
Cuando te decides a aprender un nuevo lenguaje de programación, invirtiendo tu dinero sobre todo tu tiempo, lo primero que debes preguntarte es ¿qué obtengo yo a cambio del esfuerzo? La respuesta puede referirse a muchas cosas diferentes: más facilidad de desarrollo, menos errores, más productividad, hacer las cosas de otra manera, simplificar el mantenimiento... Incluso, por supuesto, el mero placer de aprenderlo.
TypeScript es un lenguaje de programación construido por encima de JavaScript que trata de evitar los mayores problemas de este último y que, al final, se transpila a JavaScript "puro y duro" para ser utilizado en el navegador. Es decir, que al final lo que obtienes es de nuevo JavaScript.
Entonces, ¿dónde está la ventaja?
Ya hemos contestado a esta pregunta con detalle en dos ocasiones, que te dejamos aquí por si te resulta interesante:
Aunque las ventajas están claras, en este caso nos vamos a enfocar en una tarea más complicada: cuantificar las ventajas de TypeScript. Es decir, no sólo describirlas, sino ponerles números concretos para saber cuánto puedes ganar utilizándolo frente a JavaScript "puro".
Para ello nos fijaremos en un estudio realizado hace ya algún tiempo, cuando TypeScript era menos potente que en la actualidad, y que se encargó precisamente de eso: darnos números sobre las ventajas de su uso. Lo puedes descargar y leer aquí, desde la web de uno de los autores: To Type or Not to Type: Quantifying Detectable Bugs in JavaScript. Se presentó en la 39th IEEE/ACM International Conference on Software Engineering (ICSE) de mayo de 2017, y lo firmaban Zheng Gao y Earl T. Barr de la University College de Londres, y Christian Bird de Microsoft Research. También puedes ver las slides de la conferencia.
TTL;DR: si tienes prisa por llegar a las conclusiones, la principal es que TypeScript puede evitarte al menos un 15% de los errores que comentes al programar con JavaScript. Y esto siendo conservadores.
Así, de entrada, un 15% puede parecer poca cosa. Pero en la práctica cualquier disminución de bugs en una aplicación se traduce en dinero y satisfacción del cliente a largo plazo. Y un 15% de problemas evitados se traduce en un montón de dinero y satisfacción de clientes.
Lo que hicieron fue echar mano de la fuente pública, de datos sobre JavaScript y sus bugs más importantes, que existe: GitHub y sus issues. Los proyectos JavaScript más importantes y que llevan mucho tiempo con gran actividad, como jQuery, Ember.js o React, tienen una gran cantidad de información útil que se puede utilizar. Y analizando los bugs y sus causas se puede determinar si se habrían evitado usando TypeScript y su sistema de datos tipado.
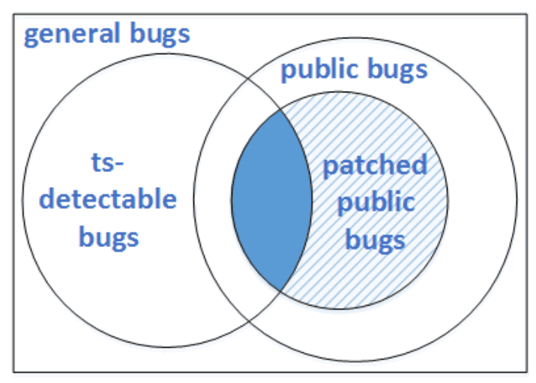
De hecho, con esta técnica se subestima la efectividad de TypeScript, ya que sólo se usan bugs detectados y parcheados de proyectos públicos, como se muestra en este diagrama extraído del propio estudio:

pero existen otros bugs detectables por TypeScript si el código estuviese anotado y que quizá no se hayan detectad aún, y además TypeScript aporta muchas otras características que aportan robustez a los proyectos, por lo que ese 15% es muy conservador, como decíamos antes, y en la realidad es muy probable que sea aún mayor.
Evidentemente esto es fácil de decir, pero complicado de llevar a cabo. En el estudio referenciado antes tienes los detalles, pero existían casi 4 millones de bugs públicos solucionados en proyectos JavaScript (3.910.969 para ser exactos). Para poder hacer el estudio con un nivel de confianza del 95%, necesitaban analizar 384 bugs, así que analizaron 400, más de lo necesario.
A veces TypeScript es capaz de detectar el error sin ni siquiera tener que anotar el código para indicar los tipos esperados. De hecho, como dicen en el estudio:
...we have striven to be conservative: we annotate variables whose types are difficult to infer with any. Then we type check the resulting program. We ignore type errors that we consider unrelated to this goal. We repeat this process until we confirm that b is ts-detectable because ts throws an error within the patched region and the added annotations are consistent (Section II), or we deem b is not ts-detectable, or we exceed the time budget M.
El "time budget" se refiere a que, de un análisis preliminar de 78 bugs se desprendía que en el 90% de los casos eran suficientes 10 minutos para llegar a una conclusión sobre si se podían haber evitado con tipado estático. Así que cada investigador podía dedicar un máximo de 10 minutos por bug, por lo que puede que incluso algunos hayan pasado inadvertidos y se pudieran haber detectado con TypeScript.
Los mayores obstáculos para ello fueron:
- Dependencias de módulos muy complicadas
- La falta de interfaces anotadas en algunos módulos
- "Ñapas" para solucionar el problema rápido y que les impiden aislar el fragmento concreto que interesa para el estudio
- Dificultades para entender el programa
En resumen
Con TypeScript puedes obtener como mínimo una reducción del 15% en número de bugs de tu código Front-End, pero seguramente será mayor. Por supuesto esto dependerá del tamaño del proyecto, de la experiencia de tu equipo de desarrollo, etc... En muchos casos puede ser aún mayor.
Ahora te toca decidir si, incluso aunque fuese "tan solo" ese 15%, a tu equipo le merece la pena aprender el lenguaje. Si le sumas todas las demás herramientas avanzadas de Front-End para automatizar tareas, gestionar dependencias, seguir pautas comunes, etc... seguro que os compensa 😉