
A la hora de preparar nuestros estilos CSS para impresión hay una serie de recomendaciones básicas que debemos seguir. Una de las más importantes es prestar atención a elementos que tengan colores o imágenes de fondo ya que, por defecto, los navegadores las tienen desactivadas y dejan en mano del usuario la decisión de imprimirlos o no.
Lo que se suele hacer habitualmente en estos casos es cambiar el color del texto y bordes en estos elementos para que la información sea legible y estos elementos sigan siendo destacados, pero, ¿y si nos encontramos un caso en el que necesitamos que se imprima el color de fondo sí o sí?
Pues sí, hay una forma de forzar que se impriman los colores de fondo con CSS a través de la propiedad print-color-adjust.
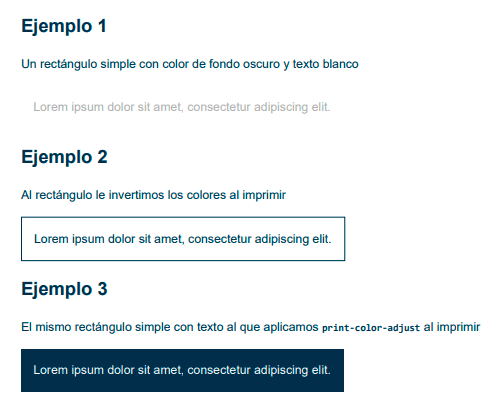
Veamos estos casos a través de ejemplos (al final del post te lo podrás descargar). Supongamos que tenemos un recuadro como este, con un color de fondo oscuro y texto blanco:

A la hora de imprimir, los navegadores obviarán el color de fondo y el texto lo cambiarán a gris o negro para que sea legible. Por ejemplo, en Chrome se verá así:

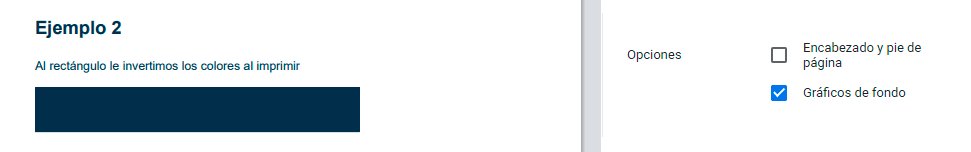
Para solucionarlo, una alternativa habitual podría ser simplemente invertir los colores y añadirle un borde a través de estilos CSS específicos para impresión. De esta manera se seguirá viendo como un recuadro destacado respecto al resto del contenido:
@media print {
.alternativa-1 {
color:#00324b;
background-color:#fff;
border:1px solid #00324b;
}
}
Y al imprimir se vería así:

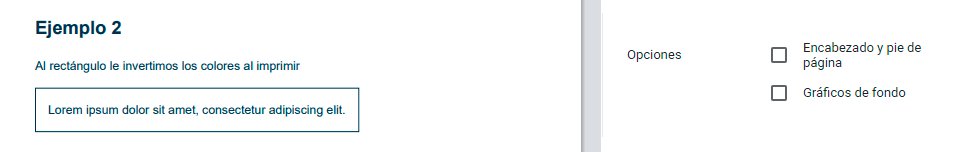
Quizá ahora te estés preguntando por qué le he definido un background-color:#fff; si el navegador va a hacer caso omiso del color de fondo. Pues bien, aunque el navegador los omite por defecto, el usuario puede habilitar las imágenes y colores de fondo desde el diálogo de impresión y si no añado esta regla el color del fondo y del texto coincidirían y no se podría leer el contenido:

Forzar con CSS que se imprima el fondo: print-color-adjust
Pero puede darse el caso de que necesitamos que se impriman colores e imágenes de fondo (sí o sí). Por ejemplo, si tenemos una gráfica de barras con distintos colores o motivos de relleno. En casos así podemos echar mano de print-color-adjust que tiene dos posibles valores principales:
-
economy: Que es el valor que aplican los navegadores por defecto para ahorrarle tinta al usuario
-
exact: Que sirve para indicarle al navegador que un elemento es lo suficientemente importante como para que no se le alteren sus estilos
Para implementarlo debemos usar también la versión con el prefijo -webkit- para maximizar la compatibilidad entre navegadores:
.alternativa-2 {
print-color-adjust:exact;
-webkit-print-color-adjust:exact;
}
Y así lo veríamos exactamente igual al imprimir:

Eso sí, piensa en el usuario y no lo apliques por defecto en el body (que se puede hacer porque se hereda) a no ser que tengas una muy buena razón. Úsalo con mesura en los sitios puntuales donde lo necesites.
Por cierto, también es interesante saber que no es imprescindible definir print-color-adjust:exact; dentro de los estilos específicos de impresión. Es decir, puedes definir esta propiedad desde la hoja de estilos principal y te seguirá funcionando bien al imprimir. Yo personalmente prefiero tener juntos todos los estilos de impresión por una simple cuestión práctica y organización.
Esta propiedad tan interesante pertenece a la CSS Color Adjustment Module Level 1 donde se indica que inicialmente iba a formar parte de una serie de propiedades para ajustes de color cuyo formato abreviado iba a ser color-adjust, pero de momento ha quedado deprecada y la única propiedad que ha sobrevivido es print-color-adjust.
Es importante que no las confundas, no uses color-adjust porque si en el futuro se retoma puedes causar efectos indeseados.
Espero que te haya resultado útil y, si quieres probarlo, te puedes descargar desde este enlace el archivo con los tres casos que he usado de ejemplo.

Recuerda que si estás empezando con la maquetación web, no hay nada mejor que un buen curso de HTML y CSS para dominar a fondo las claves que te acompañarán en tu viaje por el frontend.
Y si no estás empezando, te recomiendo (aún más fuerte) tanto el curso de HTML y CSS como el de interfaces responsive para pulir vicios y lagunas que seguramente ahora mismo ni eres consciente de que los tienes.