
Los seudoelementos ::before y ::after de CSS tienen multitud de utilidades: desde colocar un icono delante o detrás de un elemento, hasta simular elementos que no existen que sustituyen a los que de verdad están ahí (como por ejemplo, sustituir botones de radio por otros elementos más atractivos).
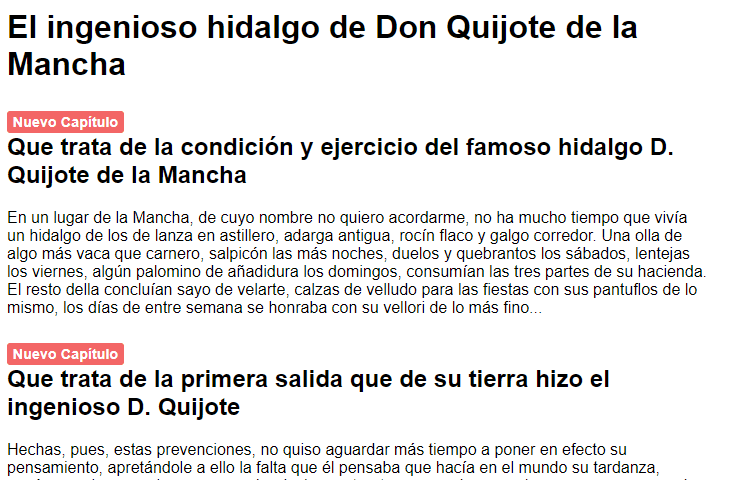
Por poner un ejemplo sencillo, supongamos que tenemos una página con capítulos de un libro y queremos hacer que cada nuevo capítulo (que empieza por un encabezado de tipo h2) lleve encima una frase destacada para que sea fácil identificarlos (y además haga bonito), algo así:

Colocar esa especie de etiqueta es sencillo, pues basta con escribir este CSS en la página:
h2::before {
content: "Nuevo Capítulo";
white-space: pre;
font-size: 0.6em;
padding: 0.2em 0.4em;
margin-right: 1em;
border-radius: 0.2em ;
background-color: #ec2222b0;
color: white;
}
Básicamente se le coloca automáticamente a todos los encabezados h2 un seudoelemento ::before que irá delante. Quitando la propiedad content, que es la que define el contenido, lo demás son simplemente ajustes estéticos.
Nota: ojo, el uso de seudoelementos como este no es accesible para personas con dificultades de visión, ya que ese contenido no forma parte del DOM y por lo tanto no lo leen los lectores de pantalla, así que si lo que metas ahí va a ser relevante para el contenido, deberías meterlo en el propio HTML, no por CSS. Pero esto es otra batalla que queda para otro día...
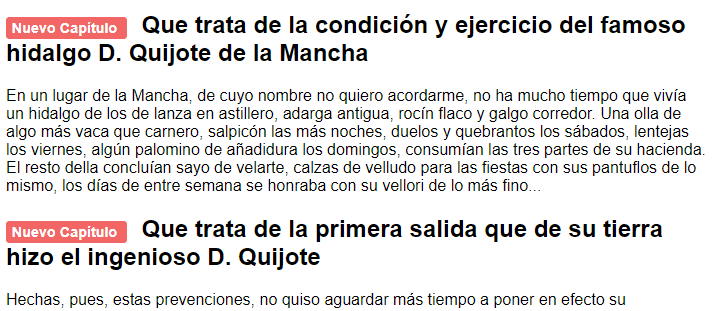
El problema es que esto se verá de la siguiente manera:

Es decir, la etiqueta se verá delante del encabezado, pero no encima.
¿Cómo podemos hacer que se vea por encima? Bueno, en realidad hay muchas formas de hacerlo, pero la que te voy a contar me sirve de excusa para explicarte lo del título del artículo: le vamos a meter un cambio de línea al texto de la propiedad content de modo que se ponga encima del encabezado.
El truco está en utilizar el carácter Unicode para nueva línea, que es U+00A, y que se puede representar "escapeándolo" como \00000A o, de manera más abreviada como simplemente \A. O sea, así:
content: "Nuevo Capítulo\A";
Esto añade una nueva línea al final (obviamente, esto te puede servir para meter cambios de línea donde quieras dentro de content, no solo al final). El problema es que, a pesar de que el cambio de línea estar ahí, no te funcionará y todo seguirá viéndose como antes. ¿Por qué?
El motivo es que los seudoelementos que se añaden a otros elementos del DOM tiene por defecto el valor normal para la propiedad white-space, que regula la manera en la que se gestionan los espacios en blanco, los cuales incluyen los cambios de línea. El valor normal de esta propiedad hace que los cambios de línea se traten como cualquier otro espacio en blanco, o sea, que solo se cambia de línea cuando sea necesario por el espacio disponible, pero no por que lo indiques explícitamente. Por eso no le hacen caso.
Sabiendo esto, la solución es sencilla: establecer el valor de white-space a alguno que sí respete los cambios de línea, por ejemplo pre, pre-wrap o pre-line. De este modo, se cambiará de línea lo que está a continuación (la cabecera) y la etiqueta quedará encima, quedando como se muestra en la primera figura.
El código final es, por tanto, este (las 2 primeras propiedades son las necesarias):
h2::before {
content: "Nuevo Capítulo\A";
white-space: pre;
font-size: 0.6em;
padding: 0.2em 0.4em;
margin-right: 1em;
border-radius: 0.2em ;
background-color: #ec2222b0;
color: white;
}
¡Espero que te resulte útil!