso individual) es un regalo para todo lo que ofrece. Muy recomendable.

JetBrains
http://www.jetbrains.com/webstorm/
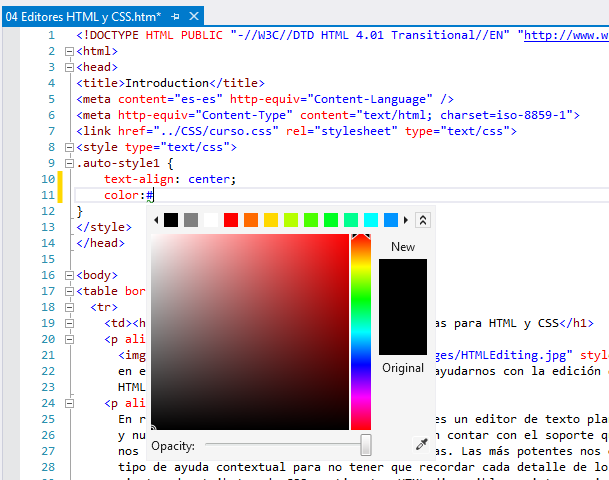
Está disponible en varios idiomas (incluyendo el Español) y su única limitación es que sólo funciona bajo Windows. Es decir, que si trabajas en Mac o Linux no podrás utilizarlo. Por lo demás es un entorno integrado de desarrollo (IDE) espectacular. Aunque, al igual que el anterior, es una herramienta técnica orientada a programadores y con muchas otras posibilidades avanzadas, ofrece un soporte estupendo para diseño de páginas Web, con editores avanzados de HTML, CSS y JavaScript, capacidad de depuración, ayuda contextual para todos los lenguajes, validadores de código, validadores de accesibilidad, visualización real de cómo van a quedar las páginas, etc... Echarás de menos muy pocas cosas (aunque algunas sí, sobre todo si usas Sublime). Es totalmente gratuito.

Microsoft
https://visualstudio.microsoft.com/vs/community/
¡Espero que los encuentres útiles!