 Hace tiempo hablamos en este blog sobre cómo centrar elementos en una página web mediante CSS, y para ello era necesario considerar múltiples posibilidades, involucrando propiedades sobre posicionamiento, márgenes y alturas. Además, los métodos eran muy distintos según buscásemos centrado horizontal o vertical. En esta guía aprenderemos cómo dos propiedades pertenecientes al módulo Flexible Box Layout (también conocido como flexbox) de CSS nos pueden ayudar a centrar elementos, e ir un poco más allá. Este módulo ya está soportado en cualquier navegador moderno, pero no es adecuado si queremos que nuestra página se visualice correctamente en versiones antiguas de algunos navegadores, como Internet Explorer.
Hace tiempo hablamos en este blog sobre cómo centrar elementos en una página web mediante CSS, y para ello era necesario considerar múltiples posibilidades, involucrando propiedades sobre posicionamiento, márgenes y alturas. Además, los métodos eran muy distintos según buscásemos centrado horizontal o vertical. En esta guía aprenderemos cómo dos propiedades pertenecientes al módulo Flexible Box Layout (también conocido como flexbox) de CSS nos pueden ayudar a centrar elementos, e ir un poco más allá. Este módulo ya está soportado en cualquier navegador moderno, pero no es adecuado si queremos que nuestra página se visualice correctamente en versiones antiguas de algunos navegadores, como Internet Explorer.
El objetivo del módulo flexbox es definir la organización de una serie de elementos que fluyen en una dirección, horizontal o vertical, que viene dada por la propiedad flex-direction. Es importante distinguirlo del sistema grid, que permite describir la estructura de los elementos tanto horizontal como verticalmente.
Para activar el uso de flexbox en un ítem, es necesario asignarle la propiedad display: flex;. Este será el contenedor en el cual centraremos o distribuiremos elementos. Comencemos con el siguiente ejemplo, un contenedor con un único elemento descendiente:
<div class="container">
<div class="child">Bloque sin centrar</div>
</div>
<style>
.container {
background: #e0e0e0;
margin: 0 0 1rem;
height: 10rem;
display: flex;
/* align-items por defecto tiene el valor `stretch` */
align-items: start;
}
.child {
background: #60e0b0;
padding: .2rem;
}
</style>
Centrado horizontal y vertical de un elemento
En este apartado tomaremos nuestro ejemplo base y centraremos el elemento descendiente mediante el simple uso de dos propiedades del módulo flexbox: justify-content y align-items.
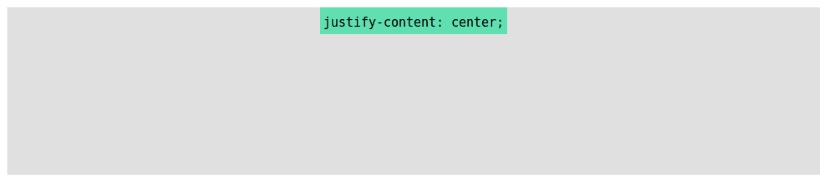
La propiedad justify-content del contenedor define cómo se deben distribuir sus elementos descendientes a lo largo del eje principal. Por defecto se acumulan los elementos horizontalmente desde el inicio del contenedor, pero en nuestro caso, nos interesa darle el valor center, que agrupa los elementos en el centro del eje. En la siguiente figura se puede observar el resultado de usar la propiedad:

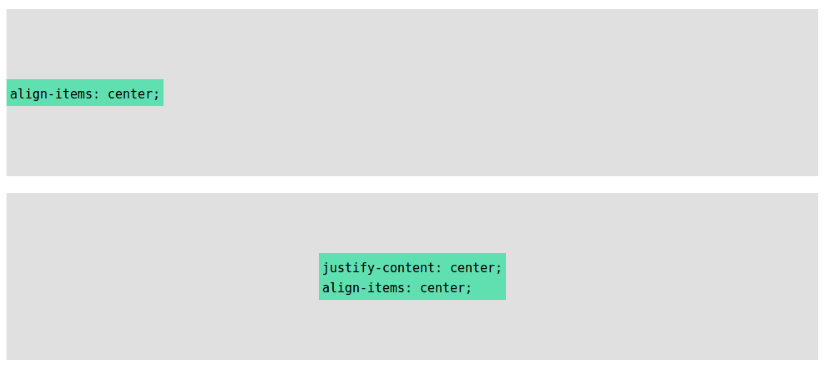
La propiedad align-items describe cómo se organizan los elementos del contenedor a lo largo del eje perpendicular al principal, en nuestro caso, el eje vertical. Si no se le asigna valor alguno, se comportará generalmente como stretch, es decir, los elementos tratarán de ocupar todo el alto del contenedor. Sin embargo, nos conviene ajustarlo a center, que buscará que los ítems se centren verticalmente:

En conclusión, para centrar un único elemento dentro de un contenedor más grande, basta con usar el valor center para ambas propiedades. El código de nuestro ejemplo que permite hacer esto quedaría así:
<div class="container center-h center-v">
<div class="child">
<code>justify-content: center;<br>align-items: center;</code>
</div>
</div>
<style>
.container {
background: #e0e0e0;
margin: 0 0 1rem;
height: 10rem;
display: flex;
/* align-items por defecto tiene el valor `stretch` */
align-items: start;
}
.center-h {
justify-content: center;
}
.center-v {
align-items: center;
}
.child {
background: #60e0b0;
padding: .2rem;
}
</style>
Distribución de varios elementos de bloque
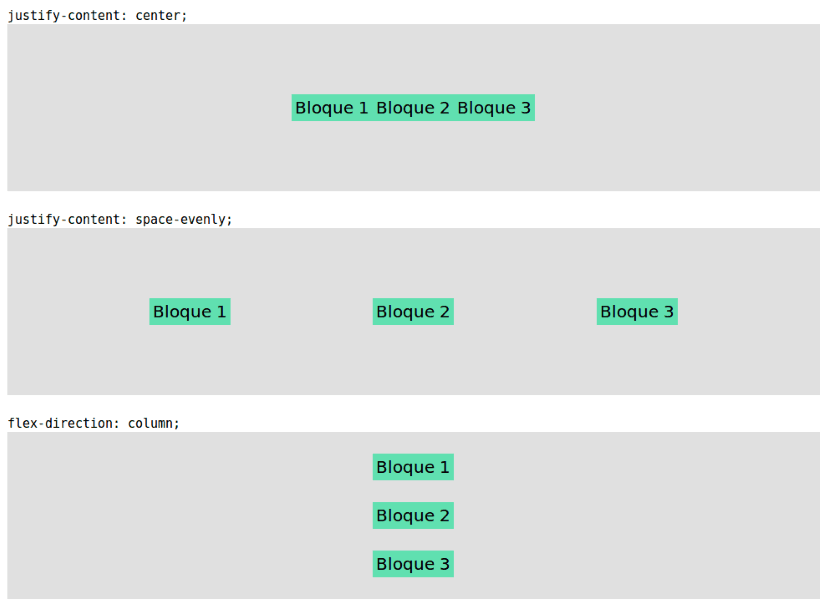
Flexbox aporta mayor flexibilidad cuando se trata de colocar más de un elemento en un contenedor. Para ello, las propiedades que hemos estudiado en el apartado anterior aceptan otros valores. Para justify-content, los valores start, center y end simplemente agruparán los elementos uno tras de otro en la posición elegida, pero space-between, space-around y space-evenly dejarán cierto espacio entre los elementos. Las diferencias entre ellos son sutiles: con space-between no se deja espacio antes del primer elemento ni después del último, con space-around dicho espacio será la mitad que entre cada dos elementos, y con space-evenly dicho espacio será el mismo que entre cada dos elementos.
Por otro lado, también es posible que queramos distribuir nuestros elementos verticalmente en lugar de horizontalmente. Para ello podemos cambiar la dirección del flujo de elementos con flex-direction: column; (el valor por defecto es row). Cuando lo hagamos, justify-content pasará a afectar a la distribución vertical y align-items a la horizontal, es decir, al cambiar la dirección se intercambian los ejes de las propiedades. En la figura se muestran algunos ejemplos de estas propiedades y valores:

Distribución de varios elementos en línea
Lo último que quiero comentar es cómo trata flexbox a los elementos en línea (nodos de texto, <img>, <code>...). Si son los descendientes directos de un contenedor flex, ya no se respetará la continuidad de la línea sino que se tratarán como ítems separados, de forma similar a como se tratan los elementos de bloque. El ancho disponible del contenedor se distribuirá entre los elementos acorde con la longitud de cada uno.
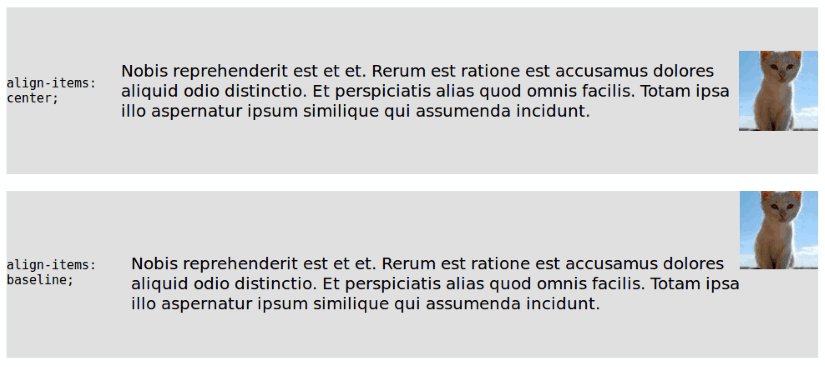
Además, en este caso podremos alterar el alineamiento vertical para que coincidan las líneas base (baselines) de los elementos, mediante align-items: baseline. De esta forma, los renglones de texto de los distintos nodos estarán alineados entre sí. Como podemos ver en el siguiente ejemplo, además, también se tienen en cuenta las imágenes:

Espero haberte convencido de la enorme utilidad de flexbox y que estés deseando empezar a trastear con este módulo ya. Para ello, te dejo el código de ejemplo listo para jugar con él.
Fuentes y más información: