
Cualquiera puede aprender y aplicar buenos principios de diseño. En esta guía encontrarás unos consejos prácticos de diseño que que te aportarán unos conocimientos básicos los cuales puedes empezar a poner en práctica desde hoy mismo (y causar una buena impresión en tus amigos diseñadores).

Si no crees que puedes aprender diseño, solo recuerda lo que dijo nuestro legendario amigo David Eric Grohl sobre al aprendizaje de cosas nuevas:
Nunca asistí a clases de batería. Nunca asistí a clases de guitarra. Más o menos vi cómo se hacía. Creo que si sientes pasión por algo y tienes motivación y estás centrado, puedes hacer lo que quieras en la vida. — Dave Grohl, Foo Fighters
Teniendo en mente las palabras del Sr. Grohl, ¿estás preparado para este curso rápido? Pues vamos allá, manos a la obra, sin ningún orden ni concierto:
1. Usa abundante contraste
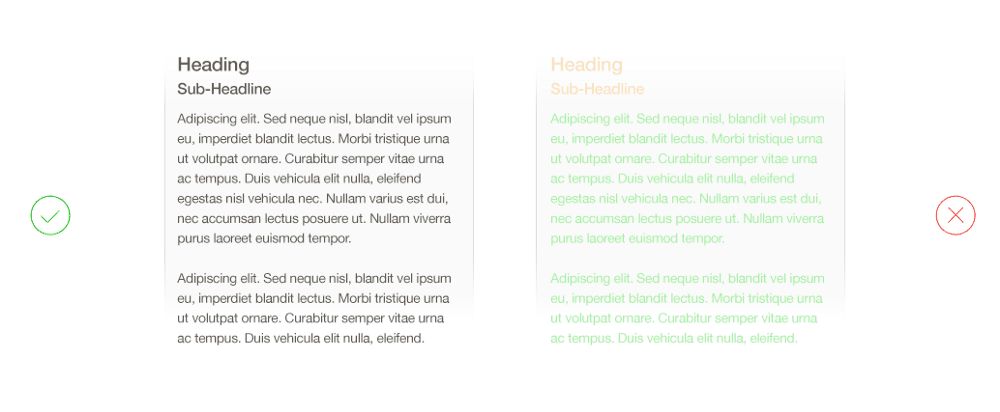
Los colores del fondo y de la fuente deben ser lo suficientemente diferentes para no provocar fatiga visual. Lo más legible siempre tiende a ser blanco sobre negro. Escapa del gris claro, amarillos y verdes. Si tienes que leer un texto de soslayo, entonces es que hay un problema.

Fuente: https://developer.apple.com/design/tips/
2. Casi-negro es más fácil de leer que negro
Si puedes elegir, intenta usar el color #333333 RGB (51,51,51) en vez de negro puro para la fuente. El negro puro sobre blanco provoca continuos parpadeos y dificulta que nos concentremos en las letras.

3. El contenido importante primero
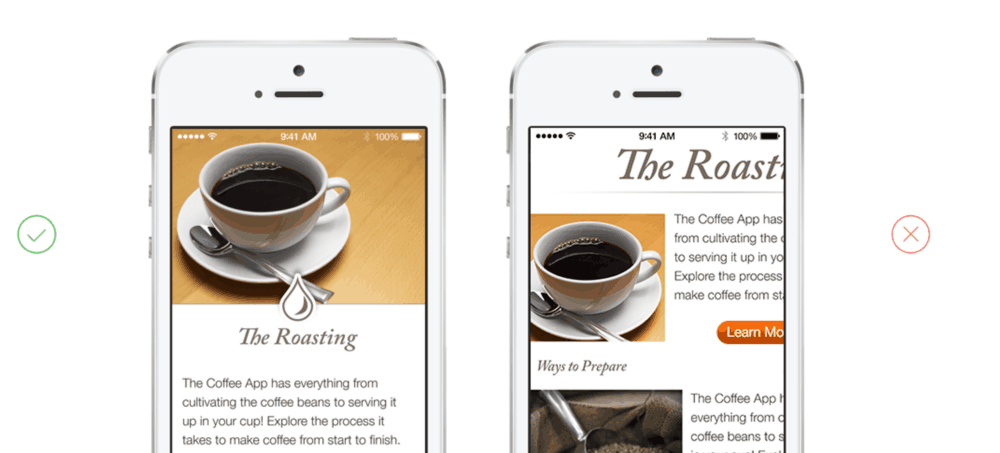
Coloca la información más importante primero para apoyar claramente el principal caso de uso de tu aplicación o la idea principal de tu página web. El contenido importante debe estar siempre visible sin tener que hacer zoom ni desplazamiento de pantalla ni "taps" con los dedos (en el caso de móviles):

Fuente: https://developer.apple.com/design/tips/
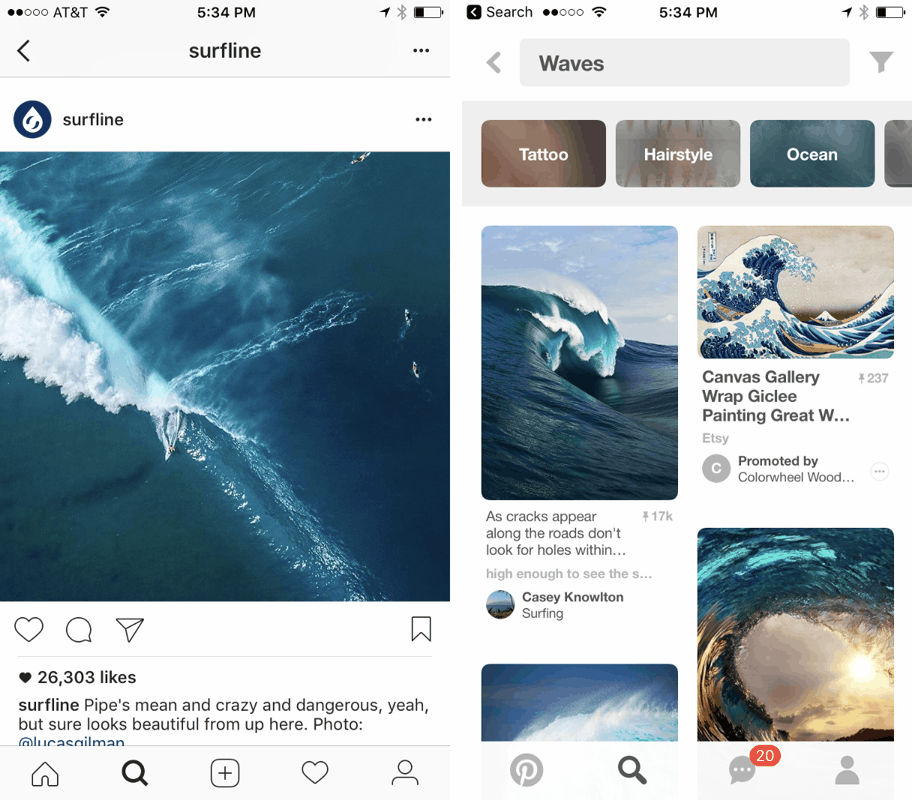
Veamos algunos buenos ejemplos de buena jerarquía visual del mundo real.
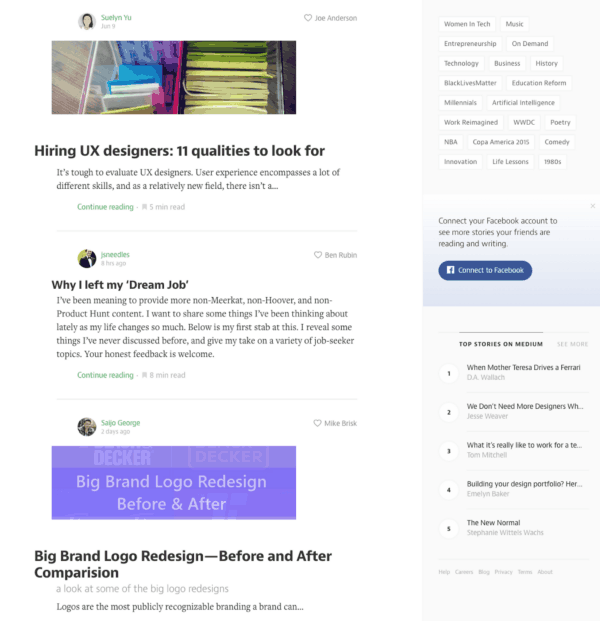
Instagram (abajo, a la izquierda) pone claramente el foco en la foto o el vídeo subido por el usuario.
Pinterest (abajo, a la derecha), crea jerarquía visual al fijar su cajetín de búsqueda en la parte superior seguido de su agradable rejilla debajo. Pinterest sitúa su cajetín de búsqueda primero en su página de forma intencionada.
La búsqueda es la función central de la app, las personas usan Pinterest para navegar y descubrir cosas.

Veamos dos ejemplos más
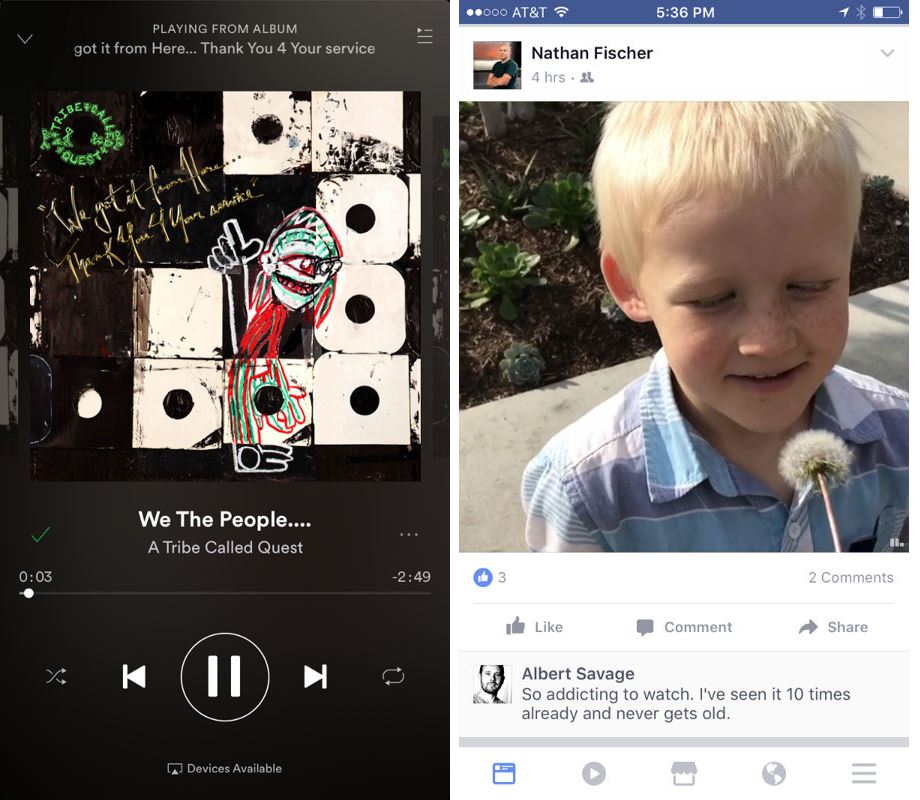
Spotify (abajo, a la izquierda) sin duda da importancia a la portada del disco y el nombre de la canción, y en un segundo lugar los controles de reproducción. Aunque dichos controles están en un segundo nivel, Spotify le da más peso a las funciones de reproducir y pausar que a las funciones de rebobinar o adelantar.
Facebook (abajo, a la derecha), pareciéndose mucho a Instagram, elige poner el contenido de tus amigos en primer plano y centrado.

4. Alinea todas las cosas
La manera más rápida de arreglar algo que se ve raro o con aspecto "chungo" es asegurarse de que la alineación sea correcta. Cuando los diseñadores hablan de la importancia de usar cuadrículas, en realidad están previniendo al equipo de trabajo sobre los problemas de una mala alineación.
Arreglar el alineamiento es una de las mejoras más sencillas que podemos hacer a cualquier app o página web y hace que la aplicación o la web se vea 10 veces mejor de manera inmediata.

Fuente: https://developer.apple.com/design/tips/
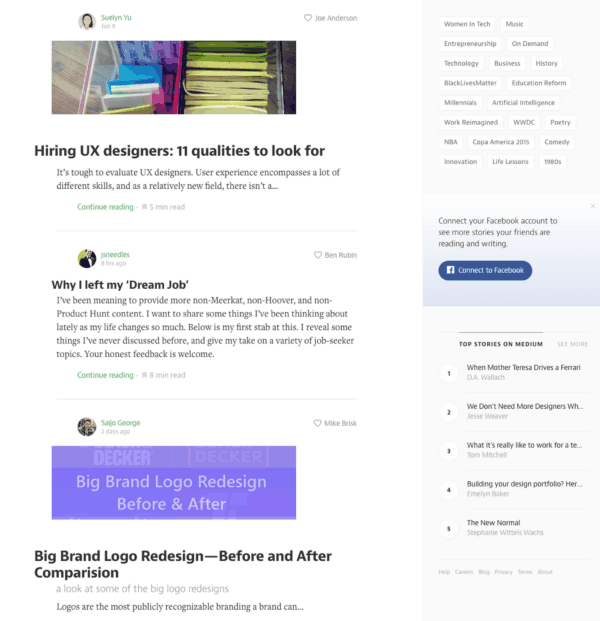
Veamos otro ejemplo de alineamiento, esta vez de medium.com
Aquí tenemos una disposición web que ajusté a partir de Medium.com — ¿qué te parece? ¿No ves nada raro en este alineamiento?:

Pista: fíjate en el alineamiento en el borde izquierdo. ¿Cómo lo ves?
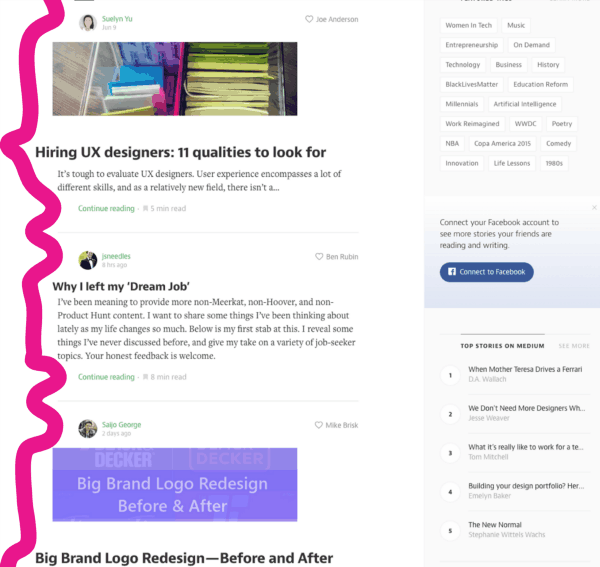
En esta figura he resaltado el "río visual" que provoca este mal alineamiento:

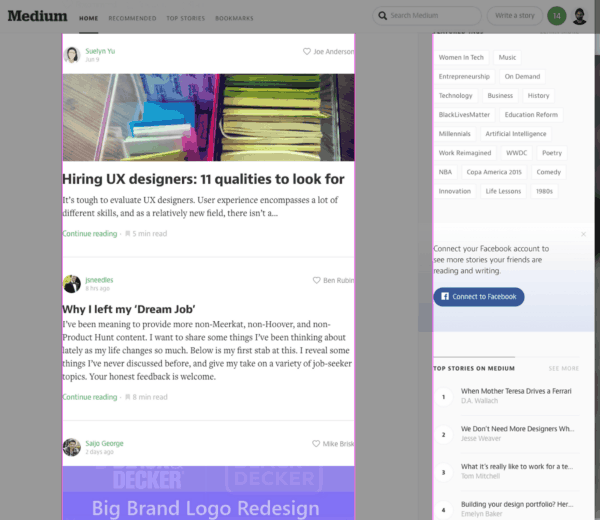
En esta simplemente he hecho que todos los bloques de contenido principales queden alineados a la izquierda, lo que provoca un alineamiento consistente:

Ahora compara erl antes y el despues:


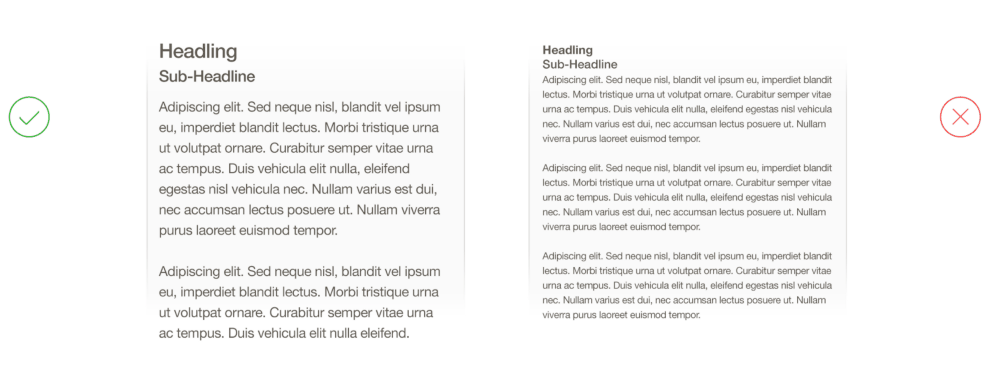
5. Tamaño de la fuente con espaciado
No diseñamos para hormigas.
Aumentar el tamaño de la fuente hará que tu contenido sea más fácil de leer y de asimilar, junto con un espaciado de linea generoso:


Fuente: https://developer.apple.com/design/tips/
6. Usa vista de lista si el orden es relevante
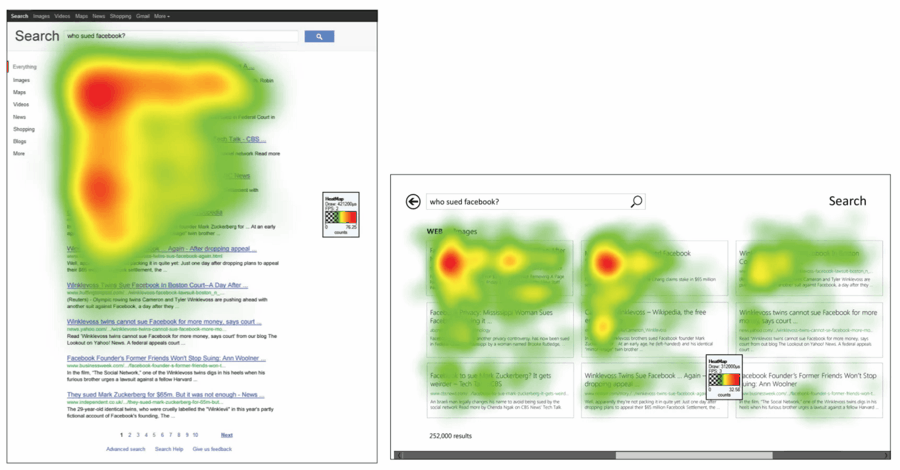
La mayoría de las aplicaciones web y móviles tienen algún tipo de función de búsqueda, y pueden surgir unos sanos debates de diseño sobre cómo mostrar los resultados.
Si el orden es importante, la vista de lista es la más efectiva.
Si el orden es irrelevante y quieres fomentar que las personas naveguen y descubran cosas (como Pinterest o AirBnB), entonces la vista de rejilla estimulará un patrón de mirada fija que ayuda a mantener una conducta para descubrir cosas:

Fuente: ¿Cómo ven los usuarios los resultados que se muestran en vista rejilla? Por C. Siu y B. Chaparro (inglés)
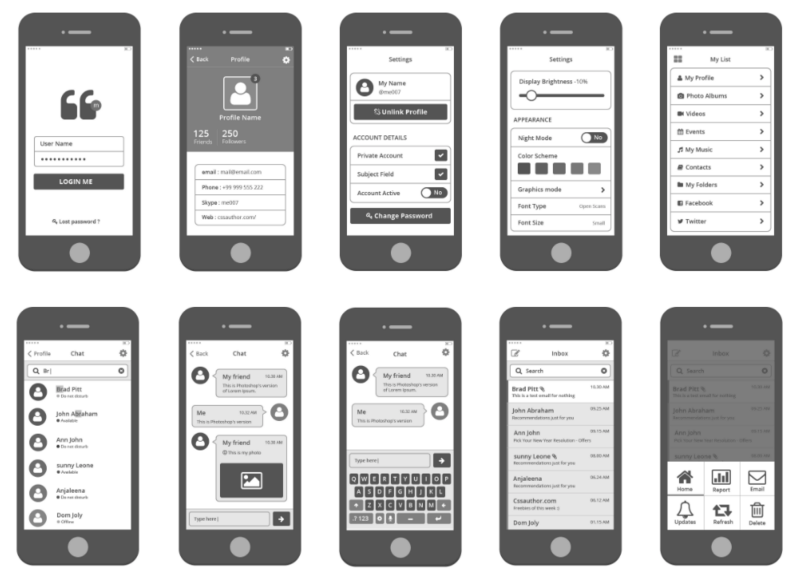
7. Diseña primero en blanco y negro y luego añade colores
Diseñar en blanco y negro te mantiene centrado en solucionar y diseñar la experiencia central de la aplicación.
El Color evoca fuertes respuestas emocionales y a menudo interrumpe nuestra capacidad de centrarnos en temas de diseño funcional.

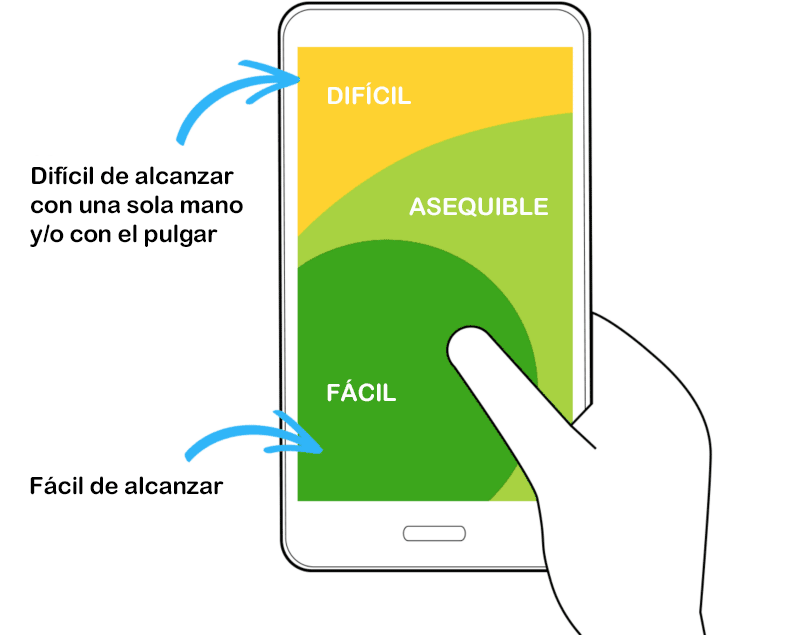
8. Crea diseños cómodos
El cansancio de la mano es un problema real, mira la gráfica de abajo de increíble artículo de Luke Wroblewski: Navegación responsiva: optimizar para el tacto en múltiples dispositivos (en inglés).
Luke expone las zonas del teléfono que son más fáciles de alcanzar y usar (al menos para diestros) - me encantaría ver aplicaciones que tuvieran una configuración que permitiese cambiar el interfaz según seas zurdo o diestro.
Muchas aplicaciones móviles efectivas mantienen la navegación y las acciones principales en el tercio inferior de la interfaz.

Imagen: Luke Wroblewski Navegación responsiva: optimizar para el tacto en múltiples dispositivos
9. Toma prestadas paletas de colores
El tema de los colores es un arte algo esquivo. Recomiendo encarecidamente ir a Dribbble y buscar “Color Palettes” o usar una paleta de color tipo Coolors o Color Claim.
Ahórrate horas de debates sinfín y validaciones .

10. Usa las convenciones de los sistemas operativos de Apple y Google
Apple y Google han creado recursos increíbles para cualquiera que esté creando software para Android o iOS.
Por ejemplo, las Google Material specs tienen directrices, recursos, colores, iconos y componentes que te dan un impulso en los temas de desarrollo de tu aplicación.
Apple tiene HIG — sus directrices de interfaz humano, que explican en términos generales todo lo que necesitas saber sobre cómo diseñar una aplicación en iOS.

Recuerda, el diseño lleva práctica
Entrenar el ojo para identificar problemas de diseño lleva un poco de tiempo y práctica, pero encontrarás que los consejos descritos arriba harán que cualquier cosa que diseñes esté mucho mejor.
Nota: este artículo es una traducción de este post de Marc Hemeon con su permiso. Puedes seguirlo en Twitter en @hemeon.