
 El giroscopio o giróscopo es un elemento hardware que permite detectar la inclinación y rotación de un teléfono móvil. Con un giroscopio no solo podemos detectar si el móvil está en posición horizontal o vertical sino también la inclinación sobre cualquiera de sus ejes.
El giroscopio o giróscopo es un elemento hardware que permite detectar la inclinación y rotación de un teléfono móvil. Con un giroscopio no solo podemos detectar si el móvil está en posición horizontal o vertical sino también la inclinación sobre cualquiera de sus ejes.
iOS, como en tantas otras cosas, fue el primer sistema operativo que incluyó un mecanismo para poder leer los datos proporcionados por el giroscopio: los eventos devicemotion y deviceorientation. Es posible usar estos eventos para poder detectar cambios de orientación en cualquiera de los 3 ejes del dispositivo móvil
Nota: En el caso de iOS estos eventos funcionan desde la versión 4.2 del sistema operativo. En Android están disponibles en el navegador por defecto del sistema desde la versión 4.0 "Ice Cream Sandwich". Es decir, que podemos sacarles partido desde la práctica totalidad de los navegadores móviles recientes.
Nota 2: En el momento de redactar este artículo todavía no existe en HTML5 una API oficial definitiva para acceder al giroscopio, aunque la W3C tiene ya lista una "Candidate Recomendation" desde el 18 de agosto de este año 2016, por lo que será inminente. La API se llamará Device Orientation e incluye estos dos eventos que acabamos de mencionar y algunas cosas más.
El evento deviceorientation
Dicho evento, lanzado por el objeto global (window), permite obtener la posición de los 3 ejes del dispositivo. Es decir, nos permite saber la inclinación del teléfono móvil en sus tres ejes.
Para acceder a esta información basta registrarnos para gestionar dicho evento:
window.addEventListener("deviceorientation",function(event) {
alpha = Math.round(event.alpha);
beta = Math.round(event.beta);
gamma = Math.round(event.gamma);
}, true);
El evento expone las propiedades alpha, beta y gamma:
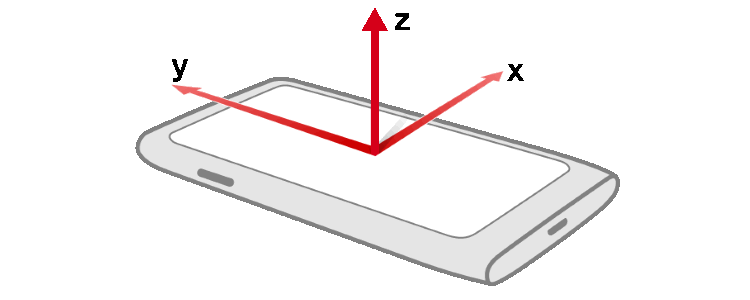
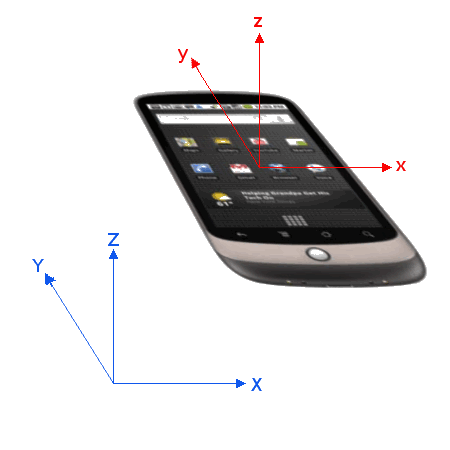
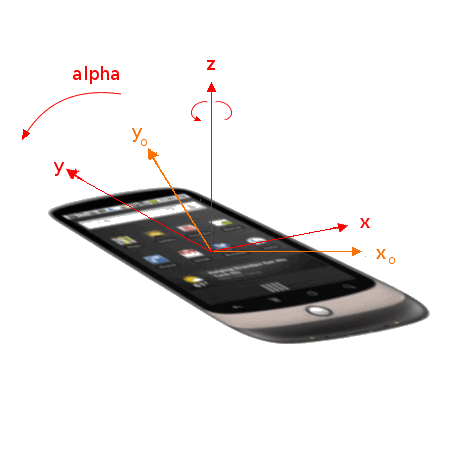
- alpha: rotación del dispositivo en su eje Z (Móvil en posición vertical u horizontal y todo el intervalo de rotación).
- beta: rotación del dispositivo en su eje X (de la pantalla mirando al frente (negativo) a la pantalla mirando al fondo (positivo)).
- gamma: rotación del dispositivo en su eje Y (de izquierda (negativo) a derecha (positivo)).
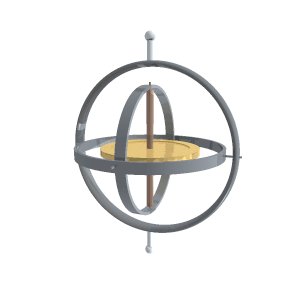
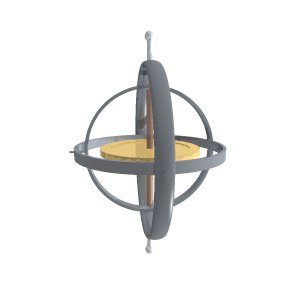
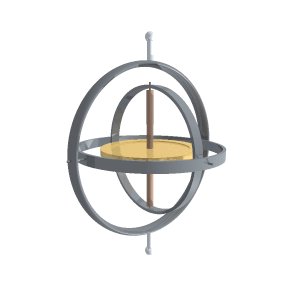
Las siguientes imágenes, sacadas de la especificación de la W3C, aclaran gráficamente estos ejes y su orientación:
Ejes de rotación:

Alfa:

Beta:

Gamma:

Este evento se lanza cada vez que se produce una modificación significativa en cualquiera de los valores. El significado de "significativa" se deja a cada implementación aunque la especificación recomienda notificar con una tolerancia de, como máximo, 1 grado sexagesimal (los que van de 0 a 360). Es decir cualquier cambio a partir de un grado debería ser notificado.
Si el móvil está en una superficie horizontal (p. ej. una mesa) y apuntando al norte (es decir la parte "superior" del móvil hacia el norte) entonces el valor de alpha, beta y gamma es 0.
El evento devicemotion
Si el evento deviceorientation permite saber modificaciones en la rotación del móvil, el evento devicemotion permite obtener información sobre la aceleración.
O sea, no solo podemos saber si el móvil se rota, sino también la velocidad de dicha rotación.
Por cada uno de los tres ejes anteriores (X, Y, Z) se devuelve el valor de su aceleración en metros por segundo al cuadrado (m/s2).
Dicho evento proporciona dos propiedades para obtener la información de aceleración:
- accelerationIncludingGravity: dicha propiedad de event nos informa de la aceleración incluyendo los efectos de la gravedad terrestre.
- acceleration: la aceleración excluyendo la gravedad. Esta propiedad es opcional ya que depende de disponer de hardware específico que no todos los dispositivos tiene. Si dicho hardware no está disponible la propiedad valdrá null.
Un móvil estático (es decir que no se está acelerando) situado sobre una superficie plana horizontal (con la pantalla mirando "hacia el techo") tendrá unos valores:
Un valor 0 para los tres ejes en la propiedad acceleration.
Un valor 0 para los ejes X e Y y un valor 9.81 para el eje Z en la propiedad accelerationIncludingGravity. Eso es así porque la gravedad terrestre es de 9.81m/s2 en el eje Z.
Nota Importante: Recuerda que si lo que necesitas es tan solo modificar el diseño de tu web cuando el móvil esté en posición horizontal o vertical (en landscape o portrait), lo puedes conseguir simplemente mediante CSS y media queries, y no te hace falta usar código para nada. El uso de estos eventos debes reservarlo para cuando desees conocer la orientación y aceleración exacta en los 3 ejes del dispositivo.
En la Mozilla Developer Network dedicada a estos eventos tienes disponible un completo ejemplo de uso en el que se crea un juego de "laberinto" utilizando las APIs de Canvas y Device Orientation.
¡Que lo disfrutes!