
Minimización
La minimización (o "minificación") del código es un proceso muy común que se utiliza antes del despliegue de una aplicación web, y que sirve para eliminar todo lo superfluo de tu código con el fin de hacerlo lo más compacto posible y que pese muy poco.
Este proceso le quita todos los espacios innecesarios, cambios de línea, tabuladores, comentarios, etc... y queda un código bastante difícil de leer, pero que ocupa mucho menos y se descarga más rápido desde el servidor.
Para conseguir esto hay que usar algún programa específico. Existen muchos, pero el más conocido y potente es Uglify.
Lo más habitual es usar alguna herramienta de automatización de código como Grunt o Gulp que ya disponen de plugins específicos para hacer uso de Uglify (y otros minificadores) de manera automática cuando queramos desplegar.
Muchas herramientas de escritura de código e IDEs (entornos de desarrollo integrados) disponen de plugins para realizar esta operación directamente desde el editor. Por ejemplo Visual Studio ofrece la función de minimizar scripts directamente en el botón derecho si instalamos la herramienta gratuita Web Essentials (que es indispensable y ofrece una tonelada de funcionalidad para desarrolladores web). En Sublime Text también hay un plugin para esto... Casi todas las herramientas lo tienen...
Por cierto, es muy fácil hacer que el código minificado se vuelva a ver como estaba. Para ello solo tenemos que usar las herramientas del desarrollador de cualquier navegador.
Si vamos a las herramientas del desarrollador de cualquier navegador (pulsando F12) y vamos al código fuente de la página minimizada en cuestión, todos ellos tienen un botón "Prettify" para formatearlo de modo legible. Suele ser un icono con unas llaves que está en la pestaña de código fuente.
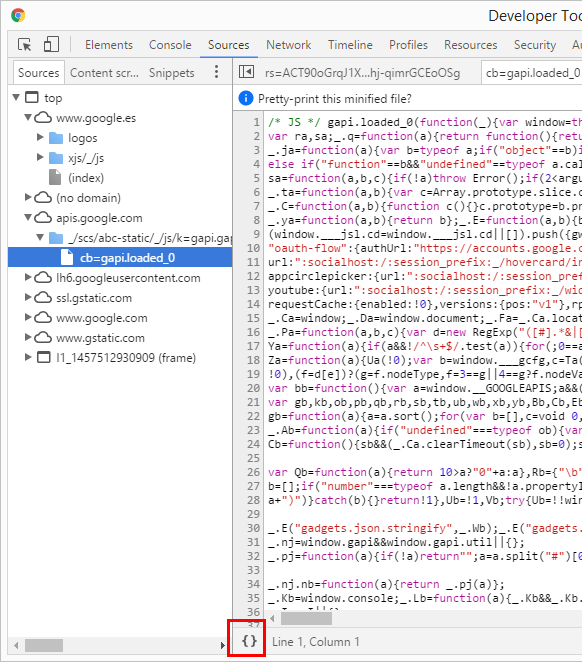
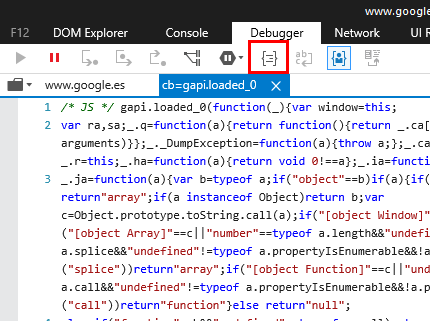
Por ejemplo, si vamos a Google y vemos sus scripts están minimizados (y muchos también ofuscados). Este es el aspecto de uno de ellos en Chrome:

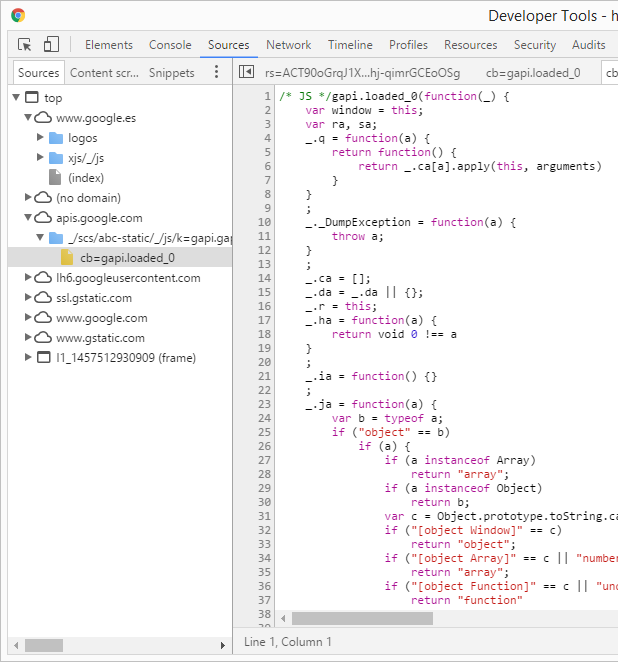
Como vemos, es muy complicado de leer. Sin embargo si pulsamos sobre el botón de las llaves de la parte de abajo, lo podemos ver de manera legible inmediatamente:

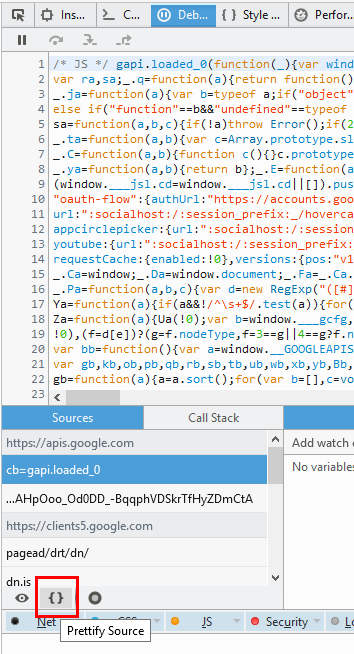
Lo mismo ocurre en los demás navegadores:
Firefox:

Internet Explorer:

Muchos editores de código tienen esta funcionalidad integrada también.
Así que no utilices la minifcación como modo de ocultar lo que hace tu código, porque no vale para nada. La minimización sirve exclusivamente para hacer el código más ágil a la hora de la descarga desde el servidor.
Si lo que quieres es proteger tu código entonces lo que necesitas es la...
Ofuscación
Por otro lado está la ofuscación.
El proceso anterior reduce el tamaño del código y dificulta su lectura, pero no impide ver el código original y no impide tampoco que cualquier pueda depurarlo fácilmente, e incluso reutilizarlo.
El proceso de ofuscación va un paso más allá y además de lo anterior, hace cambios en el código para hacer realmente difícil depurarlo y reutilizarlo. El objetivo es que no nos lo copien o por lo menos ponérselo muy difícil.
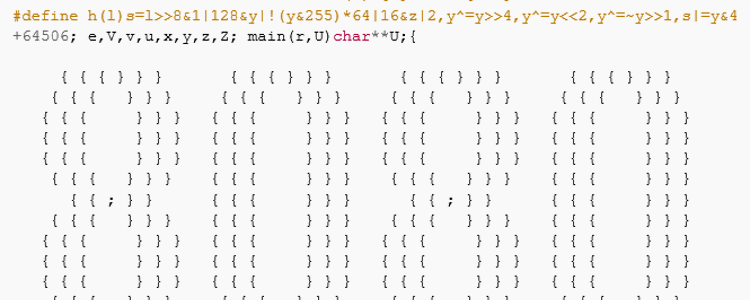
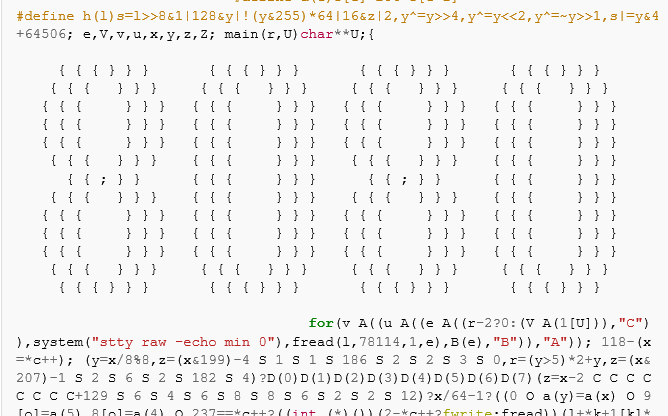
Para ello se llevan a cabo múltiples operaciones, como cambio de nombre a variables y funciones, recodificación de cadenas, sustitución de parte del código por otro equivalente pero más complejo... Incluso hay algunos ofuscadores que permiten crear ciertas figuras con el código jugando con los espacios en blanco:

Uglify también hace eso con el código JavaScript si usas la opción correspondiente. Otras herramientas conocidas son:
- YUI Compressor: es una aplicación Java creada y mantenida por Yahoo!. Conociendo el estado de la empresa bájalo pronto porque cualquier día desaparece.
- JavaScript Obfuscator: es una app on-line muy profesional y avanzada con una capa gratuita muy generosa.
- JSScrambler: una opción comercial muy potente.
Aquí dejo también una presentación muy interesante sobre las técnicas utilizadas en ofuscación de código JavaScript, y también cómo se pueden tratar de vencer.
La ofuscación también tiene sus problemas, como que es más difícil depurar tus aplicaciones en vivo, una vez están en producción, se pueden confundir con código malicioso por parte de antivirus o rastreadores de buscadores (el código malicioso normalmente va ofuscado), puede dar problemas con algunas construcciones (como eval o with) etc... Así que hay que usarlo con sabiduría.
En el mundo actual, totalmente orientado al Open Source, cada vez tiene menos interés la ofuscación, pero conviene conocerla por si la necesitamos de verdad alguna vez.