Lo más habitual cuando trabajamos en un proyecto de desarrollo web es que dispongamos de un servidor local para ejecutar la parte de backend de nuestro desarrollo. Este servidor puede ser uno de los muchos disponibles para desarrollo: desde Internet Information Server Express (el que lanza Visual Studio automáticamente), como uno de los muchos disponibles para NodeJS, o bien Mongoose, UltiDev o Fénix, por citar solo los más conocidos.
El caso es que, usemos el que usemos, lo más habitual es emplear un puerto aleatorio para conectarnos al servidor y probar la aplicación, ya que el puerto 80 y algunos otros conocidos suelen estar ocupados ya en nuestro equipo. Además, asignarle un número de puerto aleatorio nos ayuda a transportarlo a otros equipos (o compartirlo) de manera más sencilla sin miedo a que entre en conflicto con algún otro servicio que se ejecuta en el mismo puerto.
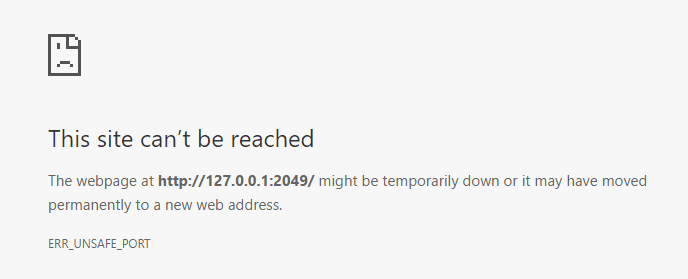
El caso es que un buen día puedes lanzar tu proyecto en un puerto aleatorio, abrir Chrome o Firefox para conectarte y encontrarte con un error como este (en Chrome):

De hecho, si intentas conectarte con Firefox recibirás un error similar y por el mismo motivo. Sin embargo, si intentas conectarte con otros navegadores no tendrás problema... ¿Qué está pasando aquí?...
Si te fijas en la parte de abajo del mensaje anterior, el motivo para no poder conectarse a ese puerto es que Chrome y Firefox lo consideran un puerto no seguro.
En realidad no es que lo considere inseguro para el navegador. El punto de vista es el inverso: permitiendo que Chrome o Firefox se conecten a estos puertos, dado que los protocolos son fácilmente "abusables" un atacante podría usar tu navegador de manera inadvertida para atacar a ciertos servicios remotos desde tu equipo. Para evitarlo, por defecto, los dos navegadores bloquean el acceso a ciertos puertos. En el caso de Chrome tienes una explicación del porqué de este comportamiento aquí.
Existen 64 puertos considerados no seguros en Chrome y 58 en el caso de Firefox, muchos de los cuales coinciden.
Para saber cuáles son en el caso de Chrome es necesario ir a su código fuente para obtener una lista. En el caso de Firefox los tienen documentados.
Para facilitarte su tratamiento y consulta los hemos añadido a una hoja de cálculo en formato Microsoft Excel (ZIP, 20KB) que puedes descargar para consultarla cómodamente cuando lo necesites.
¿Cómo evitar esta restricción?
Si por el motivo que sea no puedes utilizar un puerto diferente al que tienes, y es uno de los de la lista, siempre puedes saltarte la restricción de seguridad para permitir que Chrome Y Firefox se conecten.
En el caso de Chrome es muy sencillo pues basta con añadir un parámetro adicional antes de lanzarlo, por ejemplo: --explicitly-allowed-ports=2049, que permitiría la conexión al puerto 2049 del ejemplo del principio.
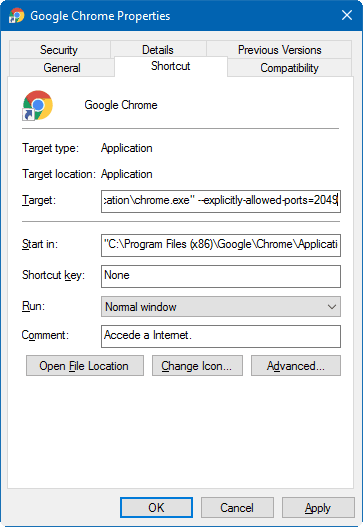
En Windows, si quieres hacerlo de manera permanente puedes crear un acceso directo a Chrome, editarlo y añadirle ese parámetro directamente en el acceso directo:

En el caso de Firefox es un poco más complicado porque implica editar el archivo de preferencias de usuario user.js, o bien el de ajustes globales all.js. En el primer caso basta con añadir la línea:
user_pref("network.security.ports.banned.override", "puerto1,puerto2");
Siendo el segundo parámetro la lista con los números de puerto a los que quieres permitir la conexión, y en el caso de all.js la línea:
pref("network.security.ports.banned.override", "puerto1,puerto2");
O sea, casi igual pero sin "user_" delante.
Lo más fácil, no obstante, es simplemente usar un puerto diferente.
La próxima vez que te dé un error raro cuando estés desarrollando contra un servidor local, no te olvides de comprobar la lista de puertos considerados inseguros. Es probable que te estés intentando conectar a uno de ellos.