Una de las claves de Apache Cordova son los plugins. Gracias a ellos podemos acceder a características nativas del sistema operativo desde nuestro código JavaScript.

Por ejemplo, si queremos crear una aplicación que nos permita añadir a una lista de amigos de nuestra app a personas que tenemos en los contactos, o si queremos cambiar el color de la barra de estado de nuestra aplicación, podemos usar un código tan sencillo como este:
(function(g, cordova){
// Cambiamos el color del statusbar en android
if (cordova.platformId == 'android') {
g.StatusBar.backgroundColorByHexString("#333");
}
// Buscamos a Inés en nuestra libreta de contactos
var options = new ContactFindOptions();
options.filter = "Inés";
var fields = ["displayName", "name"];
g.navigator.contacts.find(fields, onSuccess, onError, options);
})(this, cordova);
Repasa nuestro artículo+ vídeo "Creando nuestra primera aplicación Apache Cordova" para ver cómo funciona.
Existen plugins para prácticamente cualquier necesidad que nos pueda surgir. Pero además podremos crear los plugins que necesitemos de una manera bastante sencilla.
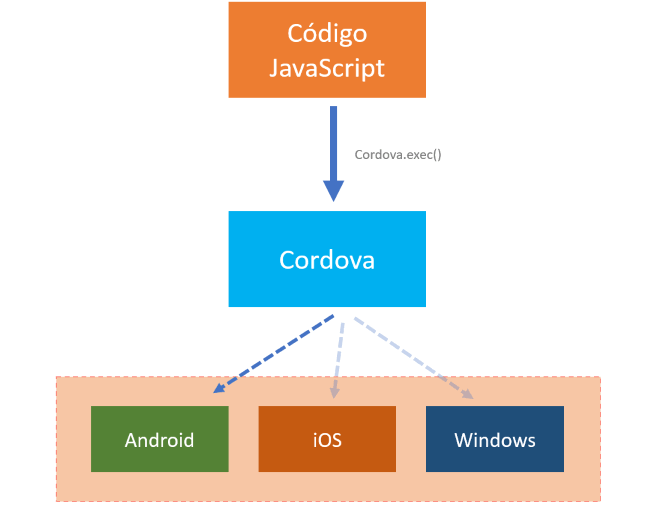
Para entender cómo funcionan, es necesario tener en cuenta la composición de un plugin: una parte de JavaScript y varias partes nativas (una para cada plataforma en el lenguaje de la misma), como se ve en este esquema:

En el esquema anterior se puede apreciar el hilo que sigue en ejecución una llamada a un plugin:
- Partimos de nuestro código JavaScript.
- Llamamos al método del plugin que corresponda.
- Mediante Cordova.exec() Apache Cordova se comunicará con la parte nativa de nuestro plugin en el sistema operativo que corresponda.
Nota: es importante no olvidar que cuando compilemos nuestra aplicación solo tendremos el código nativo de la plataforma para la que la generemos. Es decir, si generamos una aplicación para Android con el plugin de contactos, no vamos a tener código de iOS o Windows, ya que no es necesario.
Los plugins básicos
Cordova cuenta con multitud de plugins, pero hay unos cuantos que se consideran "core" (es decir, del núcleo de la plataforma) y que son indispensables en muchas ocasiones. De hecho antes de la versión 3.0 venían incluidos de serie con la instalación, pero ahora hay que instalarlos aparte, como un plugin más.
Los más destacados son:
- Camera: es obvio: permite acceder nativamente a las cámaras del dispositivo.
- Contacts: lo hemos visto en el ejemplo inicial: permite acceder a los contactos del dispositivo e interaccionar con ellos.
- Device: facilita información sobre el dispositivo, como el modelo, el nombre o la plataforma.
- Battery: te ofrece información sobre el estado de la batería así como eventos relacionados con ésta, como por ejemplo, saber cuando el aparato se enchufa o desenchufa para carga.
- Device-motion: acceso al acelerómetro del dispositivo. Aunque sabemos que hay también una API nativa para HTML5.
- Device-orientation: proporciona acceso a la brújula, de haberla.
- File: proporciona acceso al sistema de archivos nativo de la plataforma correspondiente.
- Inappbrowser: nos facilita abrir una ventana del navegador dentro de nuestra aplicación, mostrando cualquier recurso apropiado y con permisos que no puedes obtener por defecto en la navegación de la aplicación. Por ejemplo, aquí tienes una aplicación potente de este plugin.
- Network-information: facilita información sobre el estado de conexión o desconexión a Internet del aparato, incluyendo eventos para detectar el cambio. Va más allá que la API existente en HTML5, ofreciendo incluso información sobre la calidad actual de la conexión.
- Dialogs: permite que mostremos notificaciones in-app, así como otro tipo de diálogos nativos para informar o para preguntar cosas a los usuarios. Muy útil.
- Statusbar: acceso a la barra de estado para modificarlo. Hemos visto un pequeño ejemplo al principio.
Directorio de plugins
Además de estos plugins básicos y algunos otros creados por Apache Cordova, existen multitud de ellos creados por otras personas y empresas. Los hay para casi todo. Lo bueno es que tenemos un repositorio oficial con un buen buscador, que actualmente cuenta con más de 1.900 plugins indexados:

Pulsa para aumentar
Podemos buscar por palabras clave, filtrar por plataformas soportadas y ordenar los resultados por diversos criterios. Es interesante y podemos encontrar muchas cosas ya hechas que nos ahorrarán mucho trabajo.
¿Es recomendable usar plugins?
Aunque sin duda son indispensables y una de las mejores características de Apache Cordova, los plugins también pueden ser una fuente de problemas, especialmente los creados por terceras partes y no por Cordova.
En general deberíamos usar solo aquellos que sean estrictamente necesarios ya que:
- Aumentan el tiempo de compilación
- Complican el uso de algunos servicios de compilación
- Añaden posibles puntos de fallo a la app, especialmente debido a posibles permisos
- Pueden complicarte el mantenimiento de la aplicación, especialmente si los de terceras partes tardan en lanzar una actualización
- Aumentan el tamaño final de las aplicaciones
Por ello debemos usarlos con cabeza y ceñirnos a plugins probados y que realmente necesitemos para dotar de funcionalidad a la aplicación.