
El uso de preprocesadores de CSS nos permite superar las limitaciones del lenguaje (falta de reutilización, lógica, etc...) y construir hojas de estilo mucho más poderosas, reutilizables e incluso con lógica avanzada, funciones, etc... para llevar nuestro código CSS a un nivel superior. No en vano se utiliza en todo el desarrollo web profesional, dejando las hojas de estilo CSS para proyectos sencillos. Dentro de estos preprocesadores el más utilizado es sin duda Sass (Syntactically Awesome Style Sheets) y, en concreto, su variante SCSS.
Durante el desarrollo con Sass, en ocasiones la cosa se puede complicar, por lo que puede resultar útil obtener información sobre el valor de ciertas variables, mostrar algún mensaje en medio del proceso de una función o mixin, o incluso detener el procesamiento completo del archivo SCSS si fuese necesario.
Para ello Sass nos ofrece tres directivas específicas:
@warn: nos permite mostrar un mensaje en la consola, sustituyendo variables si es necesario, para indicar cualquier información que necesitemos. Se muestra en la consola durante el procesamiento del archivo.@error: es idéntica a la anterior pero mucho más restrictiva; además de mostrar el mensaje detiene el procesado del código SCSS.@debug: se utiliza dentro de selectores de estilo y muestra el valor de una variable que le pongamos a continuación.
Por ejemplo, consideremos el siguiente fragmento de SCSS con una variable y una función para asignar colores solo dentro de una lista determinada:
$colores: (
rojo: #FF5500,
azul: #0055FF,
);
@function ponColor($color) {
@if map-has-key($colores, $color) {
@return map-get($colores, $color);
}
@error "El color: `#{$color}` que has pasado no está disponible.";
}
Si ahora intentamos hacer una asignación como esta:
.amarillo {
color: ponColor(amarillo);
}
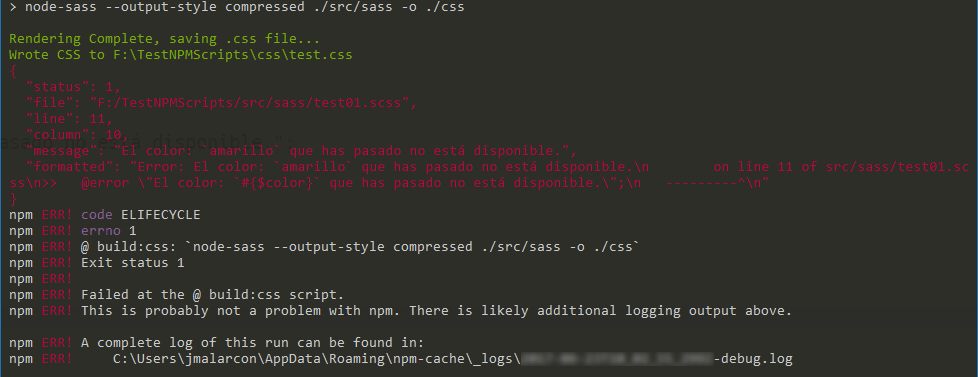
Dado que el color "amarillo" no está definido, al intentar compilarlo a CSS, veremos por pantalla algo similar a esto:

Que detiene el procesamiento porque intentamos utilizar un color no permitido.
Podríamos haber utilizado un @warn y devolver un valor por defecto, lo cual no detendría la ejecución.
En cuanto a @debug podríamos hacer algo así:
$rojo-oscuro: darken(#ff0000, 10%);
.rojoOscuro {
@debug $rojo-oscuro;
color: $rojo-oscuro;
}
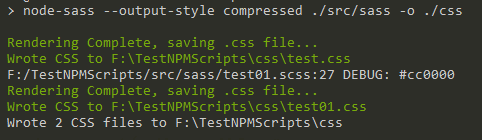
En este caso, mostraríamos por consola el valor asociado a la variable $rojo-oscuro, además de utilizarla para asignar el color en un selector, viendo esto en la consola:

Esto se suele utilizar solamente para depuraciones internas, mientras estamos trabajando con un archivo. Los anteriores, sin embargo, se utilizan cuando creamos archivos que se van a reutilizar y queremos mandar mensajes de advertencia o error cuando los utilicen otras personas del equipo.
Puedes aprender SASS y muchas otras cosas más (npm, Gulp, Webpack, TypeScript...) en nuestro curso de Herramientas Avanzadas para desarrollo Web Front-End.