La semana pasada os comentábamos cómo sacar partido a la nueva funcionalidad de extensiones de Visual Studio Code.
De momento el número de extensiones disponibles es relativamente pequeño, sobre todo si lo comparamos con las existentes para otros editores como Atom o Sublime, pero van creciendo a buen ritmo.
Hoy os presentamos unas cuantas que, a nuestro juicio, merecen la pena y están ya disponibles. Algunas serán útiles para todo tipo de programadores pero otras están orientadas solamente a desarrollo Web, de ahí el título que hemos escogido.
Seguro que hay alguna que te gusta y no está en la lista. Bueno, en algún momento había que parar ;-) Más adelante, cuando haya nuevas extensiones, y con las que nos vayáis sugiriendo, procuraremos ir ampliando la lista en nuevas recopilaciones.
¡Allá vamos!
de Mahmoud Ali
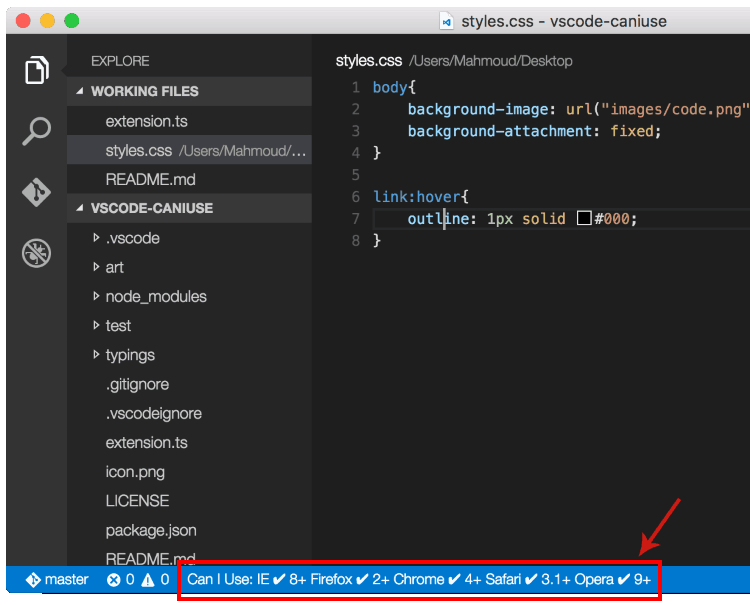
Esta extensión añade una tecla rápida (CTRL+MAY+I) configurable para consultar rápidamente en CanIUse.com el soporte que tienen los diferentes navegadores de una determinada propiedad CSS, una etiqueta HTML o un gráfico SVG:

de Sam Verschueren
Esta extensión añade la conveniencia de Yeoman directamente en la línea de comandos de Visual Studio Code.
Una vez instalada lo único que tenemos que hacer es pulsar F1 y escribir yo. Saldrá una lista con todos los generadores que tengamos disponibles y podremos generar la estructura completa de un nuevo proyecto en la carpeta que tengamos abierta en Code:

Con esto podremos crear la estructura completa de nuestros proyectos en un instante usando nuestras plantillas preferidas.
de Microsoft
JSCS es una conocida herramienta que analiza tu código JavaScript y revisa que se están siguiendo unos determinados estilos de programación a la hora de programar. Esto garantiza claridad en el código y consistencia entre todos los programadores de un equipo, lo cual redunda en mayor calidad y en mayor facilidad de mantenimiento en el futuro.
Antes de poder utilizarlo hay que instalar JSCS usando el gestor de paquetes de NodeJS:
npm install -g jscs
para instalarlo de forma global, y luego ya podemos instalar y empezar a usar la extensión.
Una vez instalado actuará de manera automática mostrándonos avisos en el propio editor cuando encuentre reglas que no se están cumpliendo.
El analizador buscará en el raíz de nuestro proyecto un archivo .jscsrc con la configuración específica de JSCS que queramos utilizar. Indispensable.
Puedes encontrar muchos otros "Linters" como ese para JavaScript y otros muchos lenguajes en una categoría específica del catálogo de extensiones: Linters en Visual Studio Code.
de Sean McBreen de Microsoft
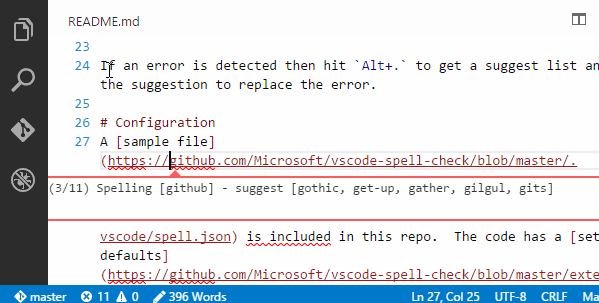
Esta útil extensión añade un corrector ortográfico y gramatical a Visual Studio Code, lo cual es de gran interés cuando estamos escribiendo documentación y archivos MarkDown:

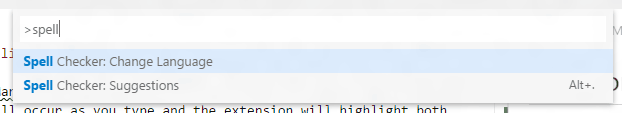
Por defecto se instala en inglés, pero se puede cambiar el idioma de corrección y escoger entre inglés, español, francés, portugués y alemán, usando el comando Spell Checker: Change Language:

Se puede configurar por cada proyecto para indicar el idioma a utilizar, las palabras a obviar durante la corrección, y los tipos de archivo sobre los que debe actuar.
Es una pena que no tenga una manera fácil de cambiar el idioma por defecto, ya que si abrimos un archivo que no está atado a un proyecto concreto con su configuración particular, usa la configuración predeterminada y corrige en inglés hasta que le cambiamos el lenguaje de nuevo.
de Adam Baldwin
Interesante para los programadores de aplicaciones web con Node.js. Esta extensión añade un nuevo comando, nsp, que lanza una verificación de tu código contra el inventario de vulnerabilidades de seguridad de Node Security Project.
Súper-útil para tener la seguridad de nuestro proyecto bajo control.
de John Papa
Esta útil extensión nos permite crear de manera inmediata el código base para crear elementos de AngularJS:
- Controladores
- Directivas
- Factorías
- Módulos
- Servicios
Así, basta con escribir por ejemplo ng1controller para que se cree inmediatamente la estructura de un controlador y solo tengamos que rellenar los huecos para tenerlo listo:

John Papa es un conocido experto en desarrollo web que además ha creado una extensión similar para generar componentes y servicios para el estado actual de la próxima versión del framework: AngularJS 2 TypeScript Snippets.
de Mattias Pernhult
Esta extensión es muy útil para trabajar en los proyectos. Lo que hace es localizar los comentarios marcados con la palabra "TODO" de forma que podamos recordar de manera sencilla cosas pendientes que todavía tenemos que hacer.
Es muy habitual que cuando estamos programando dejemos pequeñas cosas para rematar más tarde, y para no olvidarnos las dejamos marcadas con un comentario del tipo:
//TODO: Refactorizar esto más tarde
Es decir, la palabra "TODO" (pendiente de hacer, en inglés) seguida de dos puntos una breve descripción.
Esta extensión localizará todos esos comentarios y nos permitirá saltar rápidamente a ellos para acabar las tareas pendientes.
de Alessandro Fragnani.
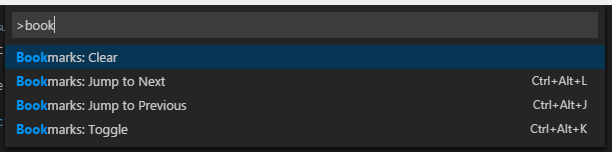
Esta extensión, como la anterior, es simple pero muy útil: nos permite marcar ciertas líneas en nuestro código y luego saltar rápidamente de unas a otras con unas teclas rápidas. De esta forma, cuando estamos trabajando en varios archivos (o varias partes del miso archivo) a la vez, podemos movernos a toda velocidad entre unas partes y otras sin necesidad de usar el ratón ni soltar el teclado.

De momento solo guarda los bookmarks en la sesión actual, por lo que al cerrar el editor los perdemos, pero está trabajando en una versión nueva que estará lista pronto que soluciona esta inconveniencia y además añadirá vistas previas de las marcas y permitirá decidir qué icono queremos usar para cada una.
Aumento de productividad asegurado.
de Rob Lourens
Esta pequeña extensión añade dos comandos muy útiles al editor:
- CTRL+ALT+MAY+S: busca la palabra o palabras seleccionadas en Stack Overflow usando el navegador por defecto.
- CTRL+ALT+MAY+M: busca la palabra o palabras seleccionadas en la Mozilla Developer Network.
Si no tenemos nada seleccionado abre una pequeña línea de comandos en la que podemos escribir y al pulsar ENTER abre el navegador buscando lo que hayamos introducido en el sitio correspondiente.
De gran utilidad sobre todo para desarrolladores web, ya que nos acelera el proceso de búsqueda de documentación o resolución de problemas.
de Mitch Denny
Esta extensión es sencilla pero útil en ocasiones puntuales. Se encarga de convertir entre codificaciones, concretamente de:
- Texto plano a Base64
- Base64 a texto plano
- Cadena a array de bytes JSON
- Base64 a array de bytes JSON
- Texto plano a resumen digital (hash) de tipo MD5, ya codificado como Base64 para transmitirlo
No la necesitaremos muy a menudo, pero cuando surja la oportunidad agradeceremos tenerla a mano.