
En CSS tenemos la posibilidad de usar filtros para alterar imágenes insertadas en el código html sin necesidad de pasar antes por Photoshop u otro editor de fotos.
¿Pero qué pasa con las imágenes de fondo? A las imágenes de fondo no le podemos aplicar filtros directamente, pero tenemos varias alternativas a nuestra disposición.
A ver, se les puede aplicar la propiedad backdrop-filter pero tiene un soporte regulinchis. Por suerte sí que podemos usar background-blend-mode para llegar a un resultado parecido
En este post veremos cómo modificar una imagen de fondo para convertirla en una imagen monotono. ¿Por qué querríamos hacer esto? Pues, por ejemplo, para darle más presencia a un color corporativo en nuestra página.
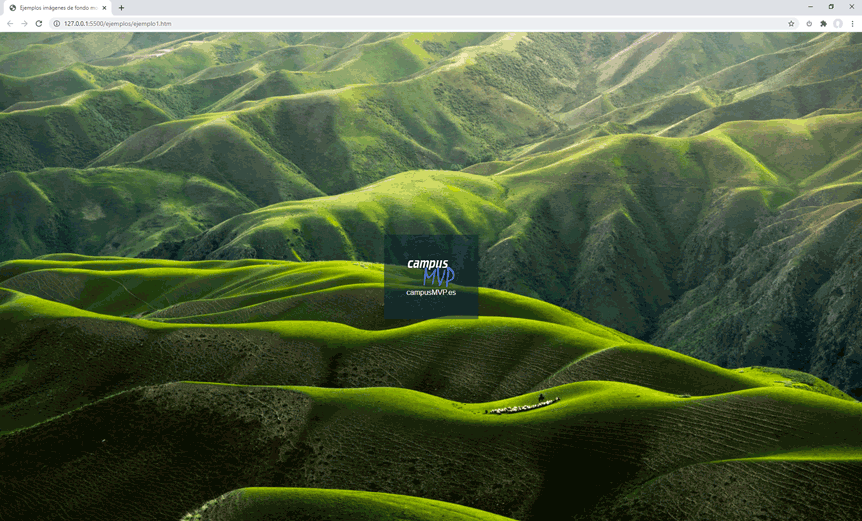
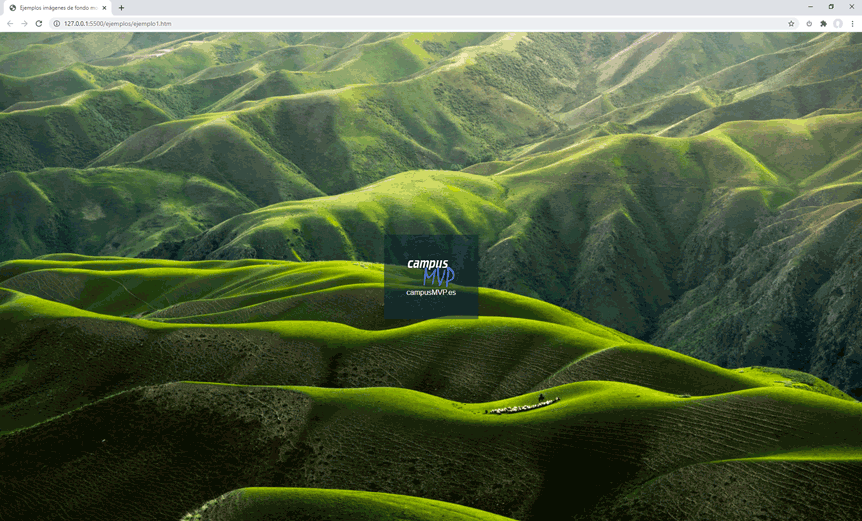
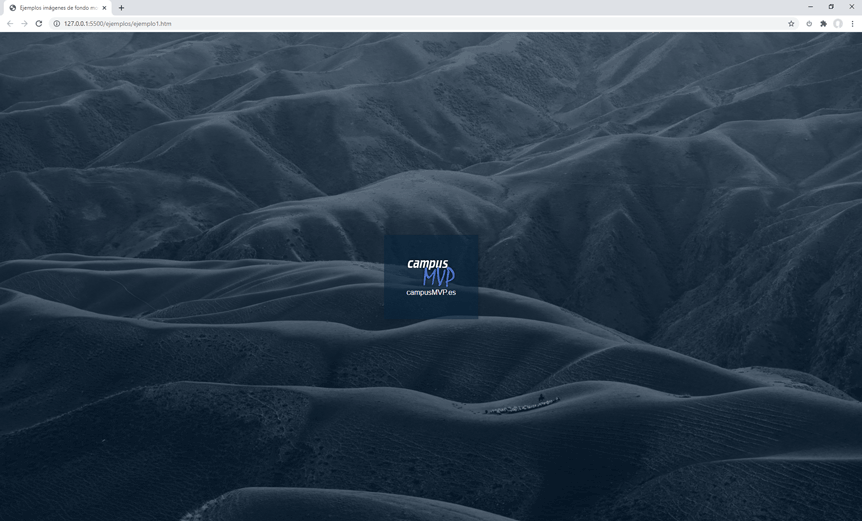
Partiremos de esto:

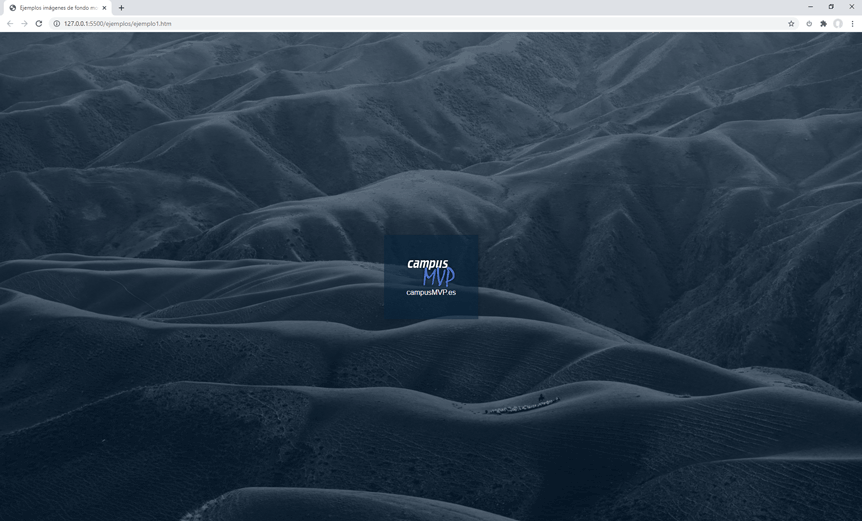
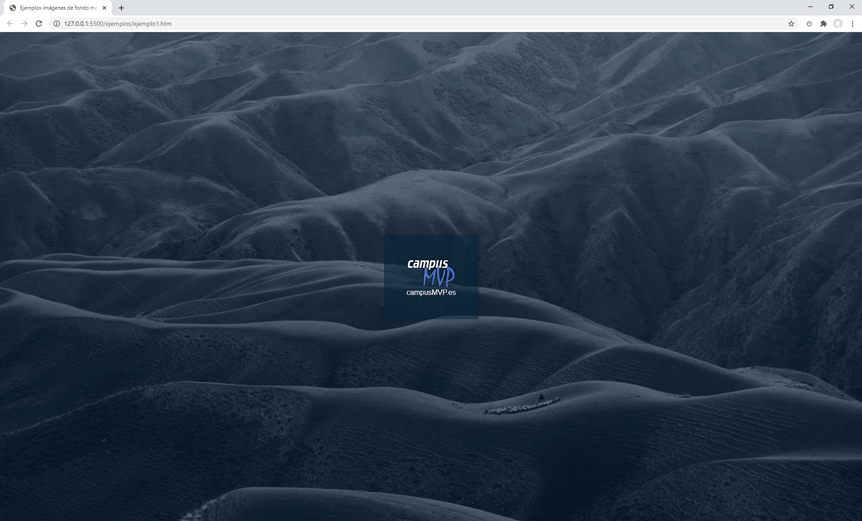
Para llegar a algo parecido a esto:

Colocamos la imagen de fondo ocupando el 100% de la pantalla
En este caso vamos a colocar la imagen de fondo del body ocupando la pantalla completa y asegurándonos de que sea responsive.
No es el objetivo principal de post, pero no está de más explicar cómo hacer esto.
El html con el que vamos a trabajar es muy sencillo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplos imágenes de fondo monotono - campusMVP.es</title>
</head>
<body>
<main>
<a href="https://www.campusmvp.es/"><img src="assets/logo-campusmvp.png" alt="Logo de campusMVP.es"/>campusMVP.es</a>
</main>
</body>
</html>
Como elementos html solo usaremos el body, un elemento main y (dentro de este) un enlace a campusMVP con el logo y la url a modo de contenido.
Colocaremos nuestra imagen de fondo del body, centrada y fija. El principal CSS para definir el background-image sería este:
body {
background-image: url(assets/foto.jpg);
background-position:center;
background-repeat:no-repeat;
background-size:cover;
background-attachment: fixed;
}
La clave está en background-size:cover; y background-attachment: fixed;. Ojo, hay más CSS involucrado que quizá te interese y que podrás consultar en el código del ejemplo que te dejo al final del post, pero estas reglas son las más importantes.
Así que ya tenemos nuestra página inicial:

Ahora lo que queremos es convertir la foto en una imagen monocromática del mismo color (o un tono parecido) que el fondo del logo. Vamos a ver tres formas distintas de hacerlo:
1 - Con un filtro de escala de grises y un color de fondo
¿Pero no decías que no se podían usar filtros? A la imagen de fondo no, pero a su elemento contenedor sí. Quien hace la ley hace la trampa. ¯\_(ツ)_/¯
En honor a la verdad, te diré que este es el método más engorroso de los tres, pero aún así es interesante conocerlo. Esta técnica tiene dos partes: En primer lugar consiste en colocar la imagen de fondo dentro de un pseudoelemento ::before posicionado en absoluto por encima a la vez que le aplicamos un filtro de escala de grises :
body::before {
content: " ";
position: absolute;
top: 0;
right:0;
bottom:0;
left: 0;
background-image: url(assets/foto.jpg);
background-position:center;
background-repeat:no-repeat;
background-size:cover;
background-attachment: fixed;
filter: grayscale(100%);
}
main {
position: relative;
}
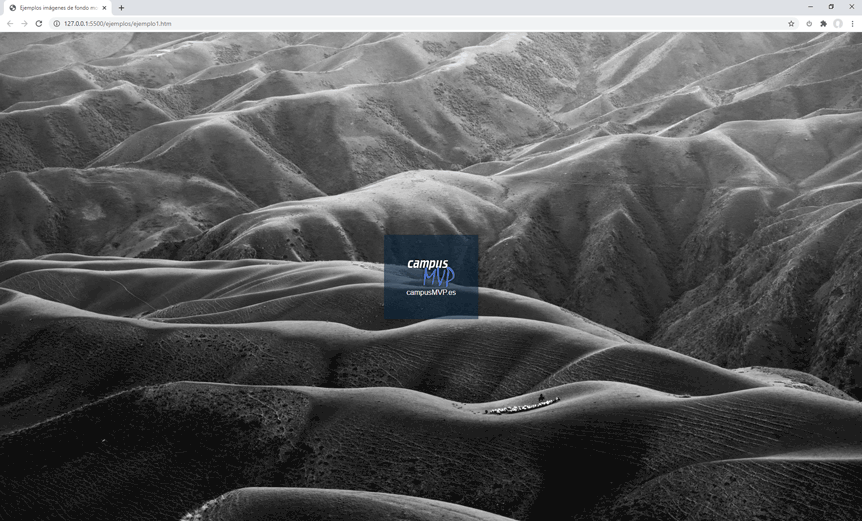
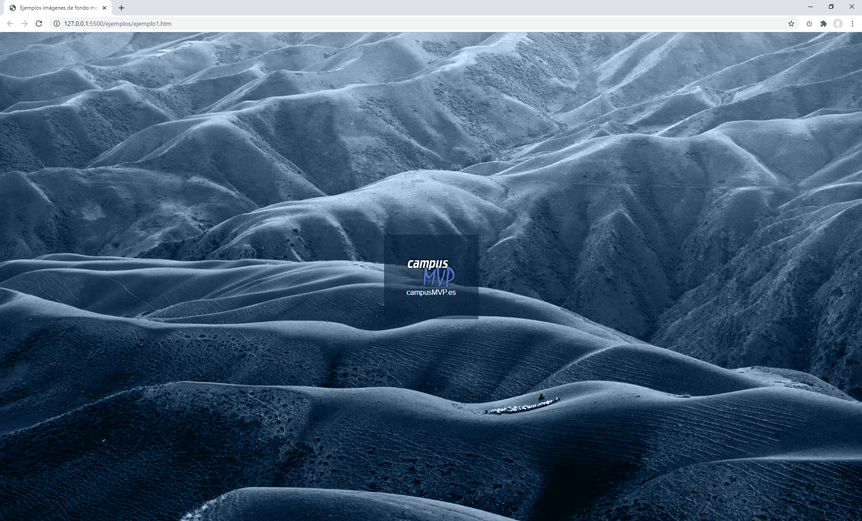
Y tendríamos esto:

A continuación, modificamos su opacidad para que se mezcle con el color de fondo del body que le dará el monotono:
body {
background: rgba(2, 34, 58, 1);
}
body::before {
content: " ";
position: absolute;
top: 0;
right:0;
bottom:0;
left: 0;
background-image: url(assets/foto.jpg);
background-position:center;
background-repeat:no-repeat;
background-size:cover;
background-attachment: fixed;
filter: grayscale(100%);
opacity: 0.4;
}
main {
position: relative;
}
Por cierto, quizá te habrás fijado en que el elemento main lleva position:relative. Esto es para que se posicione por delante del ::before.
Ojo curvas: Si en vez de trabajar con el body lo haces con otro elemento (por ejemplo, un div), deberás aplicarle también position:relative para definir el contexto de apilamiento sobre el que posicionar el :before. Si esto te suena a chino estúdiate este post, o mejor aún, quizá te vendría bien hacer el curso de HTML y CSS.
El resultado final sería este:

2 - Con un falso filtro de grises y una sombra interna
Este método ya es más sencillo. Aprovechamos que en CSS3 podemos usar varias imágenes de fondo para convertir la imagen en una falsa escala de grises usando linear-gradient y background-blend-mode: saturation; y después le aplicamos por encima color con una sombra interna usando box-shadow.
La propiedad background-blend-mode funciona de forma muy parecida a los Modos de fusión de capa de Photoshop. A modo de curiosidad, el valor saturation toma la saturación de los elementos que están por encima (la sombra interna) y deja el tono y la luminancia de los que están por debajo (en el background-image).
Este es el CSS
body {
background-image: linear-gradient(black, black), url(assets/foto.jpg);
background-blend-mode: saturation;
box-shadow: inset 0px 0px 3000px 3000px rgba(2, 34, 58, 0.6);
}
Y el resultado es muy similar:

3 - Atacando la luminosidad de la foto y un color de fondo
En este caso usamos el modo de fusión luminosity. Como el fondo de color está por debajo, solo toma de la foto (que está por encima) la luminancia:
body {
background-color: rgba(2, 34, 58, 1);
background-image: url(assets/foto.jpg);
background-blend-mode: luminosity;
}
Y así tenemos otra alternativa, aunque en este caso la imagen queda un poco más clara:

Tienes los tres ejemplos en un único archivo htm que va dentro de este .zip. Ábrelo con un editor y vete descomentando las reglas CSS de cada ejemplo para ir probándolos (descomenta uno de cada vez, no los mezcles).
¿Te ha parecido interesante? ¿Se te ocurre algún otro método sin tener que recurrir a JavaScript? Cuéntamelo en los comentarios.