Angular celebra su decimotercer aniversario (13 años desde Angular.JS 🎉) con una nueva imagen, una nueva web de documentación y un conjunto interesante de características innovadoras para la versión 17, que establecen nuevos estándares de rendimiento y experiencia de desarrollo.
La semana pasada, el equipo de Angular lanzó Angular 17 y escribió un post muy detallado (y muy largo) sobre las novedades de Angular 17 en el que puedes encontrar todos los detalles. Pero si tienes prisa y te interesa conocer lo principal, te lo resumimos a continuación...
¡Recuerda que tenemos un excelente curso de Angular con el que se han formado centenares de alumnos y que siempre lo mantenemos a la última!
Nueva imagen, nuevo logo
El logo de Angular ha sido el mismo desde que lanzaron la versión "moderna" del framework hace un montón de años. Desde entonces ha cambiado muchísimo, tanto por dentro como por fuera, pero su imagen no ha variado.
Por esto, en esta versión, han querido reflejar esa evolución estrenando un nuevo logotipo, donde la clásica "A" que lo identifica se convierte en un logotipo negativo o de espacios negativos: las formas que lo rodean hacen que veas la "A" en el espacio en blanco:

Más moderno y (para gustos) más bonito, pero refleja un gran cambio entre todas estas versiones, que es lo que buscaban.
Nuevo tooling por defecto
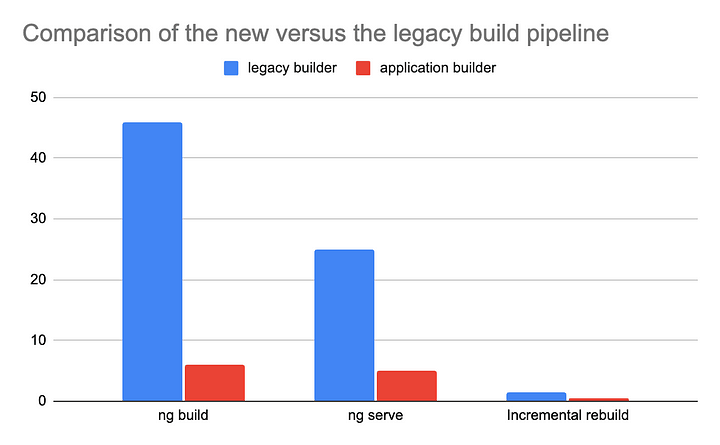
Angular ha anunciado que Vite y esbuild serán las opciones predeterminadas al crear nuevos proyectos. Estas herramientas hacen que los comandos ng serve y ng build sean más potentes y rápidos.
Desde su introducción en la versión 16 como preview para desarrolladores, muchos han experimentado ya con esto, informando de mejoras de hasta el 67% en el tiempo de build para algunas aplicaciones. Ahora, esta nueva experiencia de construcción de aplicaciones ha salido de preview y está habilitada por defecto para todas las nuevas aplicaciones.

Además, se ha actualizado el pipeline de construcción al usar renderización híbrida (ver más abajo novedades sobre esto), lo que puede resultar en una mejora de velocidad de hasta el 87% en ng build y un 80% más rápido en el ciclo de edición y actualización para ng serve.
Se planea lanzar schematics (generadores de código basados en plantilla, propios de Angular) en una futura versión menor (antes de la 18, vamos), para migrar automáticamente proyectos existentes que utilizan renderización híbrida (renderización del lado del cliente con SSG o SSR).
También se incluyen nuevas capacidades de depuración de la inyección de dependencias en Angular DevTools.
Vistas diferibles
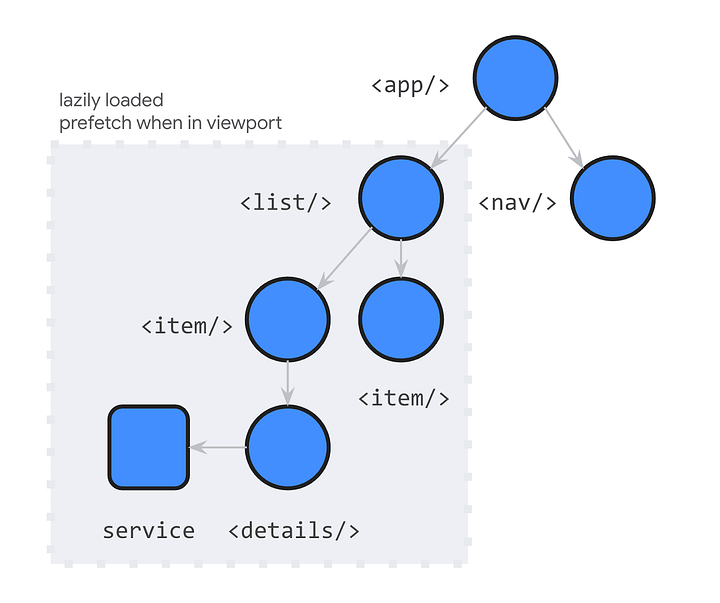
Angular ha desarrollado un nuevo mecanismo de carga diferida que mejora la velocidad de las aplicaciones. Este mecanismo, llamado “vistas diferibles” ("deferrable views" en inglés), permite cargar componentes y todas sus dependencias transitivas de forma perezosa con una sola línea de código declarativo.
Todo esto se realiza a través de una transformación en tiempo de compilación: Angular abstrae toda la complejidad de encontrar componentes, directivas y tuberías utilizadas dentro de un bloque @defer, generando dinámicamente las importaciones y gestionando el proceso de carga y cambio entre estados:

Además, Angular facilita el uso de observadores de Intersección de JavaScript simplemente añadiendo un disparador (trigger) de vista diferible.
Es muy, muy interesante.
Esta funcionalidad está todavía en estado "preview" en Angular 17, pero consideran que en realidad es robusta y se puede utilizar. El motivo de dejarla en este estado previo a producción es, según ellos, que quieren recibir más feedback de los desarrolladores y así poder introducir posibles cambios que se quedarían definitivos en la próxima versión. Así que, en la práctica, significa que es una funcionalidad robusta pero la forma de usarla podría cambiar hasta Angular 18 el año que viene.
Control de flujo integrado
Para mejorar la experiencia del desarrollador, Angular ha lanzado una nueva sintaxis de plantilla de bloque que ofrece características poderosas con APIs simples y declarativas. Esta nueva sintaxis permite un flujo de control optimizado y más eficiente.
Muchos desarrolladores han tenido tradicionalmente dificultades con *ngIf, *ngSwitch, y *ngFor, por lo que se ha desarrollado un nuevo flujo de control integrado que ofrece:
- Una sintaxis más ergonómica y cercana a JavaScript, lo que requiere menos consultas a la documentación.
- Mejor comprobación de tipos gracias a una inferencia de tipos más óptima.
- Es un concepto que existe principalmente en tiempo de compilación, lo que reduce la huella en tiempo de ejecución y podría reducir el tamaño del paquete final hasta en 30kb, mejorando aún más las puntuaciones de tu app en Core Web Vitals.
- Mejoras el rendimiento de hasta el 90%.
- Está disponible automáticamente en las plantillas, sin importaciones adicionales.
Renderizado híbrido
Angular ha mejorado la experiencia de renderizado híbrido acercando a los desarrolladores la renderización del lado del servidor (SSR) y la generación de sitios estáticos (SSG o prerendering) con un nuevo indicador en ng new.
Incluye soporte para la "hidratación" de componentes y el despliegue en plataformas serverless como Firebase (de Google) o CloudFlare.
La "hidratación" se refiere al proceso de tomar el HTML renderizado en el servidor (SSR) y vincularlo con las funcionalidades de Angular en el lado del cliente. Esto permite que las aplicaciones de Angular se carguen rápidamente con un HTML estático inicial, mientras que la interactividad de Angular se "hidrata" en segundo plano. La hidratación en Angular puede ser destructiva o no destructiva. La primera implica reemplazar el DOM existente, mientras que la no destructiva preserva el DOM existente.
Este cambio lo han querido hacer durante bastante tiempo, pero primero querían tener confianza en la experiencia del desarrollador con SSR de Angular.
Puedes habilitar SSR en nuevos proyectos con ng new mi-app --ssr.
Puedes añadir renderizado híbrido en una aplicación ya existente con: ng add @angular/ssr.
Componentes independientes o "standalone"
Los elementos principales en Angular son los componentes. Tradicionalmente, cada componente de una app Angular pertenece a un NgModule que le proporciona las dependencias. Ya desde en una versión anterior se presentaron los componentes independientes o "standalone" como preview, pero es en Angular 17 cuando pasan a ser, no solo estables, sino también la opción por defecto al crear proyectos. Todos los comandos ng generate ahora generarán componentes, directivas y tuberías independientes.
Para lograrlo, los componentes, las directivas y los pipes se marcan como standalone: true.
Las clases de Angular marcadas como independientes no necesitan ser declaradas en un NgModule. Los componentes autónomos especifican sus dependencias directamente en lugar de obtenerlas a través de NgModule.
Estos componentes independientes nos proporcionan una forma simplificada de crear aplicaciones, agilizando la creación de componentes reduciendo la necesidad de NgModule.
Aunque NgModule se mantiene y se puede seguir utilizando, se recomienda migrar gradualmente los proyectos a estas nuevas APIs independientes debido a sus beneficios. Para facilitar esta transición, se proporciona un schematics que automatizará la mayoría de este proceso: ng generate @angular/core:standalone.
Reactividad basada en señales
Se trata de un nuevo sistema reactivo que permite usar funciones puras para definir la lógica de la aplicación, sin depender de Zone.js.
Zone.js es una biblioteca que implementa "zonas" para JavaScript, y que está inspirada en el lenguaje Dart de Google. Una zona es un contexto de ejecución que persiste a través de diversas tareas asíncronas. Se puede pensar en ellas como algo parecido a un almacenamiento local para las máquinas virtuales de JavaScript. Zone.js permite capturar y controlar el comportamiento de las operaciones asíncronas, como setTimeout, Promise, EventTarget, etc. Zone.js es una dependencia importante para Angular, ya que usa estas "zonas" para manejar su sistema de actualización de la vista, aunque usa su propia implementación de Zone.js para ello.
El sistema reactivo basado en señales de Angular es uno de los cambios más grandes que se han realizado en el framework en los últimos tiempos.
Esta versión saca las señales de la fase preview, y añade nuevas capacidades como las transiciones de vista y las transformaciones de valores de entrada. Aunque se mantiene la función effect en preview para poder recibir feedback e iterar aún más en su semántica. En los próximos meses, comenzarán a implementar características como entradas basadas en señales, consultas de vista, etc... El objetivo es que el año que viene, con Angular 18, muchas características de estas características estén finalizadas y mejoren aún más la experiencia del desarrollador con las señales.
Otras mejoras
Se han implementado:
- Nuevas utilidades para los schematics
- Soporte para transformar los valores de entrada de los componentes
- Soporte para módulos ECMAScript en el renderizado del lado del servidor (SSR)
- Optimización de imágenes en el
HttpClient y la directiva de imagen
- Mejoras de rendimiento del orden del 2,5x a la hora de construir apps con Angular Material
- Algunas otras de menor calado.
Si tienes un proyecto que quieras migrar a la nueva versión, aquí te dejamos la guía de migración a Angular 17.