Actualización 2016: ahora ya no es necesario gestionar extensiones en Code usando estas indicaciones puesto que ofrece una interfaz gráfica. No obstante sigues pudiendo hacerlo así si lo deseas.
La semana pasada Visual Studio Code se actualizó a su versión 0.10.1. Con esta actualización llegaron las esperadísimas extensiones para el entorno, que por fin puede empezar a codearse de tú a tú con otros similares que existen en el mercado.
Además lo han hecho también Open Source, con lo que cualquiera puede analizar su código, crear su propia variante o contribuir al producto directamente.
De momento se acaba de abrir el marketplace de extensiones y hay unas pocas decenas. Casi nada si lo comparamos con las extensiones que poseen Atom o Sublime, pero teniendo en cuenta que al día siguiente de abrirse había ya cerca de un centenar, supongo que en los próximos meses crecerán mucho y va a haber muchísimas disponibles.
Vamos a ver cómo podemos instalar y gestionar las extensiones en esta versión...
Gestión de extensiones con Visual Studio Code
No existe de momento ninguna interfaz para gestionar las extensiones (algo que sí tiene, por ejemplo, Atom), por lo que tendremos que usar comandos para hacerlo. Por suerte no es nada complicado y el entorno nos ayuda para conseguirlo en un par de pulsaciones de teclas.
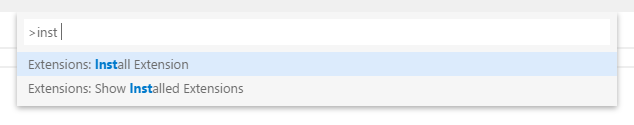
Para empezar con la instalación sacamos la paleta de comandos pulsando F1 (o CTRL+MAY+P) y en el cuadro de texto que aparece escribimos simplemente "inst":

Esto nos mostrará las opciones disponibles para instalación de extensiones: instalarlas o listar las existentes.
Lo primero que tenemos que hacer para instalar una extensión es conocer su nombre aproximado. O si no lo conocemos, saber más o menos cómo buscarlo.
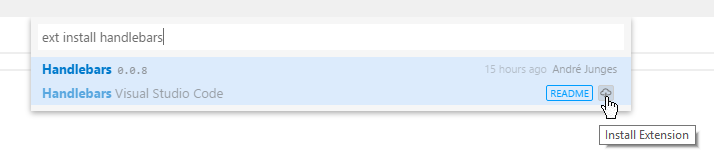
Por ejemplo, supongamos que queremos instalar una extensión para que nos ayude con plantillas Handlebars. Pues escribimos las primeras letras de esa palabra justo después del comando, y ya nos sugiere las extensiones que encajen con ese texto o similar:

Al elegir una (y aparecer el comando completo) se nos ofrece información resumida de la extensión con un botón "Readme" para ir a la página de la extensión y saber más, y un icono de una "nubecita" que es el que debemos pulsar para instalar la extensión, como se ve en la figura. La verdad es que esto lo tienen que mejorar un poco.
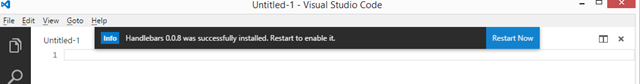
Al pulsar la instalación y tras un rato de espera (la verdad es que van bastante lentas), se nos muestra una barra informando de que la instalación ha finalizado con éxito (pulsa para aumentar la imagen):

Tendremos que reiniciar Code para que funcione la nueva extensión. Si vamos a instalar muchas es mejor hacerlo con todas y luego reiniciar solo una vez.
La extensión está lista para ser utilizada.
Podemos ver cuáles tenemos instaladas con el otro comando que se nos ofrecía al escribir "inst" y que vimos en la primera figura.
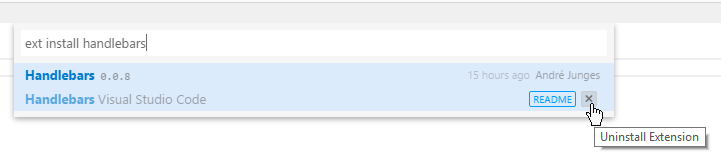
Para desinstalar una extensión que no nos convenza o que ya no nos sea útil el proceso es casi idéntico.
Procedemos exactamente de la misma manera y hacemos lo mismo que si fuésemos a instalarla. Lo que ocurre es que en esta ocasión el botón de la nube cambia y se convierte en un aspa:

Pulsando esa aspa desinstalaremos la extensión y tras un nuevo reinicio del entorno nos habremos librado de ella.
¡Espero que te resulte útil!