 Un tipo de herramientas muy de moda en los últimos años entre los desarrolladores Web son los llamados "code playground" o "entornos de juego con código". Se trata de espacios on-line que permiten escribir código y ver el resultado inmediatamente, usando por debajo ya ciertos lenguajes y bibliotecas que podamos necesitar. Los más conocidos son CodePen (más orientado a lo visual, y con verdaderas "virguerías" en su colección), CSSDeck (para CSS y efectos), JSFiddle (el más conocido de JavaScript) o JSBin (que hasta tiene una consola JavaScript visible).
Un tipo de herramientas muy de moda en los últimos años entre los desarrolladores Web son los llamados "code playground" o "entornos de juego con código". Se trata de espacios on-line que permiten escribir código y ver el resultado inmediatamente, usando por debajo ya ciertos lenguajes y bibliotecas que podamos necesitar. Los más conocidos son CodePen (más orientado a lo visual, y con verdaderas "virguerías" en su colección), CSSDeck (para CSS y efectos), JSFiddle (el más conocido de JavaScript) o JSBin (que hasta tiene una consola JavaScript visible).
Estas herramientas son geniales pues nos permiten probar código rápidamente, colaborar con otras personas en resolver ciertos problemas o colgar código de ejemplo para nuestro blog, una formación o para pasar a algún amigo. Además soportan múltiples lenguajes o meta-lenguajes. Por ejemplo, podemos escribir directamente Sass o Less y obtener el CSS compilado. Lo mismo con ECMAScript 2015 o posterior, CoffeeScript o TypeScript (compilados automáticamente a ECMAScript 5) o con HAML, Slim o markdown, compilados directamente a HTML.
Todo esto está muy bien y nos permite colaborar con otros también. Pero ¿qué pasa si queremos poder hacer lo mismo sin conexión (en un avión o cuando estamos en el extranjero)? ¿Por qué tenemos que esperar varios segundos a que carguen todos los recursos necesarios antes de poder empezar a experimentar?
Esto mismo es lo que se preguntaba el desarrollador indio Kushagra Gour, que tantas ganas tenía de algo así que lo creó él mismo y construyó Webmaker.

¿Qué es Webmaker?
Se trata de una extensión para Google Chrome (no funcionará en otros navegadores) que coloca un botón en tu navegador para abrir instantáneamente una nueva pestaña con un entorno de pruebas muy potente, parecido a lo que ofrece CodePen.
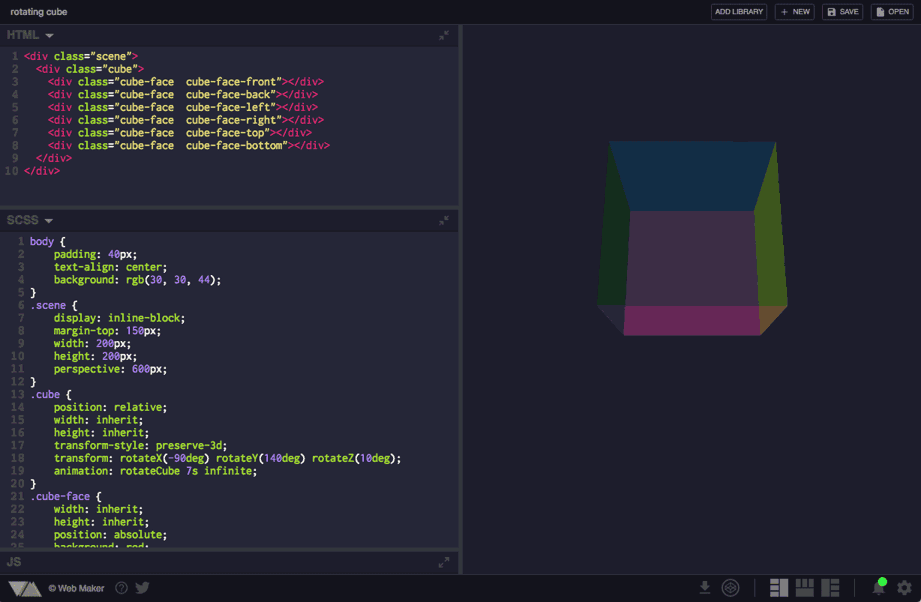
La filosofía, de hecho, es muy parecida a la de esta conocida herramienta on-line, con varios paneles para escribir código (HTML, CSS y JavaScript, con sus múltiples variantes), y un panel para ver el resultado.
Lo más interesante es que es totalmente off-line, de modo que no necesitas conexión para utilizarlo. Y además es rapidísimo ya que no hay nada que descargar: está disponible al instante para poder hacer pruebas o prototipos de páginas. Además, cada pequeño cambio que haces en la aplicación que estés creando se ve reflejado al momento en el panel de vista previa.
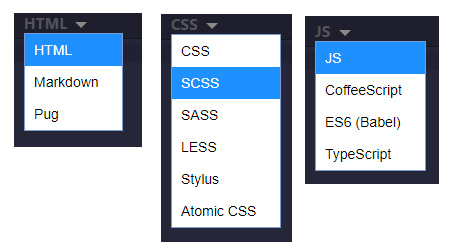
Aparte de la base (HTML, CSS y JavaScript), soporta también los pre-procesadores más comunes para HTML (Markdown y Pug), CSS (Sass y SCSS, Less, Stylus y Atomic CSS) y JavaScript (ECMAScript 2015, TypeScript y CoffeeScript):

También es posible añadir diversas bibliotecas de desarrollo para que estén disponibles en el proyecto. Incluye muchas de serie: jQuery, Angular, React, Vue.js... y también bibliotecas CSS: Bootstrap 3 y 4, Foundation, Bulma... aunque para añadirlas sí que necesitarás conexión, pues las descarga desde una CDN.
Permite guardar y recuperar los proyectos, que quedan preservados en el almacenamiento local del navegador (por lo que no estarán disponibles en otras máquinas que utilices, aunque tengan Chrome y la extensión).
También tiene botones para cambiar la distribución de las ventanas, sacar una captura de pantalla del resultado, guardarte todo el ejemplo a disco en un único archivo HTML e incluso otro muy útil: enviar a CodePen, de modo que cuando estemos satisfechos con el resultado podemos enviarlo a esa herramienta on-line que Web Maker trata de suplir off-line 😁
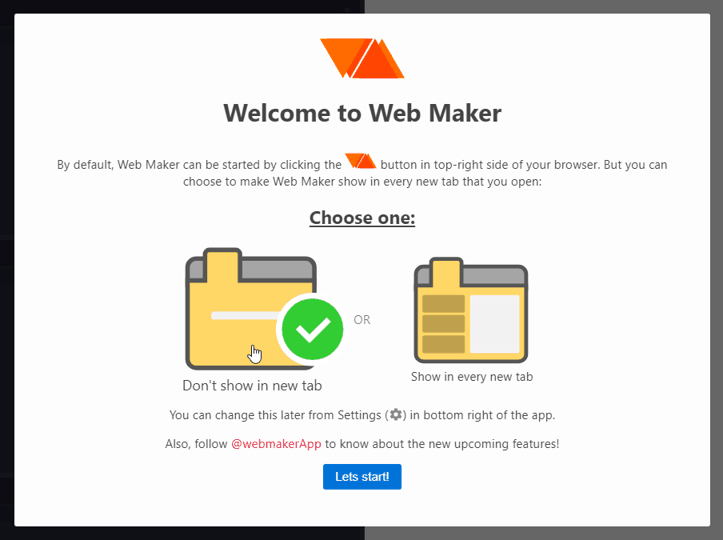
Cuando lo añades a Chrome te saca una ventana para que decidas si lo quieres utilizar bajo demanda (pulsando sobre su botón) o directamente convertirlo en tu página por defecto cuando abras el navegador:

El proyecto es además Open Source, con su código disponible en GitHub, por lo que puedes aprender sobre cómo está hecho e incluso aportar al proyecto alguna característica que eches en falta.
Puedes sacarle mucho partido a esta interesante herramienta para, por ejemplo:
- Hacer prototipos rápidos de formularios, páginas, efectos y aplicaciones, sin ni siquiera tener conexión a Internet en un momento dado
- Depurar problemas creando versiones mínimas de lo que te está fallando y probando los cambios instantáneamente, sin tener que compilar nada o sin siquiera recargar el navegador
- Aprender alguno de los lenguajes soportados, sin tener que montar todo lo necesario para, digamos, compilar SCSS o TypeScript
- Diseñar componentes HTML que luego puedes incorporar a tus aplicaciones Angular, React o Vue.js
¿A qué esperas para instalarlo?