
Una de las grandes ventajas de .NET Core, es su ejecución multiplataforma, lo que nos permite trabajar en entornos que no sean Windows. Es por eso que Microsoft lanzó al mercado su IDE (Entorno de Desarrollo Integrado, en inglés: Integrated Development Environment) gratuito y multiplataforma Visual Studio Code.
En principio, programar para .NET Core con Visual Studio Code puede parecer algo confuso, ya que todo funciona por comandos, hacen falta algunos ficheros JSON que no son necesarios en Visual Studio y aparentemente tiene las herramientas limitadas. Sin embargo, en realidad es muy fácil de configurar y no vas a notar grandes carencias respecto a su hermano mayor, por lo que puede convertirse en una gran opción, más ágil y que además podrás usar en Mac o Linux.
Instalando Visual Studio Code
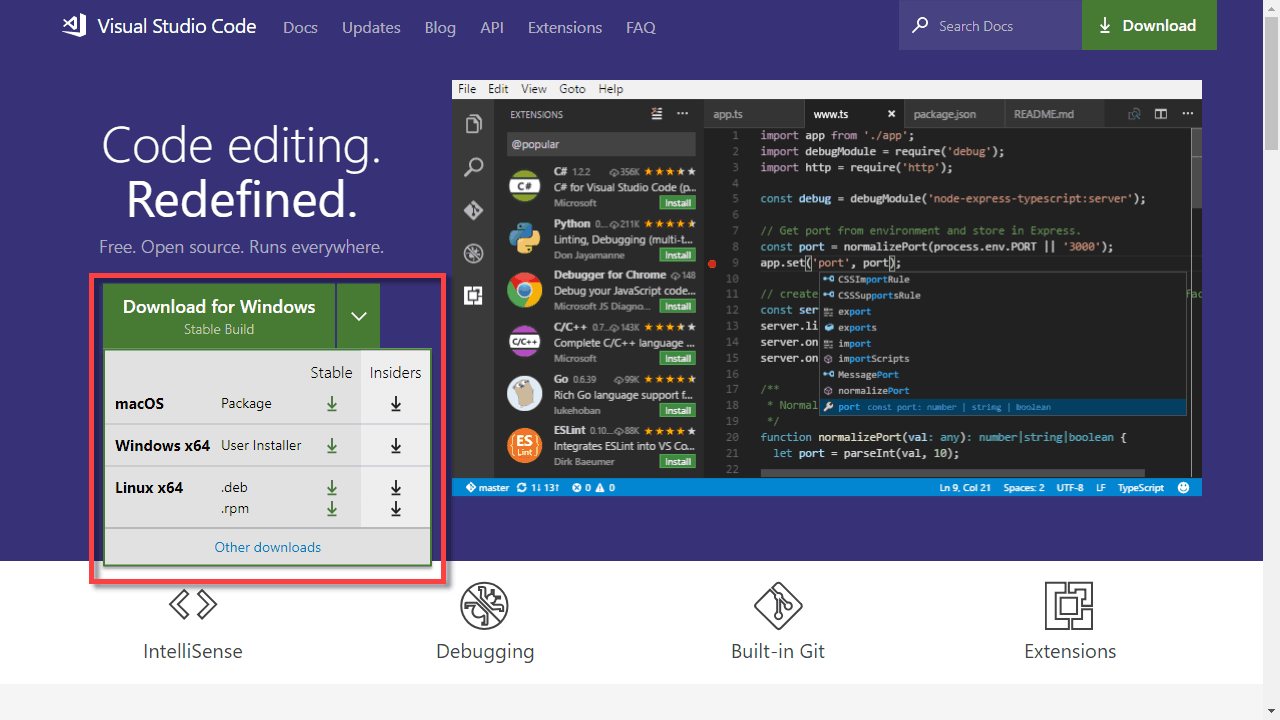
Lo primero que debes hacer es instalar Visual Studio Code. Para ello basta con que entremos a su página de descargas y nos descarguemos e instalemos la versión apropiada para nuestro sistema operativo.

Instalando .NET Core
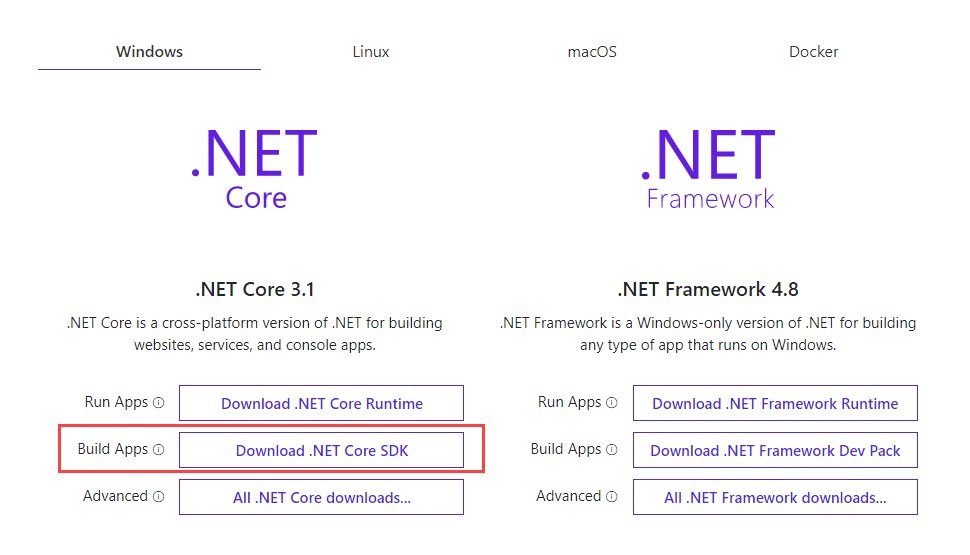
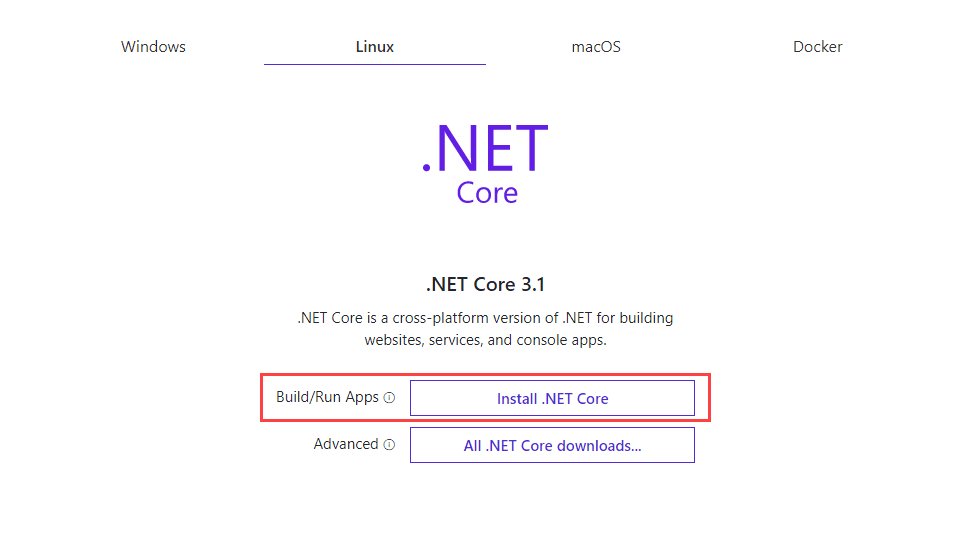
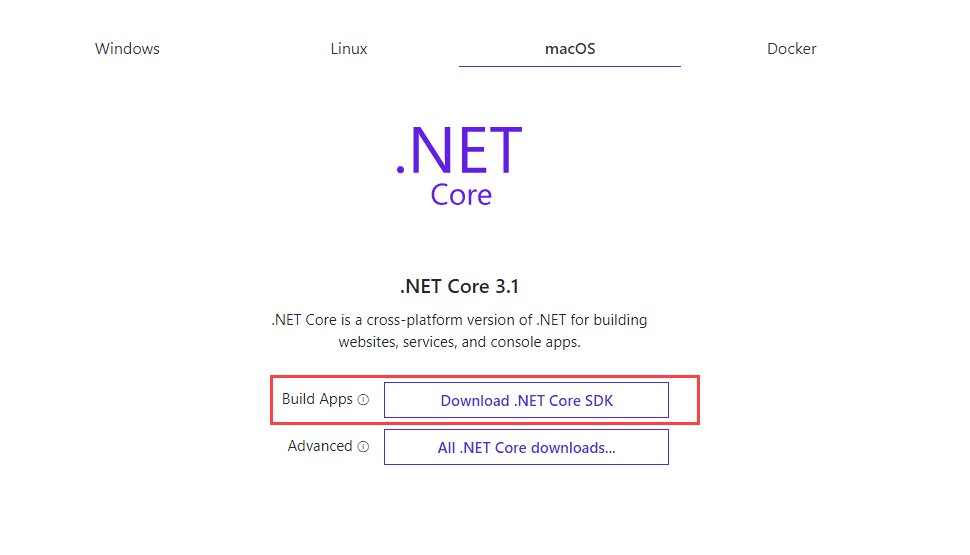
Visual Studio Code en sí mismo es un editor de ficheros "vitaminado". Esto quiere decir que es como el bloc de notas de toda la vida, pero con mejoras (muchas mejoras). Por eso, lo primero que tenemos que hacer para poder usar .NET Core con Visual Studio Code, es instalar .NET Core para nuestra plataforma. Para ello descargaremos desde su página de descargas los binarios del SDK (Kit de Desarrollo de Software, en inglés: Software Development Kit) para nuestro sistema operativo.
OJO: tiene que ser el SDK y no solo el runtime, es decir, lo que indica que es para "Build". Y, obviamente, el de nuestro sistema operativo. Generalmente la versión más reciente que exista, que es la que aparece por defecto.

Instalando las extensiones necesarias
Para poder desarrollar todo su potencial, Visual Studio Code utiliza un sistema de extensiones que nos permiten ampliar su funcionalidad. Estas extensiones se pueden descargar desde el propio entorno o desde el Extension Marketplace (aunque esto realmente, lo que va a hacer es abrir el IDE y llevarnos a la extensión).
Para empezar a preparar nuestro entorno, vamos a utilizar la extensión para el lenguaje C#.
Para instalar esta extensión, desde la web, basta con que pulsemos sobre Install:

Nos va a pedir como requisito tener instalado Visual Studio Code, y como nosotros ya lo tenemos, en la ventana emergente pulsamos sobre el botón Abrir Visual Studio Code:

Esto nos abre Visual Studio Code, y nos muestra directamente la extensión, aquí basta con pulsar sobre el botón Install para que se inicie el proceso:

Una vez que termine tenemos que recargar el IDE. Para eso basta con pulsar en el botón de recargar:

Con esto, ya tenemos nuestro entorno de trabajo Visual Studio Code para trabajar con el lenguaje C# y con .NET Core.
Podríamos haberlo buscado directamente desde el entorno e instalarlo desde allí más fácilmente, ahorrándonos un par de pasos.
Vamos a ver cómo poder ejecutar un proyecto con nuestro nuevo entorno.
Creando una aplicación de consola .NET Core en Visual Studio Code
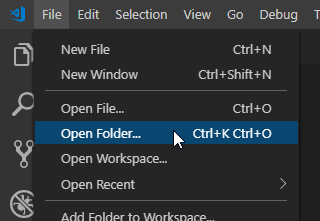
Lo primero que vamos a necesitar es crear una carpeta en la que queramos que esté el proyecto. Una vez que la tengamos vamos a abrir en Visual Studio Code la carpeta que acabamos de crear, utilizando el menú File·Open Folder o con el acceso directo Ctrl+K,Ctrl+O (son dos combinaciones de teclas, una después de la otra):

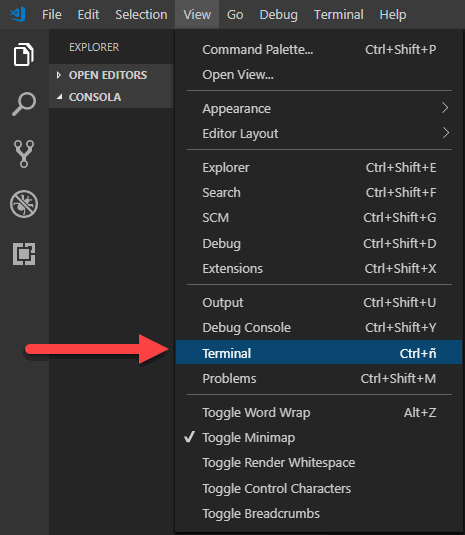
Una vez que tengamos la carpeta, vamos a necesitar sacar una ventana de terminal para lanzar comandos de compilación y similares. Para eso, dentro del menú View, pulsamos sobre el botón Terminal o con el acceso directo Ctrl+ñ:

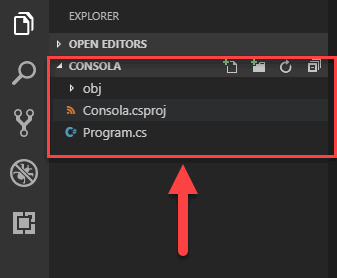
Ahora dentro de esa terminal vamos a ejecutar el comando dotnet new console para crear nuestro proyecto (éste tomará el nombre de la carpeta en la que estamos). Cuando acabe la ejecución, podemos ver que han aparecido los ficheros del proyecto en el explorador:

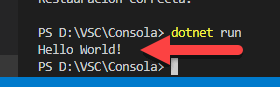
Con esto, si ejecutamos desde el terminal el comando dotnet run, podemos ver como la aplicación se ejecuta sin ningún problema:

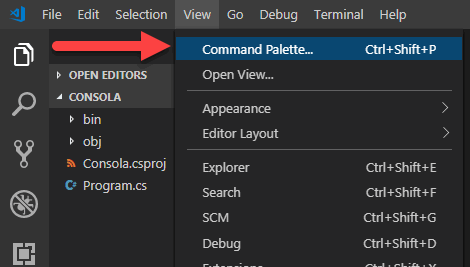
Con lo que hemos hecho podríamos modificar el código y ejecutarlo con los cambios, pero aún nos falta una parte importante: poder depurarlo, como lo haríamos en Visual Studio. Para eso tenemos que añadir algunos ficheros JSON mediante el asistente para que así se configuren correctamente también. Vete al menú View·Command Palette o usa el acceso directo Ctrl+Shift+P:

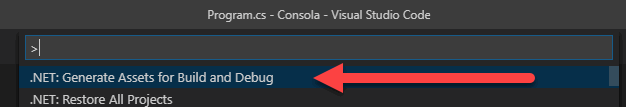
Y dentro del desplegable que aparece debemos buscar la opción .NET: Generate Assets for Build and Debug:

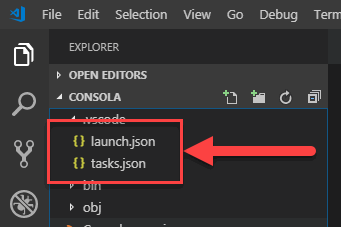
Esto nos generará los ficheros JSON necesarios para poder compilar, ejecutar y depurar el proyecto desde Visual Studio Code.

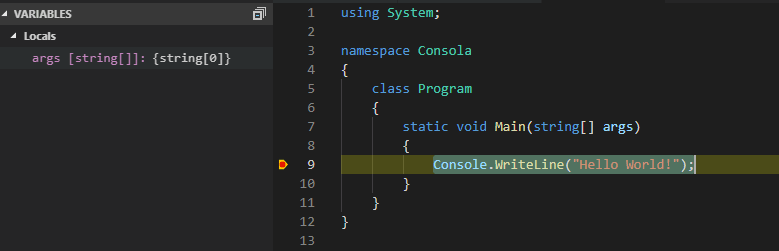
Una vez que tenemos todo esto, ya solo nos queda probar que funciona, para ello, vamos a poner un punto de interrupción situándonos sobre la línea:
Console.WriteLine("Hello World!");
y pulsando la tecla F9.
Si ahora ejecutamos el proyecto (pulsando F5) podemos ver que, efectivamente, el punto de interrupción se aplica y la ejecución se detiene ahí, permitiéndonos depurar el proyecto:

Vamos a ver el proceso con un vídeo:
En resumen
Con los pasos anteriores hemos conseguido un entorno de trabajo básico pero totalmente funcional para .NET Core con Visual Studio Code. Estaremos en condiciones de trabajar con .NET Core sin problemas y sacarle partido a todas sus características, apoyados por Visual Studio Code y todas sus potentes funcionalidades:
- IntelliSense con sugerencias mientras escribimos código
- "Snippets" o fragmentos de código ya hecho para acelerar la escritura
- Localización y navegación rápida por el código
- CodeLens para obtener información sobre referencias y relaciones entre el código
- Refactorización
- Etc...
Además podríamos instalar más extensiones específicas para ayudarnos con el desarrollo de aplicaciones .NET Core (muy recomendables).
Tampoco dejes de ver esta documentación (en inglés) para sacarle todo el partido al entorno: