
npm es el gestor de paquetes de Node.js. Nació en el mundo backend, para gestionar paquetes en el servidor, pero hace ya mucho tiempo que permite gestionar paquetes y dependencias en el lado cliente, por lo que se ha convertido en la herramienta indispensable del desarrollador web Front-End.
Los paquetes que vamos añadiendo a nuestros desarrollos se almacenan en el archivo package.json, ubicado en la carpeta raíz de nuestro proyecto, y se encuentran en los nodos dependencies y devDependencies, para anotar dependencias que necesitamos para la propia aplicación y para el desarrollo de la misma respectivamente.
Este es un ejemplo de contenido de archivo package.json:
{
"name": "Mi aplicación",
"version": "1.0.0",
"author": "Jose M. Alarcon",
"license": "MIT",
"dependencies": {
"jquery": "^3.2.1",
"purecss": "^0.6.2"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.0.0",
"babel-plugin-syntax-dynamic-import": "^6.18.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.4",
"extract-text-webpack-plugin": "^2.1.2",
"file-loader": "^0.11.1",
"jquery": "^3.2.1",
"rimraf": "^2.6.1",
"style-loader": "^0.18.1",
"uglify-js": "^2.8.29",
"url-loader": "^0.5.8",
"webpack": "^3.0.0",
"webpack-dev-server": "^2.4.5"
}
}
En la actualidad, de hecho, y gracias a herramientas como Browserify y (sobre todo) Webpack, el nodo dependencies casi no se utiliza y la mayor parte de las referencias se llevan a tiempo de desarrollo en devDependencies.
Si te fijas en el archivo anterior, la mayor parte de las referencias están desactualizadas. Esto no supone un problema en este caso concreto ya que con el símbolo ^ al principio le estamos indicando que se utilice cualquier versión "minor" que sea superior a la actual. Es decir, por ejemplo, en el caso de Webpack en el momento de escribir esto la versión más reciente es la 3.11.1 (lo escribí unos días antes de que lanzasen la 4.0). Por lo tanto cuando ejecutemos npm install se descargará esta versión sin problema, pues la versión "major" (la 3) no ha cambiado y es la misma.
Sin embargo en paquetes que tengan versiones "major" más recientes esto no ocurrirá y solo se instalará la más alta que tenga la misma versión principal. Por ejemplo, el paquete uglify-js que tenemos referenciado tiene indicada la versión 2.8.29 pero ahora mismo la última es la 3.3.12. Por lo tanto no se actualizará, ya que se pasa de la 2 a la 3 en "major", quedándose en la más alta posible dentro de las "2" que es la 2.8.29 (o sea, la que ya está especificada). Esto es bueno porque nos evita problemas de compatibilidad hacia atrás, pero si queremos sacarle partido a las últimas versiones, nos limita. Por ello, es posible que deseemos utilizar la última versión disponible, aun a riesgo de que haya algún problema de compatibilidad.
Otra opción es que tengamos un archivo package.json patrón que utilicemos para nuestros desarrollos y queramos actualizarlo antes de comenzar un nuevo proyecto para que refleje los últimos números de versión disponibles, no los que estaban vigentes en el momento de generarlo por primera vez.
Una forma de conseguir actualizar el archivo es "a mano": yendo referencia por referencia y poniendo un >= delante en vez del ^. De esta manera al instalar los paquetes de nuevo, se actualizarán a la versión más reciente de cada paquete.
Nota: también se podría poner un asterisco * o una cadena vacía "" para conseguir que se instale siempre la versión más reciente.
Pero tenemos una opción mejor y automatizada...
npm-check-updates
Como casi todo lo relacionado con JavaScript hoy en día, disponemos un paquete en npm que nos ayudará a conseguirlo. En este caso, actualizar package.json con el número de versión disponible para todas las dependencias.
Se trata del paquete npm-check-updates.
Este paquete nos permite consultar cuáles son las últimas versiones de cada dependencia sin tocar el package.json o mostrarlas y al mismo tiempo actualizar el archivo.
Para instalarlo abriremos una línea de comandos y escribiremos:
npm install -g npm-check-updates
A partir de ese momento dispondremos de un comando global del mismo nombre (npm-check-updates), o mejor áun, abreviado como ncu, que nos permitirá hacer todo lo indicado.
Por ejemplo, si abrimos una línea de comandos en la carpeta raíz de nuestro proyecto y escribimos simplemente:
ncu
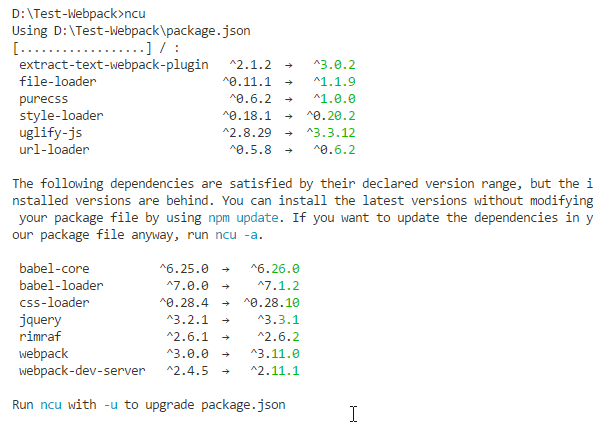
Veremos por pantalla algo similar a lo siguiente:

Lo que nos está mostrando son las versiones actuales de nuestros paquetes y, separadas con una flecha, las más recientes. Se muestran en dos grupos: los que necesitan actualizar su número "major" para poder tener instalada la última versión, y los que pueden actualizarse a lo último disponible sin necesidad de actualizar package.json, ya que la indicación actual de versión es suficiente.
Si escribimos:
ncu -u
lo que hará será actualizar el archivo package.json para poner la última versión de los paquetes que necesitan actualizar su versión "major", dejando intactos los del segundo grupo.
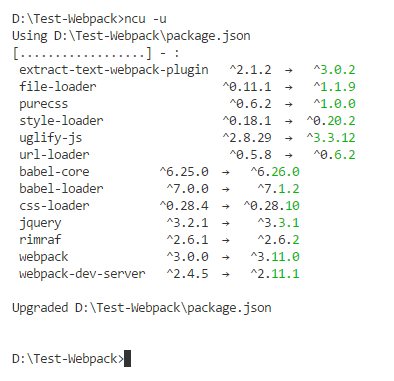
Por ejemplo, en nuestro caso veremos esto por pantalla:

pero en el archivo package.json solo se modificarán las versiones que es necesario tocar para disponer de los paquetes más actualizados (las del primer grupo).
ACTUALIZACIÓN 2019: se ha quitado del producto la opción -a explicada a continuación. Ahora al usar -u se actualiza todo, independientemente de la versión máxima especificada. Lo siguiente se deja por histórico.
Si queremos que se actualicen todos en cualquier caso, entonces usaremos:
ncu -a
obteniendo el siguiente resultado:

que nos informa de las que se han actualizado a pesar de no ser necesario.
Con esto tendremos el archivo con las versiones más recientes escritas como requisito, que es lo que buscábamos.
¡Espero que te resulte útil!