 El proceso de diseño de interfaces de usuario suele empezar con el dibujo de bocetos para tratar de encajar todas las piezas de la interfaz. Estos bocetos se pueden llevar a cabo con algún software especializado (es la mejor manera) pero también es cierto que, en muchas ocasiones, acabamos haciéndolos en un folio o incluso en una servilleta de papel, según en donde nos surja la inspiración. De ese boceto inicial a tener una interfaz HTML + CSS que represente lo que hemos dibujado, normalmente hay un proceso más o menos largo que implica convertir el diseño inicial a HTML, colocar todos los controles, hacerlo "responsive" y dotarlo de una funcionalidad mínima como por ejemplo validaciones, sobre todo si son formularios.
El proceso de diseño de interfaces de usuario suele empezar con el dibujo de bocetos para tratar de encajar todas las piezas de la interfaz. Estos bocetos se pueden llevar a cabo con algún software especializado (es la mejor manera) pero también es cierto que, en muchas ocasiones, acabamos haciéndolos en un folio o incluso en una servilleta de papel, según en donde nos surja la inspiración. De ese boceto inicial a tener una interfaz HTML + CSS que represente lo que hemos dibujado, normalmente hay un proceso más o menos largo que implica convertir el diseño inicial a HTML, colocar todos los controles, hacerlo "responsive" y dotarlo de una funcionalidad mínima como por ejemplo validaciones, sobre todo si son formularios.
Desde luego, sería mucho más cómodo poder trabajar todos los involucrados (diseñadores, desarrolladores e incluso clientes) en un diseño inicial, afinar el diseño en un papel y obtener los cambios en HTML + CSS + JavaScript el navegador en tiempo real, listos para ser utilizados. Esto es precisamente lo que pretende conseguir el proyecto del laboratorio de Inteligencia Artificial de Microsoft Research con su proyecto Sketch2Code.
Esta herramienta Web permite proporcionar un diseño previo hecho a mano en un papel y convertirlo en una interfaz Web válida y funcional:

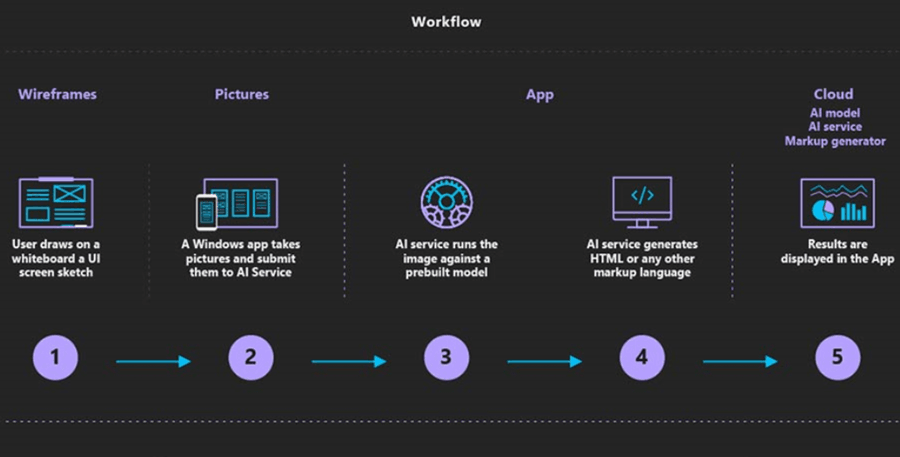
El proceso es el siguiente:
- Digitalizas la imagen y la subes al sitio web de la herramienta.
- Un modelo de Inteligencia Artificial entrenado para la tarea analiza visualmente el dibujo y trata de identificar los diferentes controles HTML que hay en el boceto.
- Otro modelo especializado en reconocimiento de escritura, lee los textos de los controles, incluyendo etiquetas, cuadros de texto, etc...
- Un algoritmo de maquetación genera una rejilla apropiada para encajar todos los controles en una disposición lo más parecida al boceto.
- A partir de la información generada en los pasos anteriores se genera código HTML para obtener la página final.

Para realizar su trabajo, el producto utiliza varios componentes estándar de Microsoft (el servicio de visión artificial de Azure, funciones de Azure, sitios web de Azure y almacenamiento Blob de Azure) combinados con un algoritmo de visión artificial personalizado para la tarea en cuestión.
Se trata de un experimento interesante que muestra toda la potencia de la inteligencia artificial y los procesos en la nube para crear aplicaciones que hace tan solo unos años serían inviables para una sola persona o un equipo pequeño. Y además puede resultarte muy útil.
Desde la página del proyecto Sketch2Code puedes utilizarlo y también puedes acceder al código fuente completo en GitHub en el que encontrarás no solo el código y la solución de Visual Studio, sino también explicaciones sobre la arquitectura, el proceso seguido, etc. por lo que puede ser muy interesante también para aprender.