¿Cómo? ¿Centrar un elemento? ¿Y para eso necesitamos una chuleta?...
Pues lo cierto es que sí. A pesar de la de años que HTML lleva entre nosotros, todavía sigue siendo complicado centrar los elementos, sobre todo verticalmente.
En los navegadores más modernos la mejor opción es usar Flexbox, pero hoy por hoy si queremos que nuestra web funcione bien en todo tipo de navegadores (al menos los que tienen hasta 6 o 7 años), no es una opción.
Para poder centrar un elemento hay que considerar un montón de posibilidades y actuar de manera diferente según el caso. Hay que tener en cuenta si el elemento es de bloque o en línea, si conocemos de antemano sus dimensiones o no, si se centra sobre sí mismo o sobre otro elemento...
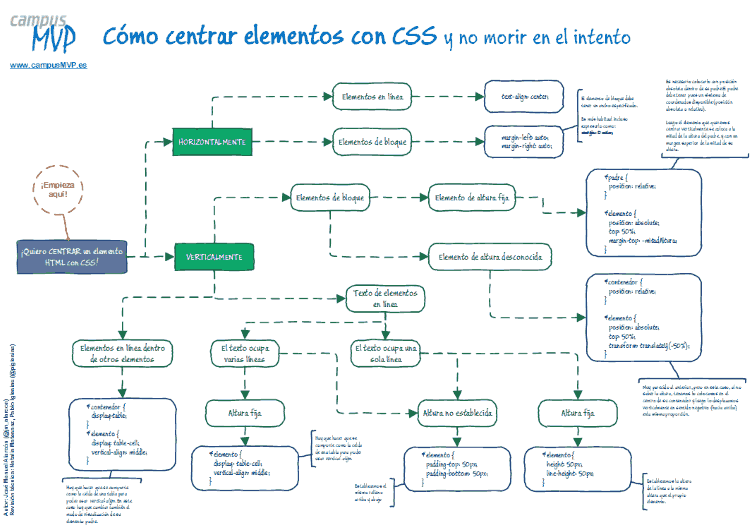
Para facilitarte la vida, hemos creado una chuleta en forma de diagrama que te ayudará a encontrar la mejor manera de centrar un elemento con CSS de manera rápida. Solo tienes que seguir las líneas según cada caso para encontrar la solución:

El diagrama lo puedes descargar en PDF (135 KB):
Cómo centrar elementos con CSS y no morir en el intento
Además hemos creado un archivo de prueba en el que se muestra un ejemplo sencillo de cada uno de los casos para que puedas comprobarlos. El archivo es campusMVP-Centrado-Elementos-CSS-Ejemplos.html (4,66KB).
Descarga el PDF, imprímelo y pégalo en la pared para tenerlo a mano siempre :-)