
Nuestras vidas están inmersas completamente en la Web. Usamos Internet para casi todo, pero de todas las tecnologías y aplicaciones que permite la Red de redes, la parte correspondiente a la Web es la más importante sin duda: buscadores, páginas de información y ocio, viajes, aplicaciones móviles que beben datos de la Web, aplicaciones de todo tipo que utilizan los protocolos de la Web por debajo para funcionar...
Una cosa que no todo el mundo tiene clara es que Internet y la Web no son lo mismo. Internet es mucho más que la Web, que solo es una parte de ésta, e incluye también muchos otros servicios como correo electrónico, transferencia de archivos, protocolos peer-to-peer, o la web oculta TOR por citar solo unos pocos.
En este artículo he querido reunir 5 conceptos que he comprobado que mucha gente no tiene claros o ni siquiera conoce pero que son fundamentales para entender la Web. En realidad, mezclados por el medio hay incluso alguno más que también es importante. He procurado mantener unas descripciones sencillas y escuetas pero con la información suficiente para conocer lo mínimo que se debe saber sobre cada uno.
En mi opinión todos estos conceptos deberían al menos sonarle a la gente de a pié, los usuarios de la WWW. Pero todos los programadores deberían conocerlos bien. Incluso aquellos que no programan específicamente para la web. Creo que deberían ser considerados "cultura general básica" indispensable para cualquiera que se dedique de algún modo al mundo de las Tecnologías de la Información.
A ver qué te parecen a ti...
1.- HTTP
Hyper-Text Transfer Protocol o Protocolo de Transferencia de Hipertexto. Es el protocolo que utilizan los navegadores y los servidores web para comunicarse. Se basa en el protocolo de menor nivel TCP/IP.
Su funcionamiento se basa en un esquema de petición y respuesta, similar a lo que veremos luego en el concepto "DNS" (ver más adelante). Al igual que otros muchos protocolos que datan de los inicios de Internet (como SMTP, POP, TELNET...) una particularidad de HTTP es que está basado en texto, es decir, lo que se transmite entre el cliente y el servidor es texto. Esto se debe a que inicialmente estaba pensado para transmitir páginas de texto y además permitía la inspección directa de los mensajes para depurar errores. Esto hace que para poder transmitir otro tipo de contenidos como imágenes o vídeos, se deban codificar previamente usando alguno de los métodos permitidos (como MIME, Quoted-Printable o Base64), siendo decodificados por el navegador o el cliente que los recibe.
Su primera versión documentada, la 0.9, apareció en 1991, pero no fue hasta 1996 cuando se aprobó la versión 1.0. En enero de 1997 de lanzó la versión 1.1 que es la que aún se usa actualmente (aunque fue modificada por última vez en 2014). en la actualidad están desarrollando la versión 2.0 del protocolo y está cerca de ser terminado puesto que ya hay una versión final propuesta desde el 17 de febrero de 2015, a falta de aprobación.
Esta nueva versión está ya soportada por casi todos los navegadores, por lo que su implementación se espera que sea muy rápida. Además se ha diseñado de manera que sea compatible con lo que existe actualmente, de modo que los desarrolladores tampoco deban hacer grandes esfuerzos para adaptarse. Sus ventajas serán sobre todo su gran velocidad, ya que entre otras cosas evitará tener que lanzar muchas conexiones independientes al servidor, implementará compresión de cabeceras. la descarga paralela de recursos, el multiplexado de datos y la priorización automática de peticiones.
2.- Query String
La Query String o cadena de consulta es la parte de un URL (dirección web), que contiene datos adicionales para la página que se solicita, y que no pude incluir en la propia ruta. Por ejemplo, en este URL:
https://www.google.es/?q=campusmvp
la parte que va al final, después de la interrogación, es la query string. En este caso concreto indica un parámetro llamado "q" y un valor "campusmvp" que se le pasan al resto de la dirección. La página que recibe esta información en el servidor es capaz de leer e interpretar estos parámetros para hacer algo con ellos, en este caso buscar "campusMVP" en Google.
Es posible enviar más de un parámetro en la cadena de consulta, en cuyo caso cada pareja de clave y valor se separa de las demás usando el símbolo "&" (que se lee "et" o "ampersand"). Por ejemplo:
https://www.google.es/?q=campusmvp&tbm=vid
En este caso se le pasan dos parámetros, el anterior con el término de búsqueda, y uno adicional llamado "tbm" cuyo valor es "vid" y que en este caso en particular indica a Google que debe buscar vídeos relacionados con el término anterior.
En el query string puede ir cualquier información textual, pero hay que tener en cuenta que algunos caracteres no pueden ir representados en su forma normal. Por ejemplo, si quieres incluir un espacio debes cambiarlo por un "+" o un "%20", los caracteres especiales de un URL como la almohadilla o el ampersand se deben codificar también, y existen otros caracteres reservados que se deben transformar. Al proceso de codificar estos caracteres especiales se le denomina "URL Encoding".
La longitud máxima de datos que se pueden incluir la cadena de consulta no está limitada por el estándar, que de hecho sugiere un mínimo de 8.000 octetos (o sea, algo menos de 8 Kb de datos). Sin embargo hay que tener en cuenta que los servidores o los propios navegadores pueden tener otros límites. Por ejemplo, las versiones viejas de Internet Explorer soportaban un máximo de 2048 caracteres (2 Kb). En general no es práctico ni recomendable utilizar cadenas más largas de esta longitud. Si las necesitásemos sería mejor emplear otro método para enviar la información al servidor (por ejemplo el método POST, ver siguiente apartado).
3.- Verbos HTTP
También conocidos como métodos HTTP. Es la primera instrucción que se envía al servidor durante una petición con el protocolo HTTP (el protocolo utilizado para servir las páginas web). Se trata de la acción que deseamos realizar en el servidor. Las peticiones se realizan especificando el verbo y el identificador del recurso, por ejemplo:
GET /catalogo/Product-Técnicas-avanzadas-para-programadores-JavaScript_206.aspx
En este caso el verbo es "GET" (el más común) y lo que hace es indicar que se quiere obtener el recurso especificado, en este caso la página de un producto de nuestra tienda (las peticiones se envían contra un servidor determinado, ver DNS antes).
El método utilizado es importante porque cada uno implica una acción diferente e incluso puede determinar de qué manera se envía la información al servidor (por ejemplo con el método POST).
Los métodos definidos en la versión 1.0 de HTTP eran:
- GET: obtener información
- POST: enviar información
- HEAD: obtener lo mismo que con GET pero solo las cabeceras, sin el cuerpo. Ahorra ancho de banda cuando solo se quiere información básica de la página.
La versión 1.1 del protocolo añadió 5 métodos adicionales:
- PUT: sirve para indicar que la información que se envía debe almacenarse.
- DELETE: indica que se debe borrar o eliminar el recurso indicado.
- OPTIONS: solicita que el servidor informe de qué verbos HTTP soporta para el URL indicado. Si se pone un "*" como recurso devuelve los que soporta de manera genérica y no en particular en un recurso concreto.
- TRACE: sirve para diagnosticar la petición y comprobar que no se ha modificado por parte de los nodos intermedios por los que viaja hasta llegar al servidor.
- CONNECT: convierte la conexión en un túnel TCP/IP transparente, generalmente para hacer comunicaciones cifradas con SSL.
4.- DNS
Domain Name Server, son los servidores y el nombre del protocolo que se encarga de traducir nombres de dominio de páginas Web en direcciones IP de los servidores que las sirven. Así, por ejemplo, www.google.com se corresponde con la dirección IPv6 "2a00:1450:4002:802::1013", que identifica a los servidores del buscador de manera única en Internet.
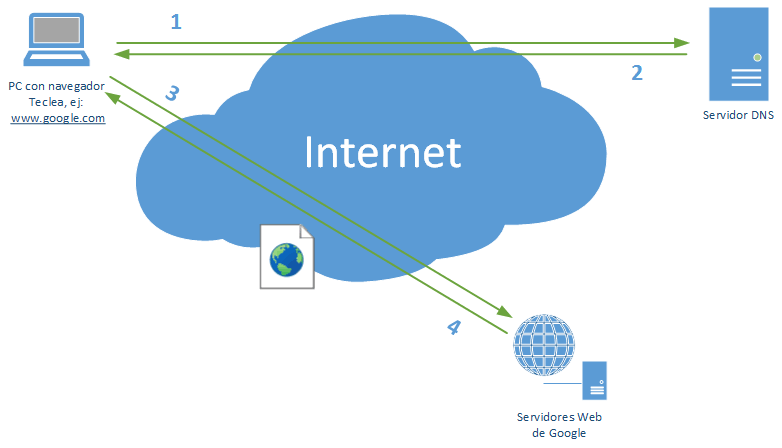
Veamos qué ocurre exactamente desde que se escribe en la barra del navegador una dirección hasta que se visualiza la página deseada, y en qué punto intervienen los servidores de nombres.
Observemos para ello el siguiente diagrama que explica a vista de pájaro qué sucede cuando un usuario solicita una página en su navegador:

Como podemos ver, los pasos básicos involucrados son los siguientes:
- El usuario escribe en su navegador la dirección de la página que desea descargar/visitar, o es dirigido a ella a través de un enlace en otra página (por ejemplo, desde un buscador).
- El navegador consulta a un servidor DNS la dirección IP del servidor con el que queremos comunicarnos. Cada máquina conectada a Internet posee un identificador único (similar en concepto a un número telefónico) que la identifica frente a todas las demás. El navegador debe conocer ese "número" identificativo para poder conectarse y solicitar que le sirva el recurso que nos interesa. El servidor DNS devuelve por tanto al navegador la dirección IP única del servidor al que nos queremos conectar.
- El navegador solicita al servidor de la dirección obtenida en el paso anterior el recurso que quiere descargar. Por ejemplo, la página por defecto de Google, alojada en uno de los servidores de la empresa (Nota técnica: por regla general se emplea el puerto 80 para conectarse al servidor).
- El servidor Web devuelve al navegador el contenido de la página deseada (o un error en caso de no estar disponible). El protocolo utilizado para descargar los recursos que forman parte de una página Web se denomina HTTP, y es el acrónimo de HyperText Tranfer Protocol o, en español, Protocolo de Transferencia de HiperTexto. El navegador recibe ese contenido usando HTTP, y lo procesa para poder visualizarlo en la pantalla del usuario.
Obviamente esto tiene todavía más complicación y hay muchos detalles de bajo nivel que se han dejado fuera a propósito, pero conviene conocer este funcionamiento básico si queremos entender bien el funcionamiento de la Web.
5.- CDN
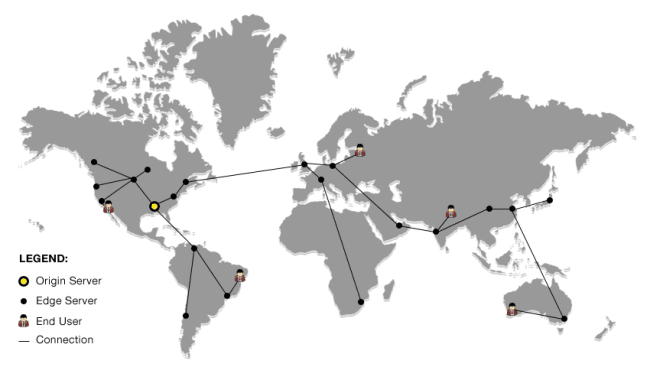
Una CDN es una red de distribución de contenidos o Content Delivery Network. Cuando un usuario solicita una página o cualquier otro recurso a un servidor web, se establece una conexión entre el navegador y el servidor para recibir los datos. Por muy rápida que sea esta conexión entre ambos, y aún suponiendo que se consiguiera la máxima velocidad posible, existe una limitación física en la rapidez con la que puede llegar esa información desde un punto al otro. Así, si nuestro servidor está en España y se conecta alguien desde Japón, la información tiene que recorrer miles de kilómetros hasta llegar de un extremo al otro de la conexión, aparte de que influirá la calidad de las conexiones intercontinentales de Internet.
Por todo esto, lo ideal sería siempre que pudiésemos tener el servidor lo más cerca posible de los usuarios. Si nuestra base de usuarios está en España, lo mejor es tener el servidor ubicado en Europa (además de haber requisitos legales por cuestiones de protección de datos). Si tenemos un mercado fuerte en Asia, entonces mejor ubicar el servidor en esa zona.
Pero ¿qué ocurre si nuestro sitio web tiene usuarios en todo el mundo y debemos atenderlos con la mayor velocidad posible? ¿En dónde colocamos el servidor?
La respuesta viene de la mano de las Redes de distribución de contenidos. Se trata de un servicio que ofrecen algunas grandes empresas de Internet como Amazon, Microsoft o Rackspace entre otros, que lo que hace es mantener sincronizados nuestros contenidos en servidores ubicados por todo el mundo.
Así, cuando un usuario se conecta a nuestro sitio web, la CDN detecta su ubicación y le sirve los contenidos desde el servidor que se encuentre más próximo, acelerando mucho la descarga y consiguiendo una mejor experiencia para los usuarios.

Es un servicio caro, pero muy interesante si necesitamos servir vídeo o archivos grandes especialmente.
¡Espero que los encuentres útiles!