 Si eres un desarrollador web Front-End, seguramente te habrás encontrado con el problema de que la pantalla se oscurece o, peor, se apaga automáticamente al cabo de un tiempo cuando el usuario está en tu página web o aplicación, pero no está interactuando con ella. Esto ocurre en aplicaciones que requieren que el usuario mantenga la atención en la pantalla pero no necesariamente tocarla, como por ejemplo algunos tipos de juegos, un vídeo, una presentación o una encuesta. Y cuando les ocurre puede ser muy molesto.
Si eres un desarrollador web Front-End, seguramente te habrás encontrado con el problema de que la pantalla se oscurece o, peor, se apaga automáticamente al cabo de un tiempo cuando el usuario está en tu página web o aplicación, pero no está interactuando con ella. Esto ocurre en aplicaciones que requieren que el usuario mantenga la atención en la pantalla pero no necesariamente tocarla, como por ejemplo algunos tipos de juegos, un vídeo, una presentación o una encuesta. Y cuando les ocurre puede ser muy molesto.
Para evitar este problema, anteriormente, se utilizaban "hacks" que simplemente mantenían la pantalla encendida, pero tenían problemas de seguridad y de privacidad. Por suerte, hoy en día existe una solución mejor y nativa: la Wakelock API de HTML. Esta API te permite solicitar al navegador que mantenga la pantalla encendida mientras el usuario esté en tu página o aplicación, sin necesidad de que el usuario cambie los ajustes de su dispositivo. En este artículo, vas a aprender qué es la Wakelock API, qué utilidades podemos sacar de su uso, cómo funciona y cómo ponerla en marcha en una mini aplicación de ejemplo.
Qué es la Wakelock API
La Wakelock API es una API relativamente nueva que permite a los desarrolladores evitar que la pantalla de un dispositivo se apague automáticamente debido a la inactividad. Forma parte de las especificaciones de HTML.
Se basa en el concepto de wakelocks, que son "locks" o bloqueos que se aplican a ciertas partes de un dispositivo. Estos bloqueos impiden que ciertos aspectos, como la pantalla o el sistema, entren en un estado de ahorro de energía. En el caso de mantener la pantalla encendida, la API establece un bloqueo que evita que la pantalla se apague automáticamente. Los wakelocks se pueden crear, activar y desactivar mediante métodos de la API. Además, los wakelocks son sensibles al contexto: solo se mantienen activos mientras el usuario esté en la pestaña o ventana donde se crearon y se liberan automáticamente cuando el usuario cambia de pestaña o cierra el navegador.
La Wakelock API está diseñada para ser fácil de usar y segura para el usuario (y para el desarrollador). Por un lado, la API solo permite solicitar wakelocks para la pantalla, no para otros recursos del dispositivo que podrían consumir más batería o afectar al rendimiento. Por otro lado, la API requiere el permiso explícito del usuario para poder activar el wakelock, y le permite revocarlo en cualquier momento desde los ajustes del navegador. Además, la API respeta las preferencias del usuario sobre el brillo y el tiempo de espera de la pantalla, y no impide que el dispositivo se bloquee o se apague si el usuario finalmente cambiase de opinión.
Cómo funciona la Wakelock API
La Wakelock API se compone de dos interfaces principales: WakeLock y WakeLockSentinel. La interfaz WakeLock representa el sistema de gestión de wakelocks del navegador, y nos permite solicitar un wakelock para un tipo determinado de recurso ("screen" en nuestro caso). La interfaz WakeLockSentinel representa un wakelock concreto, y nos permite activarlo, desactivarlo o liberarlo.
Para usar la Wakelock API, debemos seguir estos pasos, que veremos después en un fragmento completo de código:
- Antes de nada, debemos comprobar si el navegador soporta la Wakelock API (al final del artículo hablaremos sobre el soporte). Podemos hacerlo usando el operador
in para ver si existe el objeto navigator.wakeLock.
- Solicitar un wakelock para la pantalla usando el método
navigator.wakeLock.request("screen"). Este método devuelve una promesa (Promise) de JavaScript que se resuelve con un objeto WakeLockSentinel si el usuario concede el permiso, o se rechaza con un error si el usuario lo deniega o si ocurre algún problema. Una solicitud puede ser rechazada por varias razones, como por ejemplo si el sistema está en modo de ahorro de energía o si el nivel de batería es bajo.
- Guardar una referencia al objeto
WakeLockSentinel devuelto por la promesa. Este objeto nos permite controlar el estado del wakelock, y nos informa de los cambios mediante un evento release.
- Desactivar el wakelock usando el método
WakeLockSentinel.release() (sí, se llama de la misma manera que el evento). Este método devuelve una promesa que se resuelve cuando el wakelock se desactiva, o se rechaza con un error si ocurre algún problema.
Para ilustrar este proceso de cómo usar la Wakelock API, vamos a crear una pequeña aplicación web que consiste en un botón que nos permite activar y desactivar un wakelock para la pantalla. El código HTML de la aplicación es el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Wakelock Demo</title>
</head>
<body>
<h1>Wakelock Demo</h1>
<p>Esta aplicación te permite activar y desactivar un wakelock para la pantalla.</p>
<button id="wakelock-button">Activar Wakelock</button>
<script src="wakelock.js"></script>
</body>
</html>
El código JavaScript de la aplicación es el siguiente:
// Obtenemos una referencia al botón
const button = document.getElementById("wakelock-button");
// Declaramos una variable para guardar el objeto WakeLockSentinel
let wakelock = null;
// Definimos una función para solicitar un wakelock
async function requestWakelock() {
try {
// Comprobamos si el navegador soporta la Wakelock API
if ("wakeLock" in navigator) {
wakelock = await navigator.wakeLock.request("screen");
console.log("Wakelock activado");
button.textContent = "Desactivar Wakelock";
// Añadimos un listener para el evento release, para cuando se libera el wakelock
wakelock.addEventListener("release", () => {
// Cambiamos el texto del botón
button.textContent = "Activar Wakelock";
});
} else {
// Mostramos un mensaje de error por consola
console.error("El navegador no soporta la Wakelock API");
}
} catch (error) {
console.error(error);
}
}
// Definimos una función para liberar un wakelock
async function releaseWakelock() {
// Comprobamos si hay un wakelock activo
if (wakelock) {
//Y si es así lo liberamos
await wakelock.release();
// Asignamos null a la variable wakelock
wakelock = null;
}
console.log("Wakelock liberado");
}
// Añadimos un listener para el evento click del botón para activar o desactivar el wakelock
button.addEventListener("click", () => {
// Si ya hay un wakelock activo...
if (wakelock) {
// ...llamamos a la función para liberar el wakelock
releaseWakelock();
} else {
// Si no l ohay, llamamos a la función para solicitar el wakelock
requestWakelock();
}
});
Con este código, hemos creado una aplicación web que usa la Wakelock API para mantener la pantalla encendida cuando el usuario lo solicita, y la desbloquea cuando vuelve a pulsar el botón. En una aplicación real simplemente lo haríamos de manera automática al acceder a la página.
Puedes descargar el ejemplo desde este enlace (ZIP, 1.12Kb)
Soporte y conclusiones
La Wakelock API hace un servicio pequeño pero muy valioso y es un añadido interesante al conjunto de herramientas de los desarrolladores Front-End. Permite mantener la pantalla encendida cuando los usuarios interactúan con tu página o aplicación, mejorando la experiencia del usuario y evitando interrupciones innecesarias. Al implementar la Wakelock API de manera efectiva, puedes ofrecer una experiencia más fluida y agradable a los usuarios de tu aplicación web.
Debes tener en cuenta además, algunas cuestiones:
- Solicita un bloqueo de pantalla solo cuando sea necesario y libéralo cuando ya no se necesite para evitar un consumo innecesario de energía.
- Es importante tener en cuenta que la API no garantiza que la pantalla permanezca encendida todo el tiempo, ya que el sistema operativo puede anular el "lock" en ciertas situaciones, como cuando el dispositivo se está quedando sin batería.
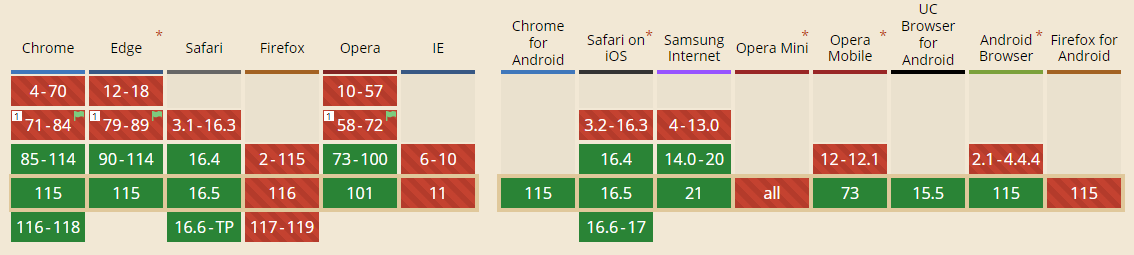
La Wakelock API está soportada por casi todos los navegadores en contextos seguros (HTTPS). En el momento de escribir este artículo no está soportada por Firefox, pero puedes comprobar si ha cambiado aquí.

De todos modos el que no lo soporte tampoco es un problema: el usuario simplemente deseará usar Firefox un poco menos, pero tampoco pasa nada grave 😉