
Cuando todo funciona a la primera en un programa, es como si el pecho se llenase de una gran felicidad efímera. Lo malo es que no suele ser así. Lo siguiente mejor a que todo funcione a la primera es tener claro por qué se ha producido un error. Por desgracia muchas veces los mensajes de error son crípticos, difíciles de depurar y, a veces, ni siquiera tienen algo que ver con lo que de verdad está pasando, como todo desarrollador experimentado ha sufrido en sus carnes.
En el framework de desarrollo Web Front-Ed Angular, intentan con todas sus fuerzas que ese no sea el caso y que, cuando se produce un error al usarlo, sepas exactamente qué está pasando.
Para ello los mensajes de error no sólo tienen un código estándar que permite averiguar por su numeración a qué tipo de error nos enfrentamos, sino que, además, nos ofrecen detalles adicionales y pistas para solucionarlos, e incluso un enlace a la documentación para saber más.
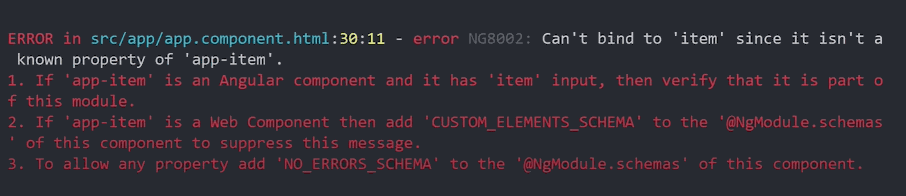
Este es el aspecto de uno de estos errores depurando en la consola de Visual Studio Code:

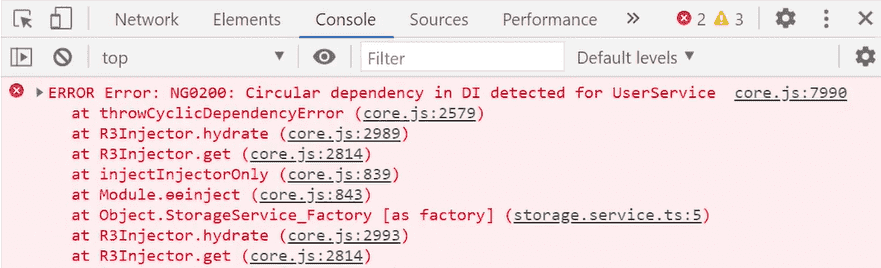
Aunque no todos son tan bonitos y claros, sobre todos los de tiempo de compilación, aquí otro ejemplo de error en la consola del navegador:

De todos modos es bastante aclaratorio.
Los códigos de error de Angular se definen usando la siguiente nomenclatura:
- NG: todos empiezan por este par de letras. Esto nos ayuda a distinguirlos claramente de otros errores que se pueden producir, como los del compilador de TypeScript o los del propio navegador.
- Un número para el tipo: el tipo de error puede ser un
0 si se trata de un error en tiempo de ejecución (en el código fuente puedes ver los códigos de este tipo que existen), o un número del 1 al 9 si se produce al compilar la aplicación (también puedes verlos en el código fuente).
- Un número para la categoría del error:
- 0: Error interno
- 1: Error debido a cambios detectados
- 2: Error del inyector de dependencias
- 3: Error en las plantillas
- 4: Error en el manejo de estilos
- 5: Error de declaración
- 6: Error de internacionalización
- 7: Error de compilación
- Dos números para el código del error.
Así, por ejemplo, el error de la figura anterior, NG0200, aunque no llevase el mensaje aclaratorio ya sabríamos que es un error en tiempo de ejecución (0) y que tiene que ver con el inyector de dependencias (2). El código 00 es el primero de los disponibles en esa categoría y podríamos investigarlo en la documentación.
Esta nomenclatura y esta forma de mostrar las excepciones y errores se añadió a Angular 11.1, por lo que debes estar en una versión igual o superior a esta para sacarles partido.