
Si utilizas Bootstrap para crear tus aplicaciones, nunca ha sido tan fácil como ahora poder cambiar automáticamente a un tema oscuro.
Si utilizas Bootstrap 5.3.0 o posterior, lo único que tienes que hacer para que tu aplicación adopte el modo oscuro es aplicarle el atributo data-bs-theme al elemento raíz <html>, con el valor "dark", así:
<!doctype html>
<html lang="en" data-bs-theme="dark">
<!-- ... -->
</html>
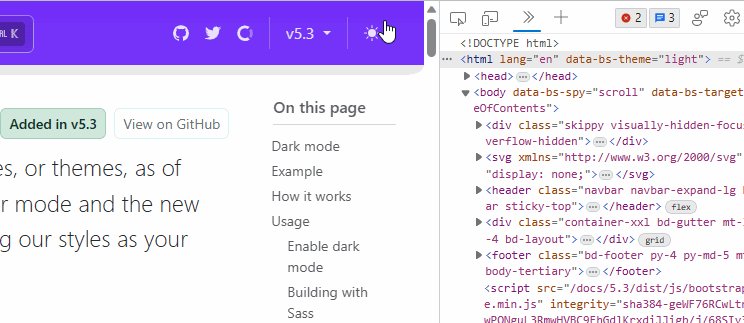
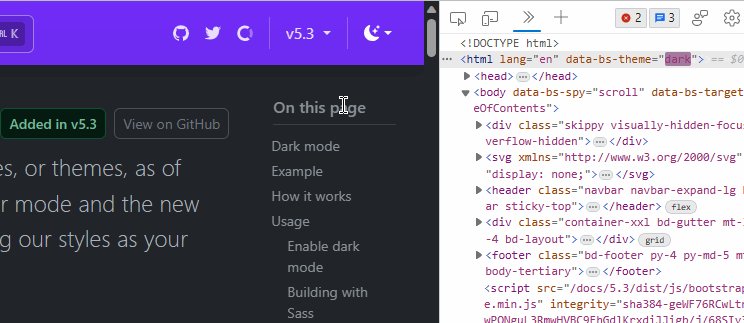
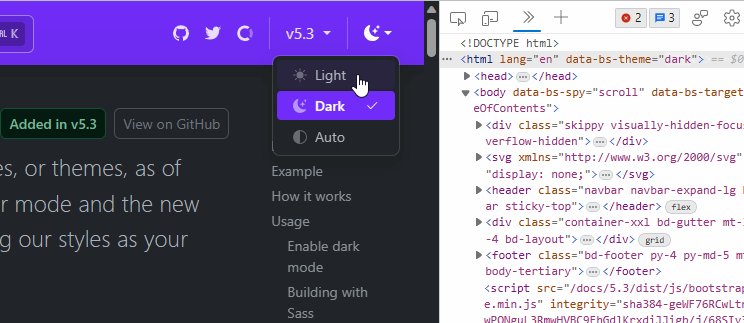
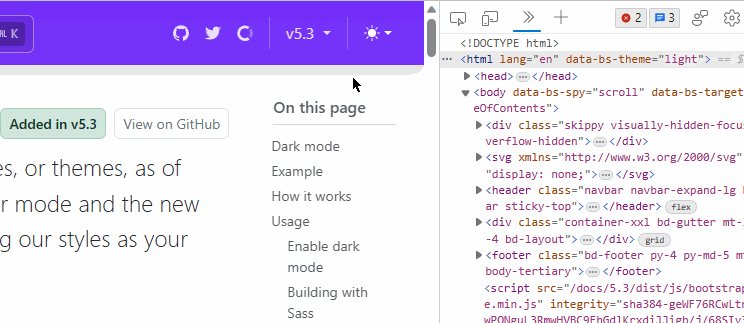
A partir de ese momento se verá con el tema oscuro sin que tengas que hacer nada más. Puedes comprobar su funcionamiento en la propia página de la documentación de Bootstrap. Observa, en las herramientas del desarrollador, cómo se cambia el valor del atributo al elegir el modo claro o el oscuro:

De hecho, es más interesante aún... Y es que existe un tercer valor "auto" que utilizará el modo claro u oscuro de manera automática según tu preferencia para el sistema operativo.
Así, si colocas data-bs-theme="auto" en el nodo raíz de tu aplicación o página Web te asegurarás de que siempre se adapta a las preferencias de tus usuarios.
Lo interesante de este atributo no es sólo que puedas poner la página o aplicación entera en modo claro u oscuro, sino que, si tiene sentido para tu aplicación, podrás establecer el modo solamente en ciertas partes de la misma. Es decir, puedes aplicar este atributo únicamente a ciertos elementos y se aplicará el modo correspondiente solo a estos, pero no al resto de la página (puedes envolver un grupo de elementos en un div y aplicarlo solo a ese conjunto).
Temas personalizados
Bootstrap ha escrito de nuevo su core para poder dar soporte de primera clase para este nuevo modo oscuro. Pero, ya que lo hicieron, aprovecharon para ir más allá: Bootstrap ahora admite la creación de tus propios temas personalizados o que puedas adaptar los modos de color existentes si no te acaban de convencer.
Como seguramente sabrás, Bootstrap utiliza Sass como lenguaje por encima de CSS para crear el framework. Dentro del código fuente han incluido un nuevo mixin de Sass (si sabes algo de Sass sabrás de lo que hablo) llamado color-mode() que se utiliza para crear los nuevos temas. Junto con la nueva variable $color-mode-type, también puedes cambiar su funcionamiento para generar atributos data o media queries según necesites.
Por ejemplo, supón que quieres definir un nuevo tema de color, intermedio entre el claro y el oscuro, que usa colores azules oscuros para lograrlo, y le quieres llamar simplemente "blue". Podrías añadir un archivo .scss de Sass al código de Bootstrap con un contenido parecido a este:
[data-bs-theme="blue"] {
--bs-body-color: var(--bs-white);
--bs-body-color-rgb: #{to-rgb($white)};
--bs-body-bg: var(--bs-blue);
--bs-body-bg-rgb: #{to-rgb($blue)};
--bs-tertiary-bg: #{$blue-600};
.dropdown-menu {
--bs-dropdown-bg: #{mix($blue-500, $blue-600)};
--bs-dropdown-link-active-bg: #{$blue-700};
}
.btn-secondary {
--bs-btn-bg: #{mix($gray-600, $blue-400, .5)};
--bs-btn-border-color: #{rgba($white, .25)};
--bs-btn-hover-bg: #{darken(mix($gray-600, $blue-400, .5), 5%)};
--bs-btn-hover-border-color: #{rgba($white, .25)};
--bs-btn-active-bg: #{darken(mix($gray-600, $blue-400, .5), 10%)};
--bs-btn-active-border-color: #{rgba($white, .5)};
--bs-btn-focus-border-color: #{rgba($white, .5)};
--bs-btn-focus-box-shadow: 0 0 0 .25rem rgba(255, 255, 255, .2);
}
}
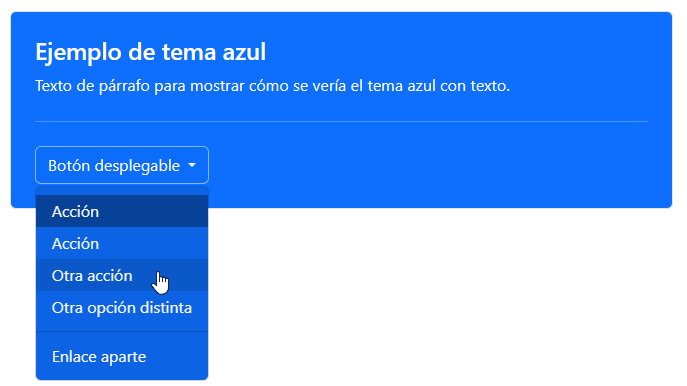
que redefine el aspecto del cuerpo, de los menús desplegables y de los botones secundarios para que tengan el siguiente aspecto:

y solo tienes que poner esto en el elemento que los contiene para poder utilizarlo:
<div data-bs-theme="blue">
... <!-- Todos los elementos a los que le afecta el tema -->
</div>
Nota: obviamente, al ser código Sass, primeramente tienes que compilarlo e incluirlo con el resto del código de Bootstrap. Si haces desarrollo profesional Front-End estarás utilizando herramientas que hacen esto automáticamente antes de desplegar o probar tu aplicación.
Esta nueva funcionalidad de temas, incluso aunque solo utilices los dos temas por defecto (claro y oscuro) es un gran añadido a Bootstrap, especialmente en estos tiempos donde los usuarios esperan poder usar su modo preferido de manera trasparente.
En la documentación oficial de Bootstrap tienes toda la información sobre los nuevos modos claro y oscuro y sobre la personalización.
¡Espero que te resulte útil!