
Existe en CSS una propiedad muy interesante para anular y activar los eventos de puntero sin necesidad de JavaScript. Y no es que sea extremadamente nueva, simplemente es la típica propiedad que suele pasar inadvertida al usuario promedio de CSS en el día a día, y que solo descubres cuando necesitas una solución a un problema muy puntual. Se trata de pointer-events.
pointer-events te permite controlar como un elemento responde a eventos del ratón (o eventos touch en dispositivos táctiles). Por ejemplo, estados :hover y :active de CSS o eventos click o tap en JavaScript.
En un principio está pensado para gráficos SVG (o partes de estos), pero en la práctica se puede aplicar a cualquier elemento en sus valores más simples.
Esta propiedad tiene hasta 11 valores posibles y, tal como hemos dicho, la mayoría son solo aplicables a SVG, pero hay tres valores básicos que se pueden aplicar a cualquier elemento:
none: para deshabilitar los eventosauto: para habilitarlosinherit: para heredar el valor del elemento padre, aunque por defecto ya es una propiedad que se hereda
Un par de ejemplos de uso
Aquí te expongo un par de casos sencillos en los que necesité usar esta propiedad, para que te hagas una idea de cómo funciona.
Ejemplo 1 - Un enlace tapado por un div que impide hacer clic
Hay varios escenarios donde te puedes encontrar en esta situación, como por ejemplo cualquier tipo de superposición de elementos (sea o no pantalla completa) tutoriales de onboarding, galerías de imágenes, etc....
Yo me lo encontré en un bug un poco extraño. Hoy en día con las posibilidades modernas de maquetación de interfaces responsive cada vez pasan menos cosas raras de este tipo, pero recuerdo un caso especial (hace muuuucho tiempo) en el que un div transparente se superponía a un enlace extremadamente importante e impedía hacer clic en él.
No recuerdo exactamente qué demonios pintaba ese div ahí y si realmente era necesario (SPOILER: probablemente no). Seguramente era el típico HTML generado automáticamente con magia negra desde el backend al que yo no podía acceder de forma directa y/o inmediata,
Lo que sí recuerdo es el profundo desasosiego y la impotencia de no poder aplicarle un display:none y ni siquiera poder reposicionarlo, porque era necesario que siguiera estando exactamente ahí.
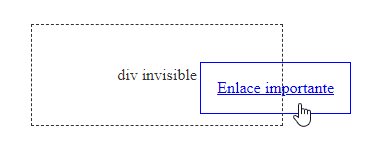
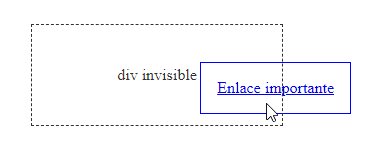
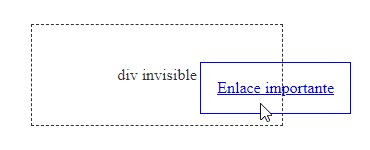
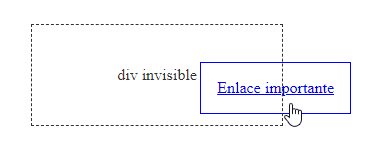
Me refiero a algo así. El div se posicionaba de forma absoluta encima del enlace y bloqueaba el clic:

Simplemente desactivándole pointer-events al div a través de CSS queda solucionado y ya se puede hacer clic a través de él:
pointer-events:none;

Ejemplo 2 - Deshabilitar el clic en un pseudoelemento dentro de un enlace
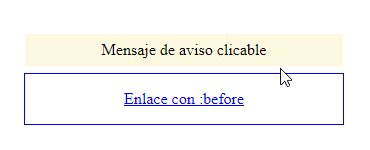
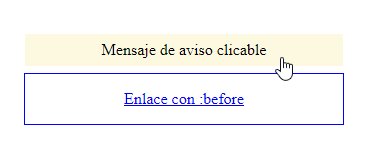
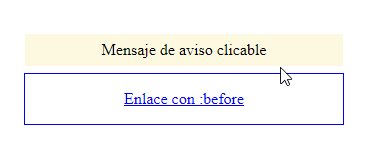
En este caso el enlace debía llevar un mensaje de estado en el pseudo-elemento ::before. ¿Cuál es el problema aquí? Pues que el mensaje se posicionaba de forma absoluta fuera del elemento a y no debía ser clicable.
Pero, claro, dado que el ::before es un pseudo-elemento hijo del enlace, por defecto es clicable. Obviamente, es parte del enlace:

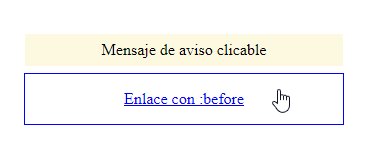
Así que podemos deshabilitar directamente el before:
a::before {
pointer-events:none;
}
¡Y listo!

Para terminar
A pesar de que pointer-events deshabilita clics, no deshabilita el clic derecho del ratón. Así que no es la mejor capa de protección para tus contenidos. Si quieres desactivar los enlaces (por ejemplo, para usuarios no registrados en un sitio) es una forma sencilla de hacerlo sin JavaScript, pero ten en cuenta sus limitaciones y lo fácil que es saltárselo.
Además, puedes aplicarlo solo al estado :active de los enlaces y seguir permitiendo el :hover, un forma maquiavélicamente perfecta de frustrar a tus usuarios.
Aquí te dejo todos los ejemplos para que te los descargues si quieres probarlos. Espero que te haya resultado interesante y procura usar esta propiedad solo donde sea realmente necesario. 😉