 Seguro que pensabas que Xamarin es una plataforma que está orientada exclusivamente a crear aplicaciones móviles. Aunque Xamarin nació con esta orientación, en realidad es una plataforma generalista que permite crear aplicaciones para todo tipo de sistemas y dispositivos, aunque de momento se ha centrado sobre todo en el desarrollo móvil.
Seguro que pensabas que Xamarin es una plataforma que está orientada exclusivamente a crear aplicaciones móviles. Aunque Xamarin nació con esta orientación, en realidad es una plataforma generalista que permite crear aplicaciones para todo tipo de sistemas y dispositivos, aunque de momento se ha centrado sobre todo en el desarrollo móvil.
Por ejemplo, el soporte de Linux en Xamarin.Forms ahora mismo se encuentra en modo Preview, y está basado en un nuevo backend basado en Gtk#.
Gtk# es un toolkit de interfaz gráfica de usuario para Mono y .Net. El proyecto enlaza el kit de herramientas gtk+ y una variedad de bibliotecas de GNOME, lo que permite el desarrollo de aplicaciones gráficas GNOME nativas utilizando estas plataformas de desarrollo.
Nota: este nuevo backend permite crear aplicaciones Linux, pero también aplicaciones para macOS y Windows. Hoy nos centraremos en Linux.
Puedes descargar la última versión de Gtk# desde la página de descargas del proyecto Mono.
Configurando un proyecto Linux
Desarrollar para Linux es posible desde Linux, macOS y Windows utilizando MonoDevelop, Visual Studio para macOS y Visual Studio, respectivamente.
MonoDevelop es un entorno de desarrollo de código abierto disponible para Linux, aunque también para Windows y macOS, pero en estos tenemos mejores opciones.

Para compilar bibliotecas portables desde MonoDevelop, es necesario utilizar el siguiente comando:
sudo apt-get install referenceassemblies-pcl
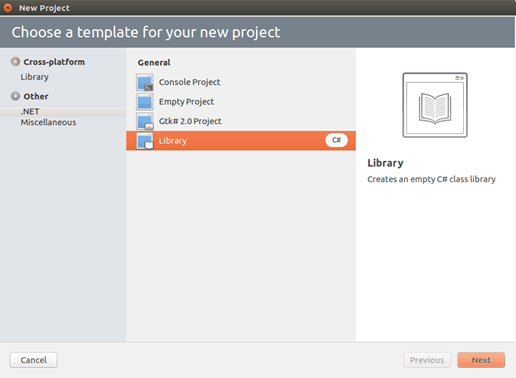
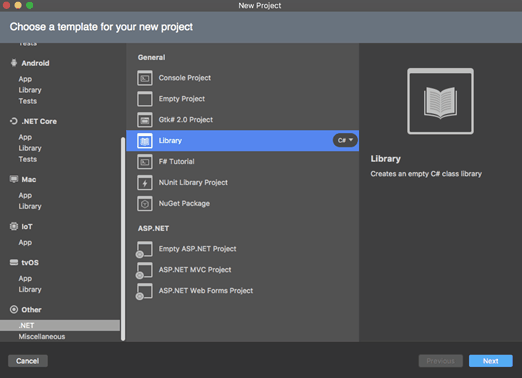
Para crear un nuevo proyecto de tipo biblioteca .NET en MonoDevelop, se debe elegir la opción una Biblioteca de clases.

Agregar una biblioteca .NET desde Windows
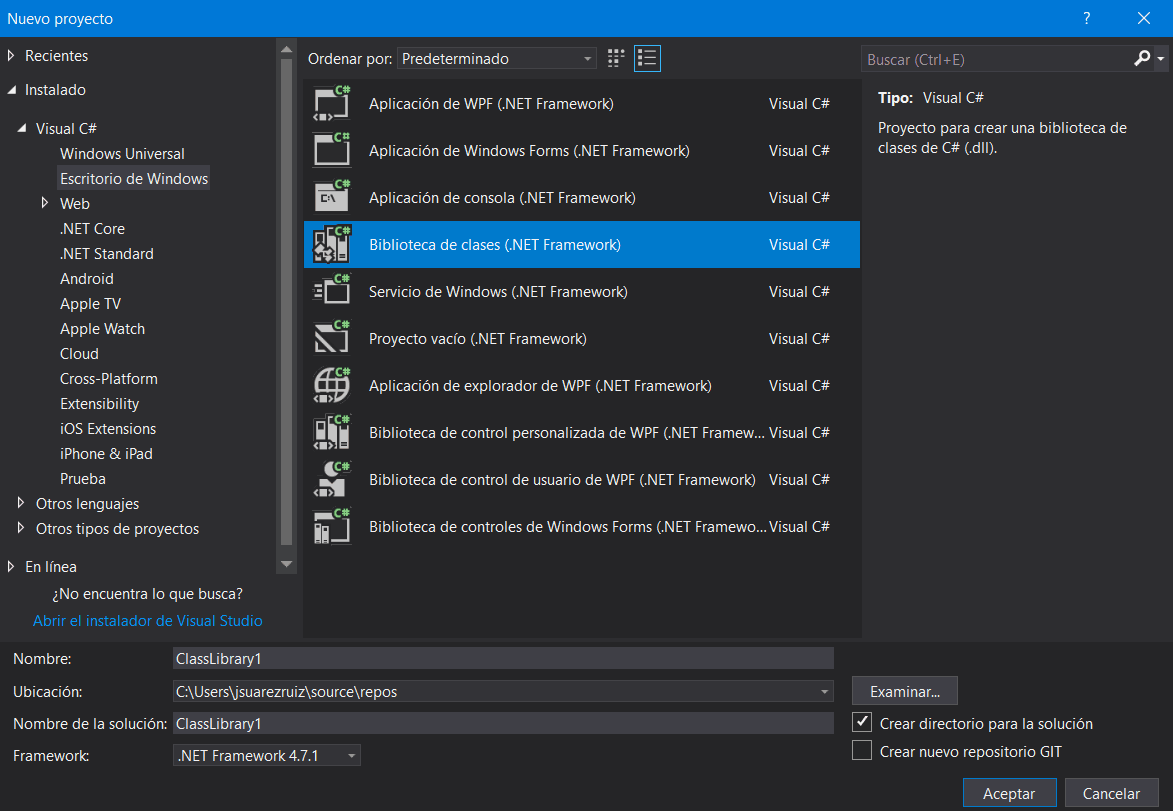
Hasta que las plantillas de Xamarin.Forms agreguen un proyecto de aplicación Linux, podemos crearlo fácilmente por nuestra cuenta. Para hacerlo de manera sencilla, en Visual Studio para Windows agregamos un nuevo proyecto a la solución y elegimos una Biblioteca de clases:

Y desde macOS
Para crear un nuevo proyecto de biblioteca .NET en Visual Studio para macOS, agregamos un nuevo proyecto a la solución y elegimos una Biblioteca de clases:

Configurar el proyecto
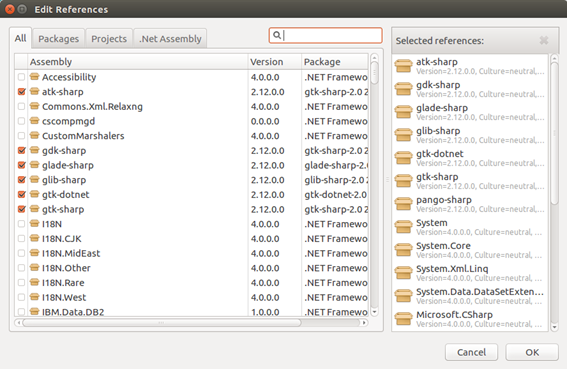
Lo primero que tenemos que hacer para trabajar con el backend Gtk es precisamente agregar al proyecto recién creado las referencias a las bibliotecas Gtk#:

También necesitaremos agregar el último paquete Xamarin.Forms.Platform.GTK.
Editamos de este modo la clase creada junto con la biblioteca:
public class Program
{
[STAThread]
static void Main(string[] args)
{
Gtk.Application.Init();
Forms.Init();
var app = new App();
var window = new FormsWindow();
window.LoadApplication(app);
window.SetApplicationTitle("WeatherApp");
window.Show();
Gtk.Application.Run();
}
}
que inicializa Xamarin.Forms, crea una ventana y carga la aplicación Forms.
Nota: en caso de necesitar inicializar otras dependencias, este es el lugar.
¡A probar!
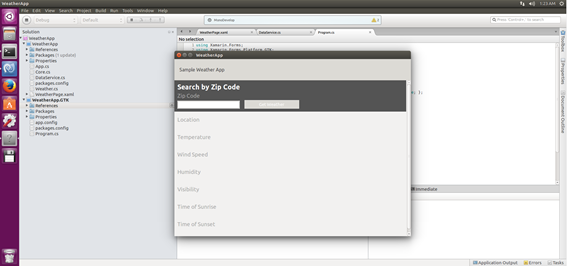
Con el proyecto del backend Gtk como proyecto de inicio, lo ejecutamos (F5). ¡Voilà! ¡Ahora tienes una aplicación Gtk nativa!.

¿Algo más?
Ahora que tienes una aplicación, es hora de ponerse la gorra de diseñador de UX y comenzar a explorar los cambios necesarios para adaptar la aplicación a esta nueva plataforma.
Estilos
Échale un vistazo al estilo de la interfaz de usuario para Linux. Es posible que el mismo estilo utilizado en los dispositivos móviles no se vea bien. ¡Esto lo modificamos fácilmente!.
Con los cambios recientes realizados en OnPlatform, ahora se puede seleccionar fácilmente cada plataforma. Eso incluye a GTK.
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White"/>
<On Platform="GTK" Value="White"/>
<On Platform="Android" Value="Black"/>
</OnPlatform>
</Button.TextColor>
if (Device.RuntimePlatform == Device.GTK)
return "Images/image.jpg";
else if (Device.RuntimePlatform == Device.UWP)
return "Assets/image.jpg";
else
return "image.jpg";
Temas Gtk#
Hay una gran variedad de temas disponibles para GTK. ¡Se pueden usar desde la aplicación Xamarin.Forms!
GtkThemes.Init();
GtkThemes.LoadCustomTheme("Themes/gtkrc");
Nombre e icono de la aplicación
Para representar la imagen de la aplicación, es importante establecer su título e icono.
window.SetApplicationTitle("WeatherApp");
window.SetApplicationIcon("icon.png")
Forms Embedding
La posibilidad de tomar cualquier ContentPage y usarlo en aplicaciones nativas, ¡también está disponible en el backend de Gtk!
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
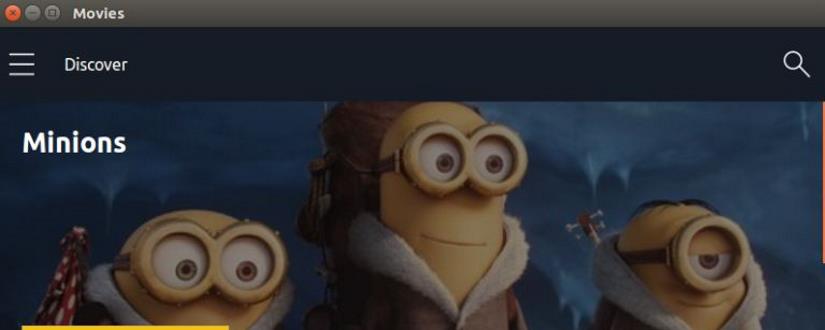
Proyecto de ejemplo
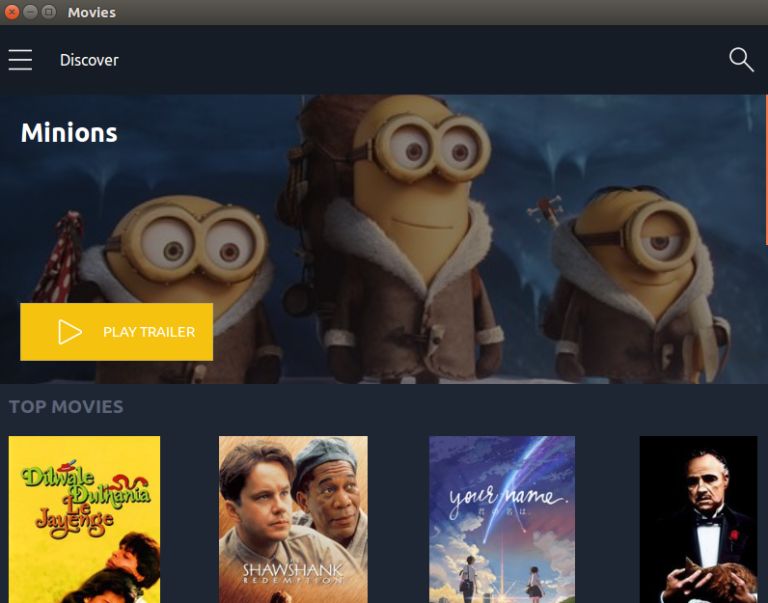
Te dejo un proyecto que he creado con esta tecnología. Se trata de Movies (ZIP, 577KB), una aplicación para Linux y otras plataformas que hace uso de GTK# y de la API de The Movie Database para demostrar las posibilidades de este backend de Xamarin.

Funciona en Android, iOS, Linux, Windows y como aplicación de Universal Windows Platform.
DEMO Time!
En el siguiente vídeo os muestro el funcionamiento de la aplicación anterior y entro en los detalles mínimos para ponerlo a funcionar y sobre su funcionamiento:
¿Ya sabías que Xamarin servía también para hacer esto y no solo para desarrollo móvil? ¿Te parece interesante esta tecnología? Déjanos tus comentarios.