 Un motivo por el que se selecciona un framework frente a hacerlo todo a mano desde cero es el tiempo que te ahorras. El tiempo de un desarrollador es tremendamente importante (y caro) por eso existen herramientas como Angular, que proporcionan técnicas para optimizar el tiempo de desarrollo.
Un motivo por el que se selecciona un framework frente a hacerlo todo a mano desde cero es el tiempo que te ahorras. El tiempo de un desarrollador es tremendamente importante (y caro) por eso existen herramientas como Angular, que proporcionan técnicas para optimizar el tiempo de desarrollo.
Aparte de escoger correctamente qué framework usar según nuestras necesidades, es muy importante aprender a trabajar de manera productiva con él, y esto implica aprender a configurar nuestro entorno de trabajo para facilitar el día a día. El entorno de trabajo puede que sea el punto más crítico de la productividad, y en lo que más tiempo se puede perder si no le dedicas la atención que merece. En este artículo te mostraré la configuración que yo utilizo al trabajar con Angular, aunque la mayoría de puntos que comento son aplicables a cualquier otro framework JavaScript como React o VUE.js, ¡vamos a ello!
La interfaz de desarrollo o IDE
Éste puede que sea el punto más importante ya que a partir de aquí se definirá el resto de tu configuración. A día de hoy si trabajas en desarrollo web, en general, sólo existen dos opciones que merezcan la pena:
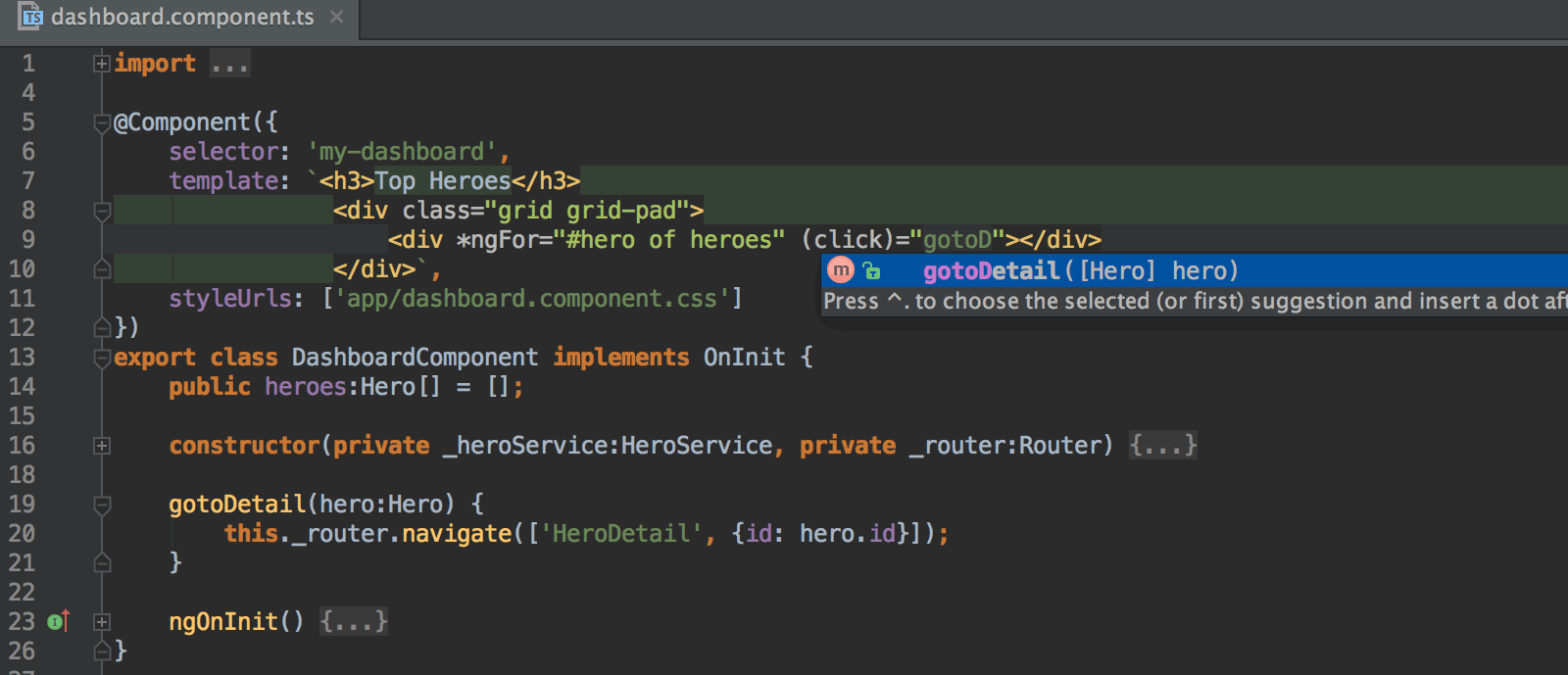
WebStorm (producto de JetBrains) es lo que se conoce como un "IDE de toda la vida". Un programa extremadamente completo y con múltiples plugins preinstalados y con soporte para múltiples tecnologías.

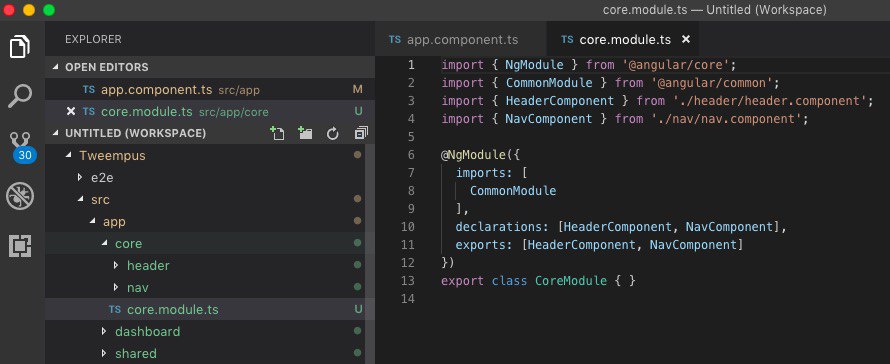
En el extremo opuesto está Visual Studio Code (cliente de Microsoft, a partir de ahora lo llamaré VSC para abreviar), un editor de texto ligero y rápido, más que un IDE propiamente dicho, pero con un potencial que compite con el mítico Sublime.

Las dos principales diferencias que encuentro entre ambos son:
- WebStorm viene por defecto con una configuración más completa para empezar a trabajar aunque, con la configuración correcta en VSC, sus funcionalidades son parejas.
- WebStorm es de pago mientras que VSC es un cliente Open Source y gratuito, con una comunidad asombrosa detrás y mantenido por uno de los mejores equipos de desarrollo en Microsoft.
Yo profesionalmente me he encontrado usando cada vez más VSC y a día de hoy es lo que uso mayoritariamente en mi día a día. Es por este motivo que en el artículo de hoy me centraré en mostrarte la configuración que tengo para desarrollar principalmente en Angular pero que gran parte es extensible a cualquier framework.
Conoce Visual Studio Code y tu flujo de trabajo
Mi recomendación es que antes de hacer cualquier configuración le dediques un tiempo a repasar los siguientes puntos:
Los atajos de teclado es algo que nunca está de más conocer, te ahorran muchísimo tiempo y con que te sepas los 10 más comunes verás la productividad que obtienes. Algunos de los atajos que uso más a menudo son (Windows, macOS, Linux):
- Ir a un archivo:
Ctrl+P, Cmd+P, Ctrl+P
- Seleccionar todos los elementos que coincidan con la búsqueda:
Alt+Enter, Opt+Enter, Alt+Enter
- Seleccionar cada elemento de la búsqueda uno a uno:
Ctrl+D, Cmd+D, Ctrl+D
- Añadir un cursor nuevo:
Alt+Clic
- Comentar/Descomentar una línea:
Ctrl+/, Cmd+/, Ctrl+/
- Mover una línea hacia arriba/abajo:
Alt+Key Up/Key Down
- Formatear documento:
Ctrl+Shift+I, Alt+Shift+F, Alt+Shift+F
- Seleccionar una línea:
Ctrl+I, Cmd+I, Ctrl+I
- Abrir visualizador de Markdown:
Ctrl+Shift+V, Cmd+Shift+V, Ctrl+Shift+V
Estos son sólo uno de los pocos que uso en mi día a día, pero cuántos más te aprendas mejor.
Otro de los puntos que es recomendable repasar siempre es la de las Chrome DevTools, las herramientas para desarrolladores que incorpora Google en el navegador Chrome. Aunque no forma parte de VSC (en principio, ya que por debajo usa Chrome para funcionar), sí que es una parte imprescindible de tu flujo de trabajo y que debes conocer.
Además de toda esta información, suelo dejar la configuración por defecto del editor, a excepción de una opción que siempre me gusta tener activa. Si pulsas Cmd+, abrirás la configuración del cliente:

Esta propiedad de configuración te limpiará el archivo de espacios en blanco innecesarios cada vez que lo guardes, lo que te evitará bastantes problemas en un futuro, sobre todo trabajando con Git (y siempre es bueno tener los archivos limpios).
Extensiones
Y llegamos posiblemente al punto que esperabas con más interés. Las extensiones son plugins que enriquecen a VSC con mejoras que no tiene de "serie", y que te ayudan tremendamente en el proceso de desarrollo. Cada proyecto es diferente y requerirá de una configuración propia en algunos casos, pero en general suelo usar en la mayoría de proyectos las siguientes extensiones:
Por suerte Angular no requiere de muchas extensiones de VSC para poder ser productivo. La única extensión que debes tener instalada casi obligatoriamente si trabajas con Angular es "Angular vX Snippets" (la X depende de la versión actual de Angular). Esta extensión te añade atajos al editor para generar estructuras de código de forma muy rápida con los principales patrones de trabajo y que tú sólo tengas que rellenar los huecos.
La combinación de estas dos extensiones es un tándem muy útil. La primera te permite resaltar palabras clave como TODO y FIXME en el código para que sean visualmente más fáciles de encontrar:

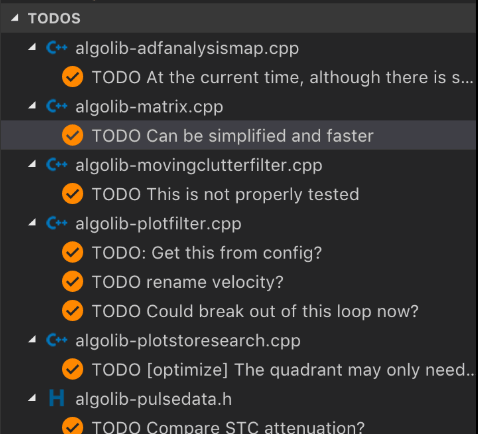
Mientras que la segunda te crea un árbol con todos los TODO encontrados en tu proyecto:

La combinación de ambas te crea una herramienta de trabajo muy útil típica en los IDEs más completos para destacar tareas que han quedado por hacer en medio del proceso de desarrollo y no se pudieron atender.
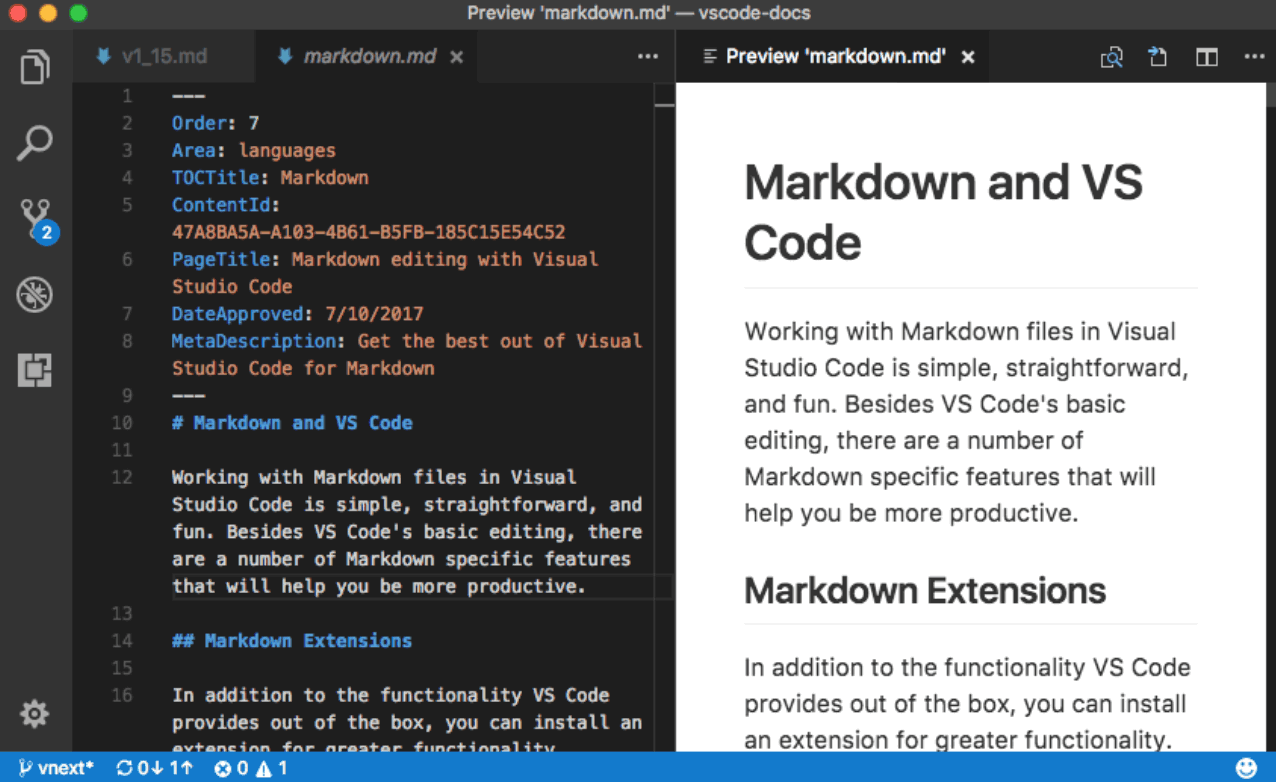
Esta extensión me resulta muy útil porque, aunque VSC implementa un visualizador de Markdown estupendo, con esta extensión puedo ver exactamente cómo quedaría el Markdown en GitHub, que es la plataforma con la que normalmente trabajo:

Los cambios son mínimos realmente pero siempre intento ser lo más fiel posible a producción y no encontrar sorpresas.
Otra buena combinación de extensiones que te pueden ser de gran ayuda en momentos muy concretos. No son extensiones que use en mi día a día pero son de esas cosas que cuando menos te lo esperas agradeces tenerlas a mano.
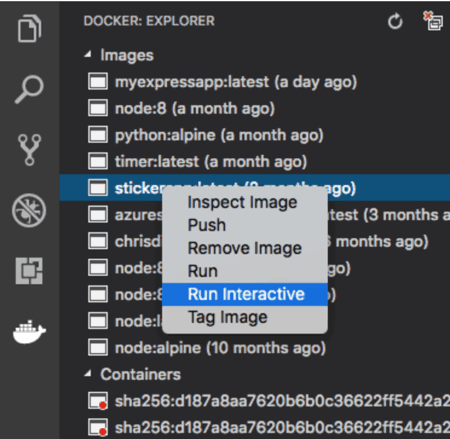
Si trabajas con Docker esta extensión es obligatoria instalarla. Aparte de añadir a VSC autocompletado para trabajar con los archivos de configuración de Docker también te habilita una pequeña ventana para gestionar tus imágenes/contenedores:

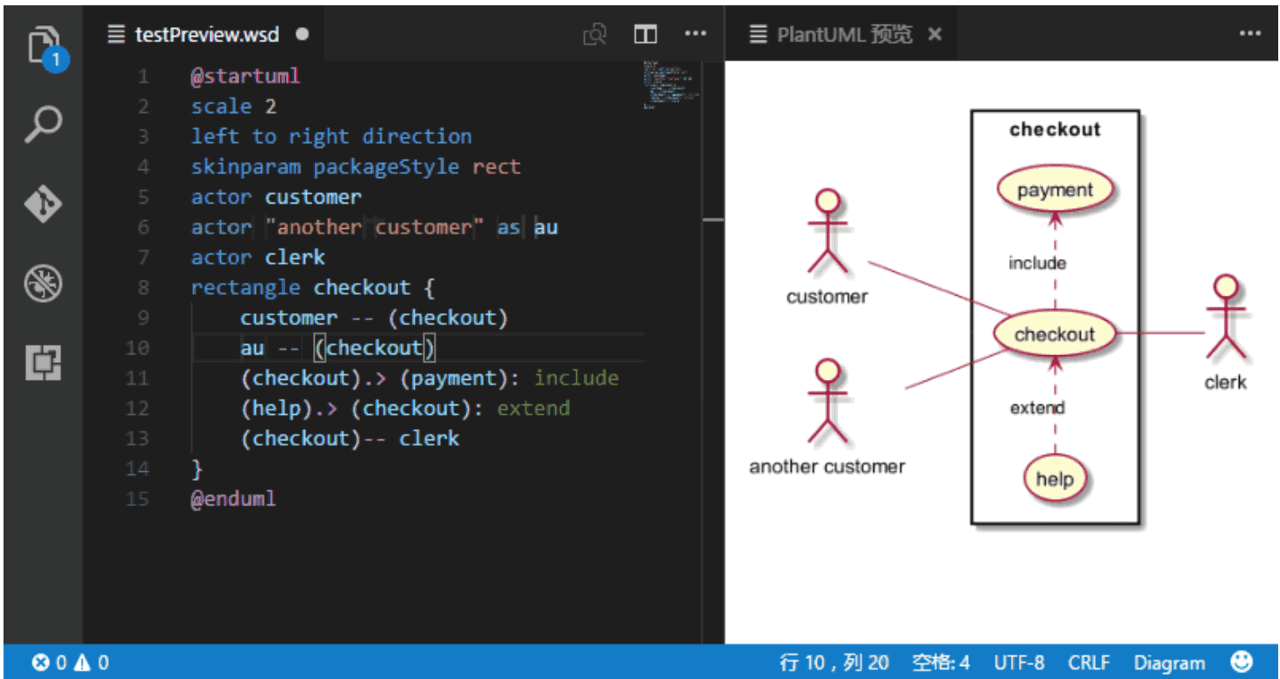
Esta extensión es muy (¡muy!) interesante ya que pocos clientes tan buenos he encontrado para generar diagramas de tipo UML.
UML (lenguaje unificado de modelado) es un lenguaje con el que generar todo tipo de diagramas. Yo lo suelo usar para crear los diagramas que representan el flujo de la aplicación y así compartirlos a modo de documentación con el equipo. Si no lo conocías hasta ahora te animo a que le eches un ojo:

Te doy la bienvenida a la mejor herramienta de pair programming que existe a día de hoy. Si VSC aún no te había convencido estas dos herramientas te convencerán de instalarlo.
La primera extensión te permite compartir un espacio de trabajo de VSC con otra persona a través de un enlace. Lo bueno es que no sólo le da acceso sin más a la otra persona, sino que incluso puedes definir si quieres que pueda hacer modificaciones o simplemente estar en un modo de sólo lectura, visualizar fácilmente qué es lo que hace etc.
La segunda extensión no es más que un complemento, pero aún así muy interesante, pues permite realizar una llamada directamente desde VSC sin necesidad de otras aplicaciones.
Conclusión
Como habrás podido ver Visual Studio Code (y sobre todo su comunidad) no tiene nada que envidiar a los IDEs más conocidos. Es cierto que cada proyecto y cada persona es un mundo, pero con estas pequeñas extensiones y algún que otro consejo espero puedas encontrarte a gusto trabajando con esta herramienta.
Éstas son sólo algunas de las extensiones que yo uso pero hay multitud de ellas, ¿hay alguna de las que tú usas que no he comentado? Anímate a dejar un comentario.