
Tras varios meses de retrasos y bastante incertidumbre, el pasado jueves, 6 de febrero, se lanzó definitivamente la versión 9 de Angular, uno de los frameworks de desarrollo Front-End más utilizados del mundo, especialmente en las empresas.
La gran estrella de esta nueva versión es el esperadísimo nuevo compilador "Ivy", en el que llevaban trabajando mucho tiempo. Tal y como veremos a continuación, el mero hecho de cambiar a la nueva versión, y gracias a Ivy, nos proporcionará grandes mejoras en nuestras aplicaciones, sin necesidad de hacer cambios sustanciales a la base de código, entre ellas:
- Mejora del tamaño de la aplicación
- Grandes mejoras en los tiempos de compilación y de ejecución de los tests
- Mejoras en la depuración y gestión de errores
- Nuevas directivas
- Mejoras en la internacionalización
Esta versión 9 en Angular simboliza una versión major, siguiendo el versionado semántico:
- Versión major: se esperan cambios que puedan romper antiguas versiones y es probable que se requieran de ciertos pasos (manuales o automáticos) para actualizar la aplicación.
- Versión minor: se pueden introducir pequeñas novedades, pero siempre con retrocompatibilidad con versiones anteriores.
- Versión patch: básicamente introducen soluciones a bugs conocidos.
Angular se ha comprometido a ir sacando una nueva versión major cada 6 meses más o menos, aunque esta última se ha hecho mucho de rogar (tenía que haber salido en octubre de 2019). Gran parte de la culpa de este retraso se la debemos a Ivy.
Como veremos enseguida, no ha habido grandes cambios en lo que a código se refiere, por lo que la actualización para nosotros, los desarrolladores, debería ser tremendamente sencilla. Esto se debe al grandísimo trabajo del equipo de Angular por introducir drásticas modificaciones en el core de Angular, pero manteniendo su API intacta e introduciendo muy pocos cambios externos que puedan romper las aplicaciones.
De hecho, ng update debería hacer gran parte del trabajo por nosotros.
Dicho esto, empecemos a repasar las novedades:
Optimización del tamaño de la aplicación
El principal motivo por el que se ha estado trabajando en este nuevo compilador ha sido para reducir el tamaño del código compilado y que, por lo tanto, se sirve al navegador. Esto es especialmente importante cuando hablamos de teléfonos móviles, en los que el tamaño de los archivos que hay que descargar tiene mucho impacto.
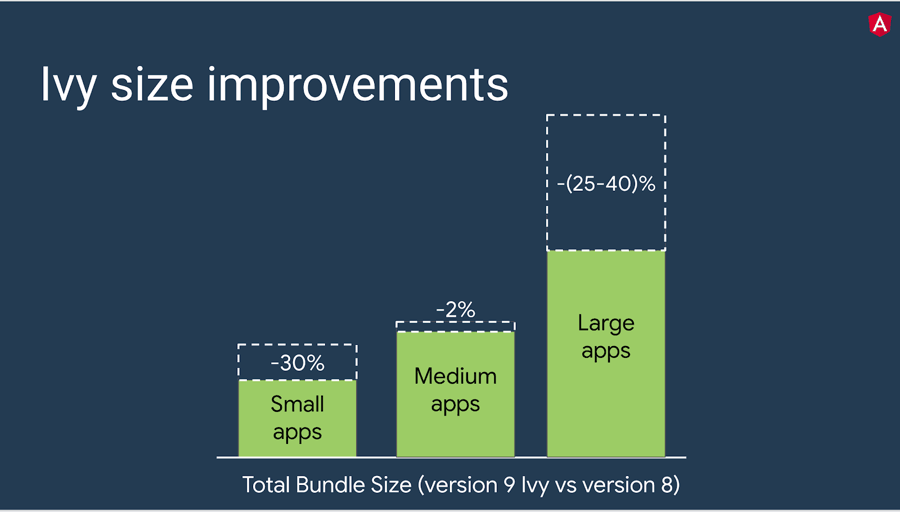
La optimización se consigue en tiempo de compilación, eliminando código de Angular que el componente y la aplicación no vayan a usar. A este método se le llama tree-shaking o poda, y puede representar un porcentaje bastante significativo dependiendo del tamaño original de tu aplicación. En estimaciones del propio equipo de Angular puede llegar hasta el 40% de reducción de tamaño, como muestra en la siguiente imagen proporcionada por ellos:

Observando la imagen anterior puedes sentir curiosidad acerca de por qué las aplicaciones intermedias tienen una diferencia tan drástica con respecto al resto en cuanto a reducción de tamaño. Esto se debe a que, generalmente, este tipo de aplicaciones utilizan bastantes partes del framework (formularios, rutas, directivas, tuberías...), por lo que no se beneficiarían tanto del tree-shaking, y tampoco suelen tener un gran número de componentes o componentes muy complejos donde el compilador pueda hacer optimizaciones. Sin ir más lejos, Tweempus, el proyecto que desarrollamos desde cero como parte del aprendizaje en el curso de Angular de campusMVP podría considerarse una aplicación de este tipo, ya que sus componentes no son muy complejos y usa una cantidad considerable de las APIs de Angular.
Optimización de los tiempos de compilación
Otro de los puntos fuertes de la nueva arquitectura de Ivy son los tiempos de compilación que se reducen drásticamente lo que permite tener por defecto activado la AOT o compilación anticipada (Ahead of Time).
Básicamente esto te permite servir al navegador un código precompilado más pequeño (lo que implica más rapidez) en vez de usar JIT o compilación en tiempo de ejecución y que sea el navegador el encargado de compilarlo por ti.
Otra mejora en lo que a compilación se refiere ocurre con la ejecución de tus tests. Si usas TestBed para la gestión de tus componentes y servicios deberás saber que esta API ha sido reescrita mejorando los tiempos de ejecución entre un 40% y un 50%. Esto se debe a que el compilador antiguo recompilaba todos los componentes entre la ejecución de los diferentes tests (hubiesen sufrido o no cambios). Ahora Ivy sólo recompilará aquellos componentes sobre los que hayas aplicado modificaciones durante la ejecución de los tests.
Mejoras en la depuración y gestión de errores
Quizás una de las introducciones más interesantes que se han añadido en esta versión sea el nuevo objeto ng, para depurar la aplicación en tu entorno de desarrollo ofreciéndote algunos métodos muy interesantes como:
ng.applyChanges: esto puede evitarte tener que ir a la UI, hacer modificaciones manuales y ver cómo se comporta el flujo de tu aplicación. Con esta función ahora simplemente configuras el estado de tu aplicación y haces que se actualice para ver qué ocurre.ng.getComponent: no es que obtener un componente para depurar en Angular sea complejo pero esto reduce todavía más si cabe el tiempo que tendrías que dedicar a pensarlo.
Además, también ha habido una mejora importante sobre la información que se muestra sobre los errores, tanto en el navegador como en el compilador, haciendo más fácil su depuración.
Nuevas directivas
Realmente no se pueden denominar exactamente nuevas directivas a las directivas [style] y [class], ya que hasta ahora en Angular teníamos [ngStyle] y [ngClass]. A partir de la versión 9 estas dos nomenclaturas convivirán hasta nuevo aviso y ojo, porque su comportamiento no es el mismo.
Para explicarlo de una forma fácil y sencilla tanto [ngStyle] como [ngClass] eran directivas destructivas. Esto quiere decir que si, por ejemplo, en algún momento se diese un conflicto en los estilos de un componente, ganaba la última que fuese evaluada. [style] y [class] funcionan de una forma más ordenada, más parecida al CSS que nosotros conocemos, usando lo que denominaríamos orden de prioridad o de jerarquía. Básicamente si tenemos un [style] que modifica el color y un [style.color] que por supuesto también modificará el color, como el último es más específico tendrá prioridad sobre el color indicado por el primero.
Este comportamiento es el mismo que en el CSS, lo que te permitirá tener un mayor control sobre tus componentes.
Mejora en la internacionalización
Si bien es cierto que con Ivy el paso de compilación de la API de internacionalización ahora es diez veces más rápido, debo decir que no ha habido los suficientes cambios como para poder recomendar usar la internacionalización por defecto de Angular por encima de transloco.
Los motivos son varios, pero si tengo que destacar dos serían:
- Mantenimiento de la aplicación: la configuración es mucho más sencilla y prefiero el mantenimiento de un archivo JSON al de un archivo XML, con el que siempre es algo más engorroso trabajar.
- Cambio de lenguaje en tiempo de ejecución: el hecho de que la internacionalización de Angular no permita un cambio de lenguaje en tiempo de ejecución (básicamente cambiar de lenguaje sin tener que recompilar y reiniciar la aplicación) imposibilita su recomendación por encima de otras librerías.
Esperemos que en algún momento del futuro lo mejoren, pero al menos ofrece esta opción.
En resumen
Con la introducción de Ivy, Angular no se puede encontrar en mejor momento.
Tanto la versión 8 como la versión 9 han introducido mejoras muy importantes en lo que respecta al rendimiento de la librería, mientras minimizaban los cambios en la API para primar la compatibilidad. Son estos dos puntos los que hacen que estas dos versiones sean casi de obligada actualización si tienes alguna aplicación antigua escrita con Angular ya que sus beneficios pueden ser enormes.
Nuestro curso de Angular ya está actualizado a esta última versión.