 El estudiante de doctorado del MIT Anish Athalye, con ayuda de tres amigos más, han logrado convertir la pantalla de su MacBook Pro en una pantalla táctil con sus propios medios, para lo cual ha utilizado una pieza que cuesta algo menos de 1€ (1 dólar para ser exactos) y un poco de visión artificial. En total han invertido unas 16 horas.
El estudiante de doctorado del MIT Anish Athalye, con ayuda de tres amigos más, han logrado convertir la pantalla de su MacBook Pro en una pantalla táctil con sus propios medios, para lo cual ha utilizado una pieza que cuesta algo menos de 1€ (1 dólar para ser exactos) y un poco de visión artificial. En total han invertido unas 16 horas.
Lo han denominado Proyecto "Sistine" en honor al dedo de la pintura de Miguel Ángel en la capilla Sixtina del Vaticano:
Y han dejado todo el código fuente e instrucciones en el enlace anterior.
¿Cómo funciona?
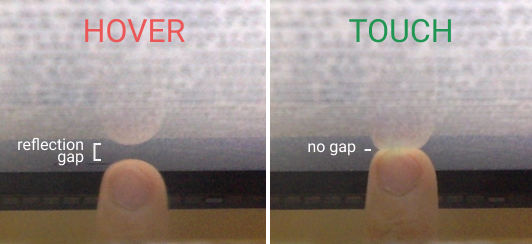
El principio básico detrás de Sistine es simple. Las superficies, vistas desde un ángulo, tienden a verse brillantes y se puede saber si un dedo está tocando la superficie comprobando si está tocando su propio reflejo:

Uno de los miembros del equipo, Kevin Kwok, se había basado en eso anteriormente para crear un proyecto Open Source llamado ShinyTouch que aprovechaba el fenómeno para hacer esa detección. El problema es que ese proyecto hacía uso de una cámara web externa para "mirar" la pantalla. La prueba de concepto estaba bien (y una genial frikada) pero no era utilizable en la práctica.
La idea fue introducir algún tipo de espejo pequeño delante de la cámara integrada del MacBook de modo que "mirase" hacia abajo todo el rato, en un ángulo lo suficientemente pronunciado como para ver los dedos y capturar el movimiento.
Las piezas utilizadas fueron:
- Un diminuto espejo
- Un disco de papel rígido (cartulina dura)
- La bisagra de una puerta
- Cola para pegar
Tras hacer unas cuantas pruebas, lograron un diseño que se podía montar en unos minutos usando tan solo un cuchillo y una pistola de cola. El resultado fue este prototipo:

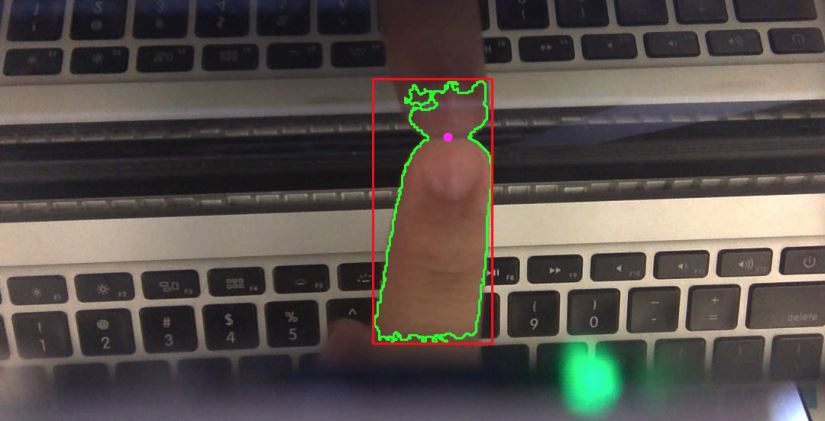
El software necesario para detectar el dedo y su reflejo, utiliza técnicas clásicas de visión artificial (es decir, nada de redes neuronales o AI), y básicamente lo que hace es:
- Filtra la imagen para localizar colores de la piel
- Localiza los contornos/bordes de los dedos
- Encuentra los contornos de mayor tamaño para asegurar que se superponen en la dirección horizontal, y que el menor está por encima del de mayor tamaño
- Identifica el punto de contacto como el punto intermedio de la línea que conecta la parte superior del contorno inferior con la parte inferior del contorno superior
- Distinguen entre tocar y moverse por encima usando la distancia vertical entre los dos contornos

En la imagen anterior podemos ver los contornos del dedo y de su reflejo (en verde), la caja que los contiene (en rojo) y el punto de contacto (el puntito magenta).
El paso final es realizar la calibración del sistema para que funcione bien en tu pantalla, para lo cual el sistema utiliza homografía.
En su página de Github tienes acceso al código utilizado, y en este artículo del blog de Anish está una explicación más detallada.
Una gran frikada pero con aplicaciones prácticas muy interesantes. Lo mejor es que es muy fácil de reproducir por tu cuenta y además se puede aprender mucho del código que han utilizado.