 La semana pasada os comentaba cómo Xamarin.Forms proporciona la posibilidad de crear aplicaciones de escritorio para Linux y otros sistemas operativos (Windows y macOS)
La semana pasada os comentaba cómo Xamarin.Forms proporciona la posibilidad de crear aplicaciones de escritorio para Linux y otros sistemas operativos (Windows y macOS)
Además, Xamarin.Forms proporciona también soporte para crear aplicaciones con WPF. WPF es la abreviatura de Windows Presentation Foundation. Hablamos de un conjunto de APIs destinadas a crear interfaces de usuario enriquecidas para Windows.

Esto nos proporciona la posibilidad de crear Apps Windows clásicas con interfaces de usuario avanzadas, pero que están soportadas en versiones anteriores a Windows 10.
Veamos cómo...
Crear nuevo proyecto
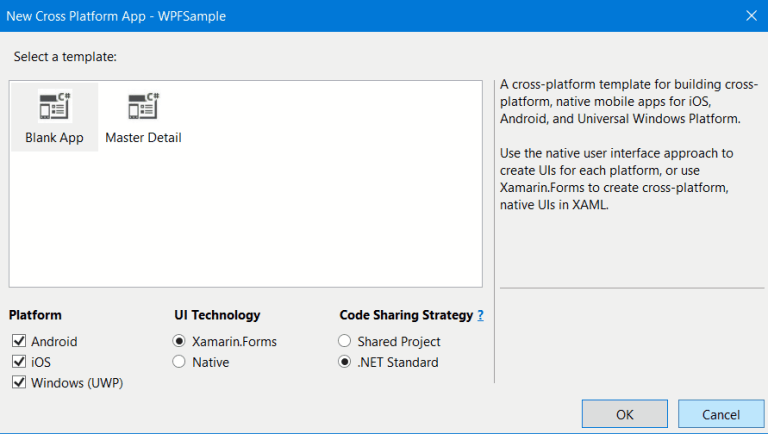
Comenzamos creando un nuevo proyecto Xamarin.Forms con una librería .NET Standard:

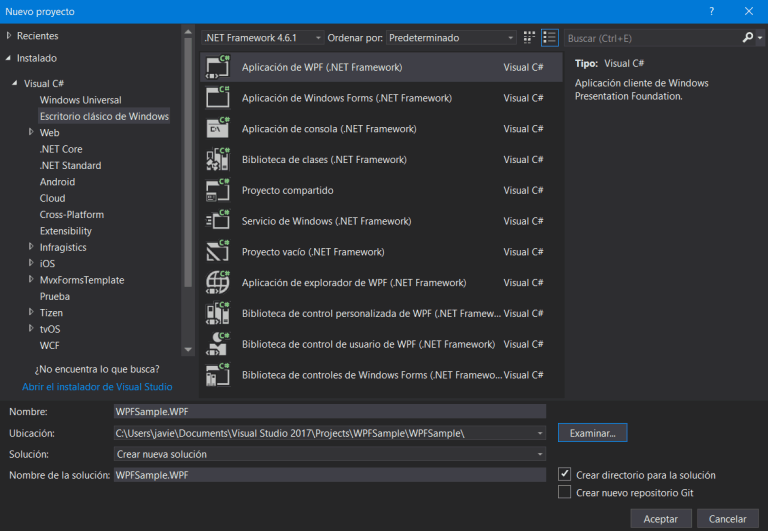
A continuación, vamos a añadir un proyecto WPF. Dentro de la categoría escritorio clásico de Windows, elegimos la opción Aplicación de WPF:

A continuación, vamos a actualizar el paquete de Xamarin.Forms para utilizar la versión 3.0 o superior.
Al proyecto WPF añadimos también el paquete NuGet Xamarin.Forms.Platform.WPF.
Ya tenemos todo listo en lo que se refiere a dependencias. Es hora de cambiar levemente el código por defecto para poder inicializar Forms.
Actualizamos la ventana principal, MainWindow.xaml para utilizar FormsApplicationPage:
<wpf:FormsApplicationPage x:Class="WPFSample.WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</wpf:FormsApplicationPage>
También actualizaremos el tipo del code behind en MainWindow.xaml.cs, así:
using Xamarin.Forms.Platform.WPF;
namespace WPFSample.WPF
{
public partial class MainWindow : FormsApplicationPage
{
public MainWindow()
{
InitializeComponent();
}
}
}
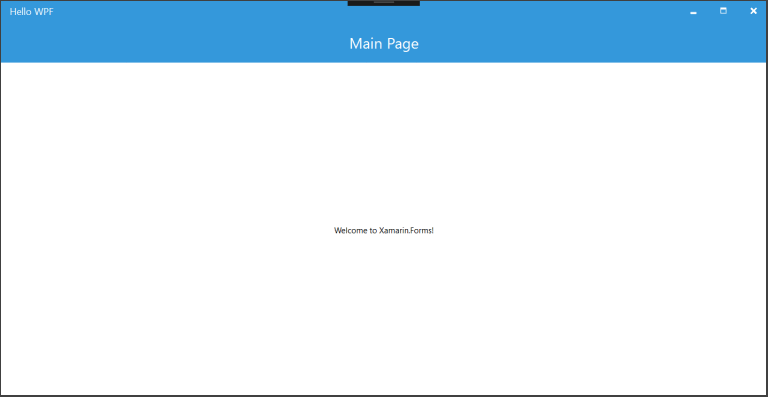
Todo listo, ¡ejecutamos!:

Y tendremos una simple ventana vacía con poco más que el título, pero es una aplicación de escritorio con interfaz moderna basada en WPF y que puede funcionar en cualquier versión moderna de Windows, no solo en Windows 10 como ocurre con las aplicaciones UWP.
Un nuevo backend de Xamarin.Forms como este ofrece la posibilidad de llegar a nuevas plataformas, así que es normal querer probar todas las posibilidades. ¡No te preocupes, vamos a ver un a continuación un buen ejemplo!.
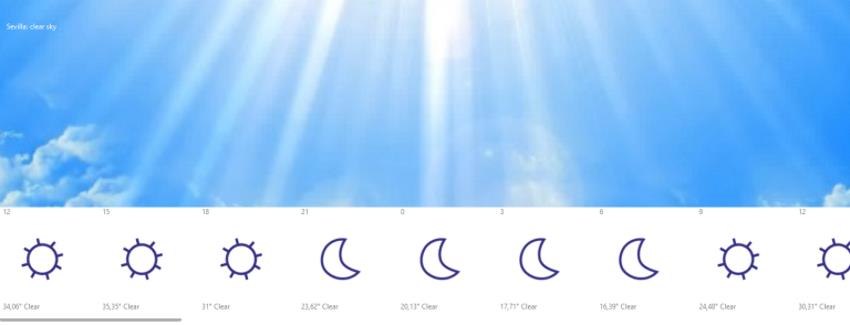
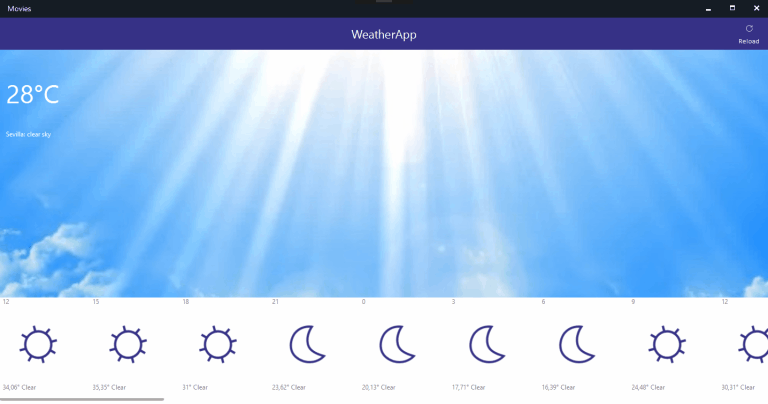
Puedes descargar WeatherApp (ZIP, 139KB) y ver una aplicación más completa. Es otro ejemplo de aplicación Xamarin.Forms con soporte a WPF que sirve para ver la información meteorológica de forma muy visual:

¿Algo más?
Ahora que tienes algo de lo que partir, es hora de ponerse la gorra de diseñador de UX y comenzar a explorar los cambios necesarios para adaptar la aplicación a esta nueva plataforma.
Estilos
Échale un vistazo al estilo de la interfaz de usuario para Linux. Es posible que el mismo estilo utilizado en los dispositivos móviles no se vea bien. ¡Esto lo cambiamos fácilmente!
Con los cambios recientes realizados en OnPlatform, ahora puedes seleccionar valores concretos para cada plataforma soportada que quieras utilizar. Eso incluye a WPF.
Desde XAML:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White"/>
<On Platform="WPF" Value="White"/>
<On Platform="Android" Value="Black"/>
</OnPlatform>
</Button.TextColor>
O desde C#:
if (Device.RuntimePlatform == Device.WPF)
return "Images/image.jpg";
else if (Device.RuntimePlatform == Device.UWP)
return "Assets/image.jpg";
else
return "image.jpg";
Demo time!
Al igual que en el post de la semana pasada, también te dejo este vídeo en el que explico brevemente cómo podemos crear una aplicación WPF con Xamarin.Forms: