
Hace unos días, el pasado 28 de mayo, salió oficialmente la versión 8.0 de Angular. Como seguramente sepas, Angular utiliza el versionado semántico, que básicamente se resume en lo siguiente:
-
Versión major: se esperan cambios que puedan romper antiguas versiones y es probable que se requieran de ciertos pasos (manuales o automáticos) para actualizar la aplicación.
-
Versión minor: se pueden introducir pequeñas novedades pero siempre con retrocompatibilidad con versiones anteriores.
-
Versión patch: básicamente introducen soluciones a bugs conocidos.
Además, Angular se compromete a lanzar una nueva versión "major" cada 6 o 7 meses, haga falta o no (como en el chiste 😆), aunque en esta ocasión han tardado más de lo esperado.
Esta versión 8.0 simboliza un cambio "major" porque han eliminado definitivamente la primera versión del componente para comunicaciones denominado @angular/http, que estaba marcado como obsoleto pero ahora ya no existe. Además, para poder utilizar @ViewChild y @ContentChild ahora es necesario un parámetro adicional que no se solicitaba en las versiones anteriores. Pero, quitando estos dos "breaking changes", como podrás ver a continuación los cambios introducidos son más bien pocos aunque muy interesantes y centrados sobre todo en la mejora de rendimiento.
Vamos a verlos...
Carga diferencial
En mi opinión, el cambio más importante que recibe Angular en esta versión quizás sea la Carga Diferencial o "Differential Loading". Esta característica le permite a Angular compilar dos tipos de paquetes o "bundles" y, dependiendo de la versión del navegador que se esté utilizando, servirle uno u otro paquete sirviéndose de la tecnología ES6 Modules.
El principal beneficio de esto es que puedes seguir dando soporte a versiones antiguas de navegadores mientras que en las nuevas versiones puedes entregar una aplicación más liviana y menos compleja del código, ya que no tienes que adaptar funcionalidades no soportadas por el navegador antiguo ni incluir polyfills tampoco.
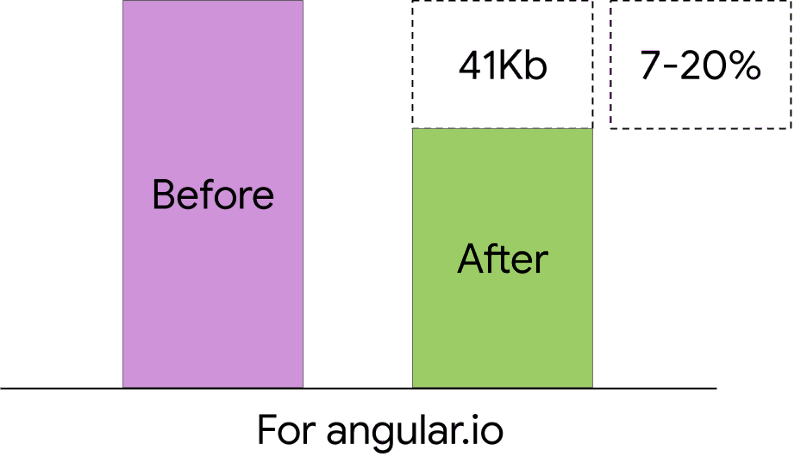
El resultado práctico final de estas mejoras es una reducción del tamaño de la aplicación, según el equipo de Angular entre un 7% y un 20%, dependiendo de las funcionalidades que se usen en el proyecto.

Lo mejor de todo es que tú como desarrollador no vas a tener que configurar nada, ya que a partir de la versión 8 este será el comportamiento por defecto de Angular cuando hagas el paso de compilación.
Así que solo por el hecho de actualizarte a Angular 8 desde una versión anterior obtienes un beneficio de manera automática con solo recompilar la aplicación.
Novedades en la API de Angular CLI
A partir de ahora si estás construyendo una librería para Angular con la versión 8, podrás extender los hooks de ng build, ng test y ng run.
Cambios en el Lazy loading
Si has trabajado algo con Angular seguramente hayas probado a cargar módulos a través de lazy loading, también llamada carga diferida, con el fin de reducir el tamaño inicial de tu aplicación y aumentar la velocidad de carga inicial.
La forma de hacerlo a partir de ahora cambia un poco con el fin de que sea un poco más estándar y se adecúe a lo que se hace en la industria como un estándar informal.
Por ejemplo si hasta ahora tenías:
{
path: '/dashboard,
loadChildren: './dashboard/dashboard.module#DashboardModule'
}
A partir de la versión 8 lo escribirás de la siguiente forma, con una Promise:
{
path: `/dashboard`,
loadChildren: () => import(`./dashboard/dashboard.module`).then(m => m.DashboardModule)
}
Como puedes ver el cambio no supone un gran impacto, pero sí que deberás actualizar tu aplicación si usas esta técnica de carga en diferido.
Soporte para Web Workers
Los Web Workers son una estupenda tecnología que forma parte de HTML5 y que nos permite crear tareas en segundo plano (en otro hilo de ejecución) dentro del navegador. Son una estupenda solución para ejecutar tareas que son muy intensivas en uso de CPU sin afectar a la responsividad de la interfaz de usuario, evitando que se bloquee. Se utilizan, por ejemplo, para hacer manipulación de imágenes y de vídeo en tiempo real (si tienes interés se explican a fondo en nuestro curso de Especialista en programación web con HTML, CSS, JavaScript y jQuery.
En Angular 8 la herramienta de línea de comandos (angular-cli) te permite añadir web workers a tu proyecto con un simple comando:
ng generate webWorker mi-web-worker
y posteriormente podrás utilizarlos desde la aplicación siendo reconocidos para crear el bundle y hacer correctamente la separación de código:
const miWorker = new Worker('./mi-web-worker', {type: 'module' });
Más información sobre esto en la documentación oficial.
Resumiendo
Así de simples son los cambios más interesantes que trae consigo la nueva versión de Angular.
Como puedes ver no son muchos y quizá te estés preguntando dónde está ese famoso nuevo motor de renderizado de componentes llamado Ivy del que se lleva tanto tiempo hablando. Por ahora nos tocará esperar un poco pues todavía no está listo, aunque parece que definitivamente (¡por fin!) aparecerá con Angular 9 hacia finales de este año 2019. Esta futura versión tiene toda la pinta de que va a ser tremendamente interesante y que de verdad va a traer grandes cambios. Estaremos atentos para poder formarte a fondo en todas las novedades de Angular 9.