
Si actualmente estás dando tus primeros pasos en el desarrollo web front end quizá no sepas que, hubo un tiempo, no muy lejano, en el que las webs eran bloques monolíticos donde el concepto de animación no iba mucho más allá de las diabólicas etiquetas blink, marquee o los gifs animados. Luego aparecieron tímidamente las primeras bibliotecas JavaScript y lo que llamábamos DHTML, por no hablar de las (entonces omnipresentes y más o menos) sofisticadas animaciones Flash. Hasta llegar a la actualidad, donde la robustez del DOM y de los estándares nos permite hacer auténticas virguerías con CSS y JavaScript simplemente con un par de líneas de código.
Hoy en día nos podemos encontrar webs que son magníficas coreografías de elementos animados. Pero, ¡cuidado!, es muy fácil pasarse de la raya y acabar convirtiendo tu web en un circo.
En este post te recopilamos 9 bibliotecas de efectos y animaciones que te aportarán muchas ideas, aparte de ahorrarte trabajo a la hora de animar tu web. Úsalas con mesura y sabiduría 😉
1- VelocityJS

Creada Por Julian Saphiro, más que una biblioteca es un versátil motor de animación repleto de efectos en JavaScript, incluyendo (pero no solo) fade, scroll, slide, easing, stop o finish.
Tiene la virtud de mezclar lo mejor de jQuery con lo mejor de las transiciones CSS, y, aunque utiliza una API compatible con la de jQuery, puede funcionar sin necesidad de este.
A su favor también podemos decir que, a pesar de su potencia, es muy rápida, no obstante la puedes encontrar en sitios como Tumblr, MailChimp, WhatsApp o Scribd. Vamos que está probada y requeteprobada.
2- Bounce.js

Bounce.js es una biblioteca JavaScript que, tal y como su propio nombre indica, te permite crear divertidas animaciones donde priman los "rebotes" y las deformaciones. Viene de serie con 10 animaciones prefabricadas, todas ellas muy bien resueltas y perfectamente fluidas.
Te resultará muy útil si buscas animaciones muy específicas como las que ofrece, ya que, en contrapartida, su archivo apenas ocupa 16 kB.
3- AnimeJS

AnimeJS es muy ligera a pesar de ser extremadamente potente. Según sus propias palabras: puede trabajar con cualquier propiedad CSS, transformaciones CSS, SVG, atributos DOM u objetos JavaScript. Es una de las más novatas de la lista, pero echa un vistazo a su documentación, ya que es un espectáculo en sí misma.
4- CSShake

CSS Shake, como su propio nombre indica, sirve para agitar elementos. ¿Y por qué querríamos hacer esto? Bueno, digamos que se ha hecho bastante popular usarlo como respuesta a interacciones incorrectas del usuario. Este uso puede no ser muy accesible si no se acompaña de un mensaje de texto explicando el error, pero hay que reconocer que es visualmente muy espectacular. Para darse cuenta basta con revisar alguno de los ejemplos que esta biblioteca CSS nos ofrece.

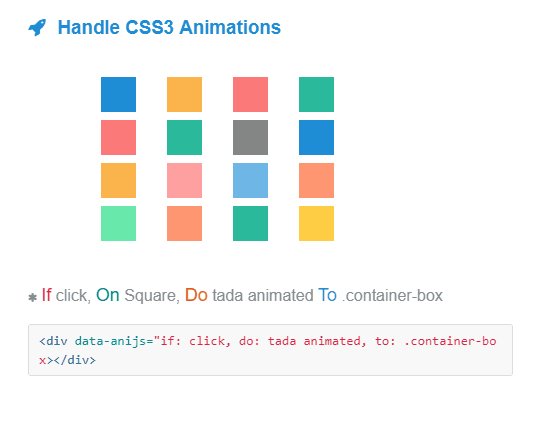
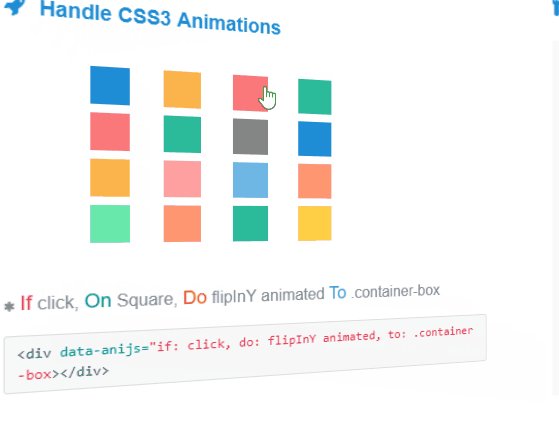
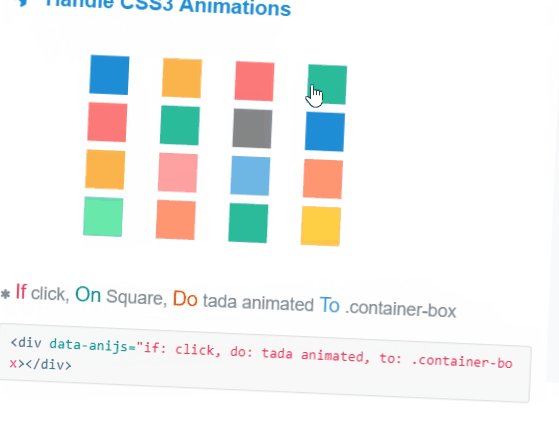
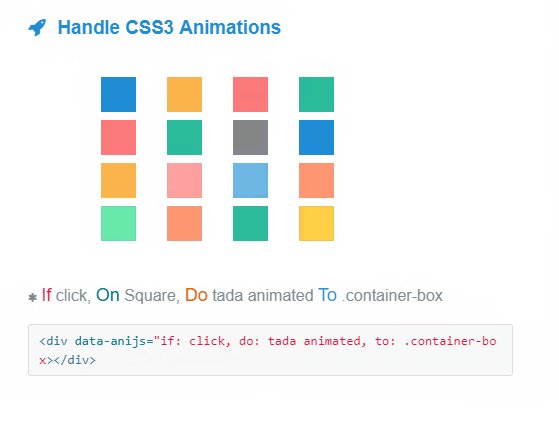
5- AniJS

Sin duda es la biblioteca más original de todas por su forma de implementación. Si cojeas en JavaScript, puede ser un buen apoyo a la hora de crear tus primeras animaciones combinadas de varios elementos a la vez. También te permite crear elementos de interfaz animados.

6- HoverCSS

Una práctica y sencilla colección de efectos "Hover" de CSS3 listos para ser aplicados a enlaces, botones, logos, SVGs, imágenes y lo que se te ocurra. Muy fácil de aplicar a tus propios elementos, modificarlos o para usar simplemente como inspiración para tus propios efectos. Está disponible para ser usado tanto con CSS como con SASS y LESS.
7- Animate.css

Animate.css es una de las mejores opciones de esta lista, por no decir que es simplemente la mejor, no obstante tiene más de 4 años y sigue siendo de las bibliotecas más usadas. A su reducido tamaño (43kb) podemos añadir el amplio surtido de animaciones que te ofrece, pero que, además, son facilísimas de implementar: simplemente enlazas el archivo CSS y aplicas las clases oportunas al elemento a animar. Y si lo que quieres es dispararlos a partir de eventos, ya sabes, JavaScript o jQuery.
Si quieres tener a mano un abanico amplio de animaciones sin comprometer el rendimiento de tu web, no lo dudes, esta es la mejor elección.
8- Magic Animations

Una estupenda colección de efectos y animaciones, muchos de ellos prácticamente exclusivos de esta biblioteca. Vale la pena darle una oportunidad, o, como mínimo, echarle un vistazo a su galería de ejemplos por si encaja con tu proyecto.
9- DynCSS

Un proyecto relativamente nuevo que tiene como peculiaridad que incluye animaciones de rotación con respecto al scroll. Esto lo hace muy interesante para usar junto con el efecto parallax, como bien se puede ver en el ejemplo de su web.

¿Qué te parecen? ¿Has encontrado ya tu biblioteca ideal?