
A veces en el contenido de nuestras páginas web o aplicaciones, tenemos un elemento pequeño que, por lo que sea, no podemos evitar que le aparezcan las temidas barras de scroll. Y por si esto fuera poco, tenemos otro problema, y es que en móviles normalmente el hecho de que un elemento tenga scroll no se ve a primera vista hasta que interactúas con él.
Un ejemplo de esto pueden ser los bloques de código en un blog técnico como este. Pongamos que tienes un ejemplo de código que es importante que esté, pero no es tan importante como para obligar al lector a hacer scroll sobre todo su contenido. Quizá te interese limitarle el alto y ponerle un overflow:auto a su contenedor.
De esta manera, el que quiera curiosear en el código puede hacerlo, y el que no, no tiene por qué hacer scroll por toda la parte que no le interesa.
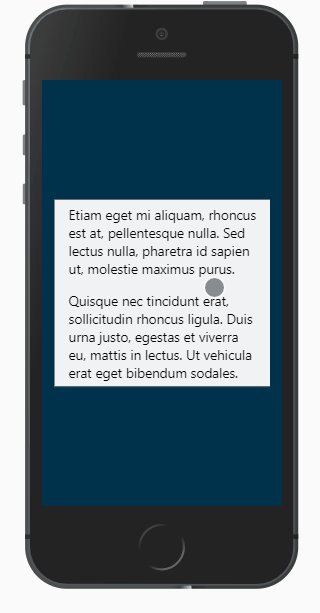
Pero claro, en un móvil es fácil que el usuario pase por alto que hay más código que el visible a simple vista, al menos en Chrome. Me refiero a que, cuando no estás haciendo scroll, la barra desaparece:

Editando con CSS las barras de scroll
¿Qué podemos hacer? Editar barras de scroll con CSS, en general más bien poco, pero lo suficiente para solucionar esto y adecentar la apariencia. Básicamente, usaremos etiquetas propietarias, porque, aunque hay un borrador de un estándar en camino, la verdad es que está en pañales y apenas Firefox implementa un par de propiedades experimentales desde la versión 64.
Por cierto, el primer navegador que permitía personalizar las barras de scroll fue Internet Explorer en la época de la Guerra de los navegadores, allá por finales de los noventa, pero dado que es un navegador que está en desuso, en este post lo vamos a obviar.
Actualmente los navegadores que ofrecen más alternativas son los basados en Webkit y Blink (principalmente Chrome, Opera, Safari y, muy pronto, Edge). El actual navegador Edge no tiene posibilidad de personalización, así que nos limitaremos a Chrome (Blink y Webkit) y a las pocas reglas que soporte Firefox.
Para Chrome (ya me entiendes, no solo me refiero a él) disponemos de los siguientes pseudoelementos personalizables:
Pseudoelementos para Webkit/Blink
-webkit-scrollbar el elemento que envuelve al conjunto-webkit-scrollbar-button la barra y los botones-webkit-scrollbar-track el carril de la barra-webkit-scrollbar-track-piece la parte interna del carril de la barra-webkit-scrollbar-thumb la almohadilla de la barra, o la barra en sí misma, como prefieras llamarle-webkit-scrollbar-corner la esquina inferior derecha-webkit-resize la esquina inferior derecha cuando el elemento es redimensionable
Pseudoclases propietarias para Webkit/Blink
Para terminar de precisar la apariencia, podemos usar las siguientes pseudoclases
-
:horizontal - Esta pseudoclase se aplica a cualquier barra de scroll horizontal
-
:vertical - Esta, obviamente a barras de scroll verticales
-
:decrement – Se aplica a los botones y al carril de la barra cuando se hace scroll en dirección decreciente (o sea, hacia abajo en vertical, hacia la izquierda en horizontal)
-
:increment – Se aplica a los botones y al carril de la barra cuando se hace scroll en dirección creciente (o sea, hacia arriba en vertical, hacia la derecha en horizontal)
-
:start – Precisa si un objeto está antes de la almohadilla de la barra
-
:end – Sirve para precisar si un objeto está después de la almohadilla de la barra
-
:double-button – Aplica a botones y a partes del carril (o pista) Sirve para seleccionar botones que forman parte de un par de botones o la barra de scroll se apoya en un botón doble.
-
:single-button – Lo mismo que el anterior, pero refiriéndose a un botón simple.
-
:no-button – Se aplica a botones y scrollbars que no tienen botón.
-
:corner-present – Se aplica a elementos de barras de scroll donde no está presente la típica esquina del scroll.
-
:window-inactive – Se aplica a scrollbars cuya ventana no está activa.
Otras pesudoclases que también podemos usar con elementos de las barras de scroll son :enabled, :disabled, :hover y :active , así como aplicarles un simple display:none
Retocando nuestras barras
Volviendo a nuestro ejemplo, tenemos este HTML: un div con texto al que le he puesto la clase "contenedor":
<div class="contenedor">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras eget nisi erat. Morbi vel lacus rutrum, imperdiet ligula a, faucibus justo.</p>
<p>Sed <a href="https://www.campusmvp.es">eu risus ultricies</a>, mattis lacus vitae, tristique mauris. Pellentesque rutrum est at est tempor accumsan.</p>
<p>Mauris vulputate ultrices volutpat. Fusce tincidunt arcu vel orci laoreet, a convallis urna tristique.</p>
<p>Mauris sit amet nisi a augue malesuada semper. Vivamus nec volutpat turpis. Suspendisse est velit, blandit et dui nec, posuere dapibus mauris.</p>
<p>Pellentesque suscipit arcu in lorem ullamcorper hendrerit. Ut vel diam ornare, consectetur libero vitae, hendrerit elit. Cras eu orci porta odio facilisis bibendum a vel felis.</p>
</div>
Vamos a ponerle una barra de scroll fina, similar a la de dispositivos móviles, pero un poco más grande y que esté siempre visible en éstos. Así que en el CSS le vamos a hacer esto para Chrome:
.contenedor {
margin: 2rem auto;
border: 1px solid #aaa;
height: 300px;
width:90%;
max-width: 400px;
background: #f1f2f3;
overflow:auto;
box-sizing: border-box;
padding:0 1rem;
}
/* Estilos para motores Webkit y blink (Chrome, Safari, Opera... )*/
.contenedor::-webkit-scrollbar {
-webkit-appearance: none;
}
.contenedor::-webkit-scrollbar:vertical {
width:10px;
}
.contenedor::-webkit-scrollbar-button:increment,.contenedor::-webkit-scrollbar-button {
display: none;
}
.contenedor::-webkit-scrollbar:horizontal {
height: 10px;
}
.contenedor::-webkit-scrollbar-thumb {
background-color: #797979;
border-radius: 20px;
border: 2px solid #f1f2f3;
}
.contenedor::-webkit-scrollbar-track {
border-radius: 10px;
}
¿Qué hacemos con esto? Lo primero de todo, quitarle la apariencia propia del sistema operativo. Después, le redondeamos los bordes y hacemos más finas las barras, con un ancho suficiente para que se vean, pero sin comernos demasiado espacio.

Y para Firefox le añadiremos (dentro de la regla de .contenedor) un par de líneas de reglas estándar, aunque experimentales:
.contenedor {
/*Estilos estándar experimentales (Principalmente Firefox)*/
scrollbar-color: rgba(0, 0, 0, .5) rgba(0, 0, 0, 0);
scrollbar-width: thin;
}
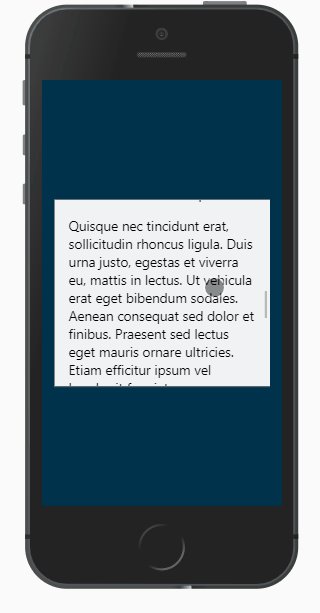
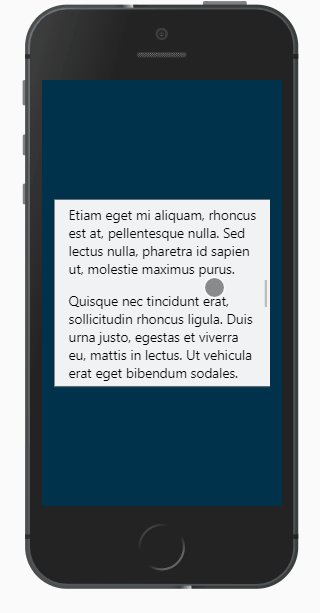
No quedará igual, pero sí muy parecido y se vería así:

Puedes descargar el ejemplo completo (ZIP, 5.8Kb) para examinar el código y probarlo.
Recuerda que la gran mayoría de estas técnicas o bien son propietarias o bien son experimentales. Mantén las expectativas bajas en cuanto a consistencia de la apariencia entre navegadores y ten en cuenta que en cualquier momento pueden cambiar.
Espero haberte arrojado un poco de luz sobre este tema y que te haya sido de utilidad.