
Crear un nuevo proyecto en React es el primer paso en la construcción de aplicaciones web modernas y dinámicas con este framework. Hacerlo parece una cosa obvia y directa pero, en realidad, con la amplia gama de herramientas y frameworks disponibles, es fundamental comprender las diversas opciones y elegir la que mejor se adapte a tus necesidades y objetivos de desarrollo.
En esta pequeña guía, vamos a explorar las tres soluciones más populares para iniciar un proyecto React.
Crear proyectos React con Vite
Vite es un entorno de desarrollo para aplicaciones web modernas que se centra en la velocidad y la eficiencia. Desarrollado por el equipo detrás de Vue.js, Vite se ha convertido en una opción popular para el desarrollo de aplicaciones en frameworks como Vue.js, React y Svelte.
Lo que distingue a Vite de otros entornos similares es su enfoque en el desarrollo en tiempo real (live development) y la compilación rápida (fast build). Vite utiliza esbuild como su motor de build, lo que permite tiempos de compilación ultrarápidos así como un rendimiento excepcional durante el desarrollo.
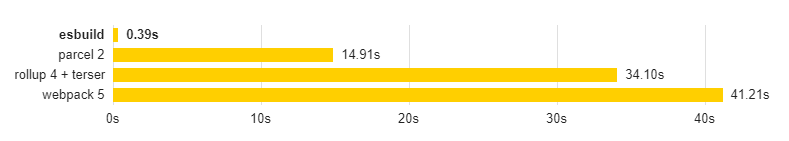
En el siguiente gráfico puedes comparar el rendimiento brutal que ofrece esbuild frente a otras opciones populares a la hora de compilar el conocido (y grande en tamaño de código) proyecto para gráficos 3D en JavaScript, three.js:

Sobran las palabras.
Otra de las características clave de Vite es su capacidad para ofrecer una recarga en caliente instantánea, lo que significa que los cambios realizados en el código se reflejan de inmediato en el navegador sin necesidad de recargar la página. Esto acelera significativamente el proceso de desarrollo y mejora la productividad del desarrollador.
Además de la recarga en caliente, Vite también ofrece soporte integrado para TypeScript, CSS y HTML, lo que facilita la creación de aplicaciones web completas con todas las características necesarias para el desarrollo moderno.
Otra característica notable de Vite es su enfoque en el desarrollo de aplicaciones de una sola página (SPA) y el renderizado del lado del cliente (CSR). Si bien Vite está diseñado principalmente para el desarrollo de SPAs, también admite el renderizado del lado del servidor (SSR) como una característica opcional.
Vite se ha consolidado rápidamente como una de las opciones más populares para muchas cosas, pero sin duda para utilizar en proyectos React. Su enfoque en la velocidad y la eficiencia lo convierte en una opción atractiva para desarrolladores que desean una experiencia de desarrollo fluida y rápida.
Elegir Vite a la hora de crear tus proyectos con React te proporciona las siguientes ventajas:
- Migración casi directa desde CRA (
create-react-app), el creador de aplicaciones React más popular en versiones anteriores.
- Rapidez de Desarrollo: Con esbuild en su núcleo, Vite ofrece tiempos de compilación instantáneos y recarga en caliente para una experiencia de desarrollo sin interrupciones.
- Flexibilidad: Vite no impone una estructura de proyecto específica, lo que permite a los desarrolladores elegir las herramientas y bibliotecas que mejor se adapten a sus necesidades.
- Se usa para más cosas: Vite no se imbrica con React en absoluto, por lo que no tienes que adaptarte a él para nada ni al contrario. Pero además hoy en día se utiliza en muchos otros desarrollos y con otras bibliotecas, por lo que te evitará tener que usar varias herramientas.
Sin embargo, aunque Vite es una excelente herramienta, prioriza las aplicaciones de una sola página (SPA) (si bien el SSR está a una configuración de distancia) y, debido a su agnosticismo de React, ofrece un acceso limitado a características avanzadas cuando se utilizan frameworks integrados como los React Server Componentes para SSR de Next.js.
Crear proyectos React con Next.js
Next.js es un marco de trabajo de código abierto basado en React que se utiliza para desarrollar aplicaciones web modernas y potentes. Fue creado por el equipo de desarrollo de Vercel con el objetivo de proporcionar una solución completa y versátil para construir aplicaciones web escalables y de alto rendimiento.
Una de las características principales de Next.js es su capacidad para facilitar el renderizado del lado del servidor, lo que significa que las páginas web pueden generarse dinámicamente en el servidor y luego enviarse al navegador del usuario. Esto mejora significativamente el rendimiento y la velocidad de carga de las aplicaciones, así como su capacidad para ser indexadas por los motores de búsqueda, lo que resulta en una mejor experiencia para el usuario y una mayor visibilidad en línea.
Relacionado con lo anterior, Next.js también ofrece soporte para la generación estática de sitios web (SSG), lo que significa que las páginas se pueden prerrenderizar en tiempo de compilación y servirse como archivos estáticos, lo que mejora aún más el rendimiento y la eficiencia de las aplicaciones.
Otra característica destacada de Next.js es su enfoque en la facilidad de desarrollo y la productividad del desarrollador. Viene con una serie de características integradas, como enrutamiento automático basado en archivos, recarga en caliente y optimización automática del código, que hacen que sea rápido y sencillo crear aplicaciones web complejas.
Next.js es la opción más madura y completa para desarrolladores de React que buscan un marco de trabajo con todas las herramientas incluidas. Prioriza el renderizado del lado del servidor (SSR), pero también admite otras técnicas como la generación estática (SSG) y la regeneración estática incremental (ISR).
Entre las ventajas de utilizar Next.js para React tenemos:
- Muchas cosas hechas: ofrece de serie muchas características (enrutado, middlewares para modificar peticiones, layouts, peticiones de datos a servicios remotos...) ya que es un framework de desarrollo en toda regla, especialmente enfocado en el servidor.
- Renderizado Versátil: proporciona soporte para SSR, generación estática (SSG) e incremental (ISR), lo que permite a los desarrolladores elegir la mejor estrategia de renderizado para sus aplicaciones. Lo mejor: que puedes mezclar los diferentes tipos de renderizado en una misma aplicación.
- Amplia Comunidad y Documentación: cuenta con una enorme comunidad y una extensa documentación, lo que facilita el aprendizaje y la resolución de problemas. Además está bien financiado y en continuo desarrollo, con cosas muy novedosas a veces.
Como principal desventaja tenemos su curva de aprendizaje. Debido a su amplio conjunto de características y opciones, Next.js puede tener una curva de aprendizaje importante, en especial para los desarrolladores más novatos, que pueden encontrarse perdidos. También crearás aplicaciones más complejas y difíciles de mantener, y es más difícil de hostear por tu cuenta (al fin y al cabo Vercel vive de eso y te lo pone muy fácil).
Crear proyectos React con Astro
Astro es un nuevo framework para la construcción de sitios web modernos que se enfoca en la velocidad, el rendimiento y la simplicidad. Desarrollado por el equipo de Snowpack, Astro proporciona una forma única de crear aplicaciones web centradas en el contenido con enfoque en la arquitectura de islas y el rendimiento.
La característica distintiva de Astro es su enfoque en la mencionada arquitectura de islas, que permite dividir una aplicación web en componentes independientes (como de hecho hacemos en React y los demás frameworks) y prerrenderizar cada uno de ellos de manera selectiva. Esto significa que cada elemento de la página puede renderizarse de forma estática o dinámica según sea necesario, lo que resulta en tiempos de carga más rápidos y una experiencia de usuario más fluida.

Además de su arquitectura única, Astro también se destaca por su capacidad para proporcionar una experiencia de desarrollo simple y eficiente. Utiliza un enfoque basado en archivos para la configuración y la estructura del proyecto, lo que facilita la navegación y la comprensión del código, y por lo tanto su mantenimiento.
Otra característica importante de Astro es su capacidad para optimizar automáticamente el rendimiento de la aplicación web. Utiliza técnicas avanzadas de optimización de rendimiento, como la carga diferida de recursos y la precarga de recursos críticos, para garantizar que las páginas se carguen rápidamente y se ejecuten de manera eficiente en todos los dispositivos y navegadores.
Astro es una opción interesante combinada con React si buscas maximizar a la vez el rendimiento y la experiencia del usuario en sitios web centrados en el contenido.
Entre sus ventajas a la hora de crear un proyecto React tenemos:
- Independencia del framework: Astro no se mete ni interfiere con React. Solo está ahí, de entrada, para el renderizado del lado del servidor. Solo si decides "hidratar" una de sus islas interactivas en el cliente se envía todo el código JavaScript necesario al navegador. Así que, como con Vite, te deja más libertad (lo puedes usar, de hecho, con cualquier framework, no solo con React), pero a cambio te da menos cosas hechas.
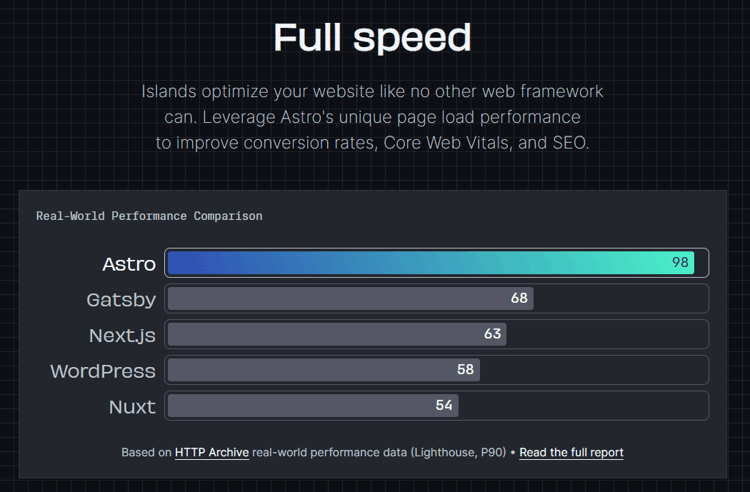
- Rendimiento optimizado de cara al usuario: con su arquitectura de islas y renderizado selectivo, Astro garantiza tiempos de carga rápidos y una experiencia fluida para los usuarios.
- SEO Mejorado: gracias a su capacidad para generar páginas estáticas y dinámicas de manera eficiente, Astro mejora la visibilidad y el posicionamiento en los motores de búsqueda.
Por supuesto, tiene sus desventajas, fundamentalmente que, aunque Astro es excelente para la creación de sitios web estáticos y centrados en el contenido, puede no ser la mejor opción para aplicaciones web dinámicas y altamente interactivas. También, como Vite, que te da menos cosas hechas, a cambio de libertad e independencia.
Conclusiones
Al iniciar un proyecto en React, es importante evaluar cuidadosamente tus necesidades y objetivos de desarrollo antes de elegir la herramienta adecuada. Tanto Vite, como Next.js y Astro ofrecen ventajas únicas en términos de rendimiento, versatilidad y enfoque en el contenido.
En función de lo que hemos visto, las recomendaciones de uso serían:
- Para principiantes o si no quieres salirte mucho de React y añadir complejidad: Vite con React ofrece una experiencia cercana a usar tan solo React. Es la opción que empleamos en nuestro fantástico curso de React.
- Para proyectos complejos y con mucha parte de servidor: Next.js con React proporciona una solución madura y completa con varias técnicas de renderizado y muchas características de servidor ya creadas.
- Para sitios web centrados en los contenidos: Astro con React es ideal para maximizar el rendimiento y el SEO en sitios web con mucho contenido, como blogs y otras publicaciones.
Al elegir la opción adecuada, podrás iniciar tu proyecto React con confianza, aprovechando al máximo las herramientas y características disponibles en cada caso.