
En este post vamos a ver cómo modificar fácilmente el tamaño de un recaptcha o de cualquier otro widget externo que tengamos en nuestra web, en el caso de que alguno de estos se ponga rebelde. Aunque no sea algo difícil, la solución no es tan obvia como te puedas creer. Si no dominas a fondo HTML y CSS seguro que te viene bien este truco (y de paso, vete planteándote hacer un curso como este).
El reCAPTCHA que sobresale
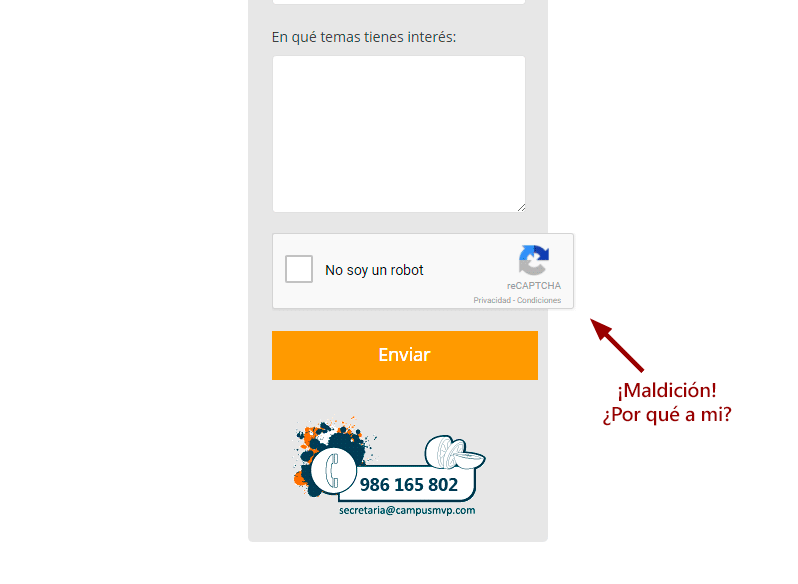
Supongamos que has implementado reCAPTCHA (el sistema de captchas de Google) para un formulario de contacto en un sitio web, el formulario está en una columna demasiado estrecha (por ejemplo, en un div) y te ocurre esto:

En realidad no hace falta que sea una columna fija muy estrecha. Te podría pasar también que, al intentar hacer responsive la web, esa columna se haga demasiado estrecha en dispositivos pequeños. Una solución podría ser usar la versión compacta, sí, pero, ¿y si queremos resolverlo solo con CSS?
Yo me encontré en esta situación recientemente y tengo que reconocer que de entrada me frustré un poco por ir a lo loco y sin pensar, ya que cambiándole el tamaño al iframe no conseguía nada. Pero mi sentido css-arácnido me decía que sí era posible y que en algún lado habría una solución. Lo sorprendente es que no fue Stack Overflow quien me puso sobre la pista, sino The Geek Goddess.
Primero, como paso fundamental, es hacernos la pregunta que se haría cualquier detective peliculero que se precie: Soy "Fulanito", de homicidios, esta es mi jurisdicción ¿qué tenemos?
El consejo del abuelo
Cuando te encuentres un bug en CSS o algo que no te funciona bien, no sucumbas al pánico. Intenta ver primero "qué tenemos aquí" y dividir el problema principal en partes pequeñas que se puedan ir abordando poco a poco.
Esto te puede servir tanto para hacer una web como para preparar una tarta en el horno. De nada.
A ver, que al contrario de lo que te pueda parecer, en lo que respecta a la parte front-end, el reCAPTCHA de Google no es que sea nada del otro mundo. Es como muchos otros widgets de páginas externas que puedes encontrar por ahí: un código JavaScript que escribe un iframe para cargar un recurso externo.
Pero claro, no podemos pasar con CSS a través del iframe para modificar su contenido. Tampoco sobrescribir las dimensiones de iframe por CSS parece dar resultado, ya que el código JavaScript le escribe las reglas CSS en línea al iframe, aparte de que el contenido de un iframe no se redimensiona en función del tamaño de este...
Vale. Eso no lo podemos tocar. Entonces lo mejor será plantearse qué podemos hacer en la parte donde sí podemos tocar.
Redimensionando el reCAPTCHA con CSS
Si no podemos modificar nada en el elemento, ¿qué nos queda? ¿Hay algo que podríamos hacer? Pues sí. No podremos modificar el elemento per se, pero sí podemos modificar el conjunto de su representación visual (que es de nuestra jurisdicción). Un pequeño matiz sin importancia, aparentemente ;-) .
¿Hay alguna propiedad de CSS que nos permita transformar la representación visual de un elemento? Sí, la hay, y se llama transform.
¿Cómo usamos transform para modificar el tamaño del reCAPTCHA?
Al implementar reCAPTCHA tenemos que definir la id del elemento en el que se va a inyectar el captcha por JavaScript. En mi caso el div se llamaba html gwd-reCAPTCHA_2 , así que me bastó con esto:
#gwd-reCAPTCHA_2 {
transform: scale(0.84);
transform-origin: 0 0;
}
Si además de redimensionar el widget principal, queremos redimensionar la retícula de imágenes que hay que seleccionar a veces como paso adicional, añadiremos la id #rc-imageselect:
#gwd-reCAPTCHA_2, #rc-imageselect {
transform: scale(0.84);
transform-origin: 0 0;
}
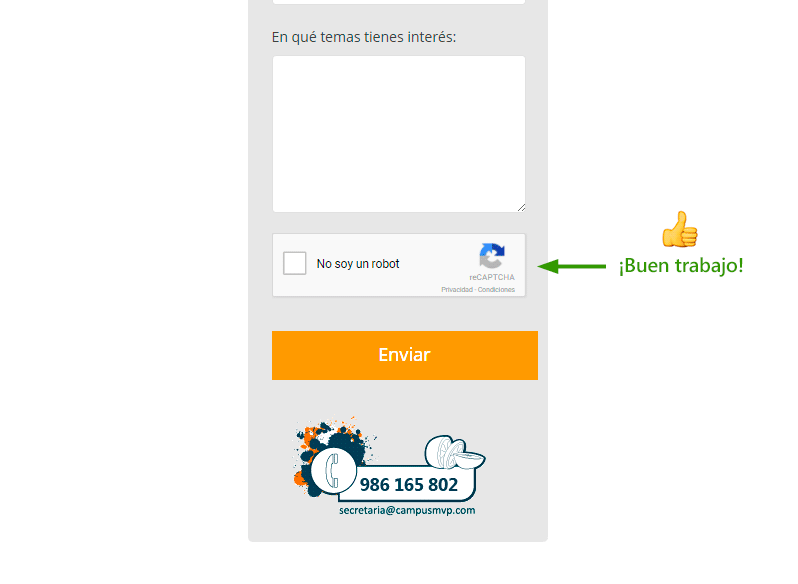
Y el resultado:

Voilà. Limpio y fácil, ¿a que sí? :-)
La función scale() de transform nos permite, como su propio nombre indica, modificar la escala del elemento al que se hace referencia. Hay muchas otras transformaciones posibles, rotar (en uno o varios ejes), distorsionar, etc....
La propiedad transform-origin nos permite modificar por coordenadas el punto a partir del cual se realizará la transformación, que por defecto está en el centro. En este caso es 0 0, y no, no se refiere a la cerveza, sino a la esquina superior izquierda de nuestro elemento. A partir de ahí reducimos el tamaño del captcha desde el 100% hasta el 84% (0.84 en números decimales y notación anglosajona).
Si consultamos la compatibilidad en navegadores de transform veremos que es muy buena, así que probablemente no te encuentres con grandes problemas. De todas formas, en función del público habitual de tu sitio web, quizá te interese guardar la compatibilidad hacia atrás usando prefijos propietarios de cada navegador.
#gwd-reCAPTCHA_2, #rc-imageselect {
-webkit-transform: scale(0.84);
-moz-transform: scale(0.84);
-ms-transform: scale(0.84);
-o-transform: scale(0.84);
transform: scale(0.84);
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
}
Para navegadores inferiores a IE9, normalmente IE8, quizá te vaya mejor usar zoom. Y para versiones muy, pero que muy antiguas de IE (a partir de IE 5.5) puedes probar con la propiedad Matrix Filter.
¿Lo puedo usar para hacer responsive mi web con reCAPTCHA?
Sí sin problema. Simplemente escribe las reglas que te convengan en la media-query adecuada en cada caso.
Y lo mejor, este truco lo puedes usar con otros widgets
Este sencillo truco lo puedes aplicar a otros widgets de páginas externas que suelen causar estos mismos problemas porque también son iframes: por ejemplo la caja de "Me gusta" de Facebook o widgets de otras redes sociales como Twitter.