
Los desarrolladores que trabajamos con tecnologías web de Microsoft estamos viviendo un terremoto con la llegada de Blazor. No en vano, Blazor se está postulando como una alternativa real a frameworks para el desarrollo de aplicaciones web ya consolidados, como MVC o Razor Pages, e incluso como sustituto de soluciones SPA como Angular o React.
Sin embargo, aún hay muchos desarrolladores que no han oído hablar de este nuevo marco de trabajo o que tienen algunas dudas sobre él. En este post vamos a intentar responder a algunas preguntas que, aunque básicas, creo que serán interesantes para todos los que queráis echar un primer vistazo a este framework que nos puede cambiar la forma de desarrollar aplicaciones web.
1.- ¿Qué es exactamente Blazor?
Si tuviéramos que definirlo en una única frase corta, quizás podría ser algo como:
Blazor es un framework para la construcción de aplicaciones SPA.
Pero obviamente, hay mucho por detrás de esta escueta descripción. Blazor incluye todo lo que necesitamos para construir aplicaciones profesionales en una única página (SPA) y de calidad:
- Sistema de componentes
- Implementación de componentes basada en MVVM
- Sistema de bindings
- Sistema de routing
- Sistema de inyección de dependencias
- Sistema de gestión de errores
- Sistema de plantillas para componer la UI
- Herramientas de compilación
- Herramientas de depuración
- ... etc.
Por otra parte, se trata de un proyecto liderado por Microsoft (de hecho, forma parte de ASP.NET Core), pero abierto a la comunidad. Es open source (licencia Apache 2.0) y es posible colaborar en el desarrollo mediante pull requests, reportando issues, ideas, etc.
Si vienes de otros frameworks que tienen el mismo objetivo, como Angular, Vue o React, todas estas características te sonarán porque ya las has visto antes. ¿Nada nuevo bajo el sol? 😉
2.- ¿En qué se diferencia Blazor de otros frameworks SPA como Angular, React o Vue?
Visto el punto anterior, no parece que Blazor aporte mucho sobre los numerosos frameworks existentes que persiguen el mismo fin, la construcción de aplicaciones SPA y que, de hecho, se parecen también bastante entre ellos.
Pero Blazor añade un objetivo, tan ambicioso como atractivo, que es lo que lo hace único: los desarrolladores no tendrán que utilizar JavaScript, sino C#, lo cual aporta ventajas interesantes:
- Reducir la dificultad inicial con la que se encuentran los profesionales .NET a la hora de empezar a construir aplicaciones SPA.
- Seguir utilizando el fantástico tooling existente en el ecosistema .NET.
- Aprovechar y reutilizar código existente también en las capas de presentación.
- Compartir directamente código entre cliente y servidor.
- O, por supuesto, las derivadas de la utilización de un lenguaje de primer nivel como C#.
3.- Pero si uso C# para programar mi SPA, ¿ya no puedo usar bibliotecas o código JS existente?
No he dicho eso 😉 De hecho, sería una pena desaprovechar la gran cantidad de bibliotecas, componentes y código que la comunidad JavaScript ha estado aportando a la humanidad durante tantos años.
Aunque Blazor está diseñado para que todo lo implementemos con C#, existen "puentes" que permiten utilizar JavaScript en dos direcciones, de forma que podemos aprovechar lo mejor de ambos mundos:
- Desde código Blazor (C#) podemos invocar funciones JS.
- Desde código JS podemos invocar métodos Blazor (C#)
Por ejemplo, si nos gusta Bootstrap, resulta sencillo crear componentes Blazor que encapsulen los componentes de este framework, tanto en lo relativo a presentación (marcado HTML) como el código de métodos y eventos JS que presentan ciertos elementos visuales, como los diálogos modales, pestañas, etc. De esta forma, los consumidores de estos componentes Blazor no tendrán que ver JS en absoluto, interactuarán con Bootstrap directamente desde C#, dando lugar a "componentes nativos Blazor".
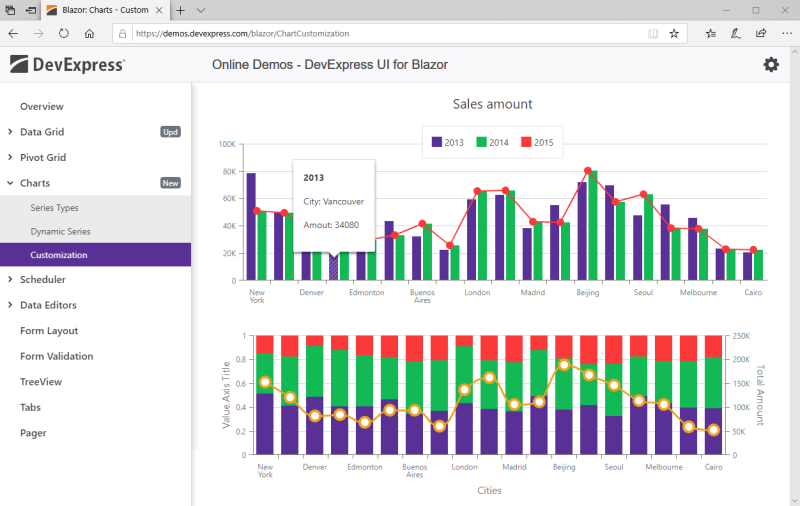
4.- ¿Existen bibliotecas de componentes nativos para Blazor?
En efecto, la comunidad Blazor lleva ya tiempo avanzando en el desarrollo de componentes de todo tipo, tanto gratuitos como de pago. Aunque este ecosistema obviamente no es comparable en tamaño al de JavaScript, sí que hay ya un buen número de bibliotecas que prácticamente comprenden las necesidades más habituales.
Es fácil encontrar componentes creados por desarrolladores independientes, fácilmente localizables a través de Google. Por ejemplo, es inmediato descubrir que existen ya varias alternativas para utilizar Bootstrap de forma nativa en Blazor, que ocurre lo mismo con los clásicos grids o rejillas de datos o componentes para lanzar ventanas modales entre muchos otros.
También existen colecciones y suites de componentes, como la gratuita (y extensa) Blazored (+10 componentes), MatBlazor (+40 componentes material design), o la biblioteca de Radzen(+40 componentes), también de uso gratuito.
Si tenemos acceso a soluciones profesionales, también los grandes proveedores de componentes hace tiempo que comenzaron a ofrecer soluciones para Blazor, como por ejemplo:

5.- Espera, C# es un lenguaje de servidor, ¿dónde se ejecuta una aplicación Blazor?
Una de las piezas clave de los frameworks SPA es su capacidad para interactuar con el DOM, que son los elementos que componen las páginas que vemos en nuestro navegador. A priori, esto podría limitar las opciones de Blazor, puesto que para que pudiéramos interactuar con el DOM desde C# haría falta:
- o bien acercar el DOM al servidor, que es donde tradicionalmente "vive" C#,
- o buscar una fórmula para que C# vaya al cliente.
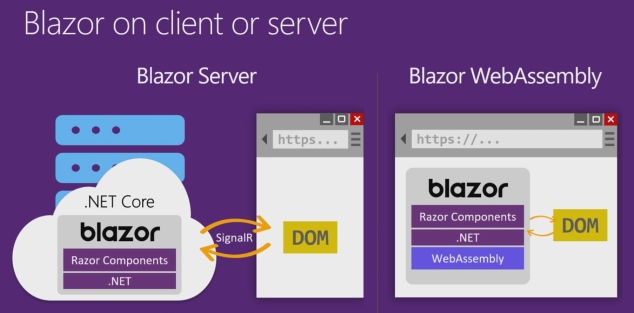
Blazor soporta ambas opciones y les da un nombre: Blazor Server y Blazor WebAssembly, respectivamente.

En el primer caso, la aplicación correrá en el lado servidor, sobre ASP.NET Core. El servidor manipulará una representación del DOM en memoria, que mantendrá sincronizada con el browser gracias a una conexión SignalR.
En el segundo, la aplicación Blazor se ejecuta directamente en el navegador sobre un runtime de .NET basado en Mono, que se ejecuta sobre WebAssembly. No necesitas servidor y puedes desplegarla incluso desde almacenamiento (como GitHub pages o Azure Blob Storage).
La primera release oficial de Blazor Server se lanzó junto a .NET Core 3 (septiembre de 2019). La primera versión de Blazor WebAssembly fue liberada algunos meses más tarde, en mayo de 2020.
Lo más interesante es que ambas opciones utilizan el mismo modelo de programación. Es decir, la forma de programar las aplicaciones no cambia, independientemente de si vamos a alojarlas en el cliente o en el servidor. Por tanto, al menos en teoría, podríamos ir cambiando entre uno y otro modelo de forma (casi) transparente... aunque más adelante puntualizaremos este tema 😉
6. Hey, y esto de llevar C# al navegador, ¿no lo he oído antes? 😒
Pues si llevas algunos años en este mundillo, probablemente...
Aunque no tiene que ver directamente con C#, recuerdo que uno de los primeros intentos de Microsoft de llevar uno de sus lenguajes al browser fue con VBScript, allá por el año 1996 (¡sí, Internet existía por entonces!). Para los que no lo hayáis visto, la idea consistía básicamente en introducir código VB en etiquetas <script> de la siguiente forma:
<script language="vbscript">
MsgBox "Hola, qué tal"
</script>
Esta tecnología, nacida en plena guerra de los navegadores sólo era soportada por Internet Explorer, y sobra decir que perdió la batalla contra JavaScript. Aun así, VBScript ha estado activo y soportado en IE hasta 2019.
Seguro que algunos también recordaréis Silverlight 😰 Fue lanzado en 2007, en pleno apogeo del concepto RIA (rich Internet Applications) como la panacea y el futuro de la web, empujados fuertemente por tecnologías como Flash, Flex, JavaFX y otras opciones similares.
En todos los casos, la idea era "incrustar" en el browser aplicaciones pesadas que corrían sobre un runtime propietario. A día de hoy, podríamos considerar todas estas opciones como intentos frustrados de romper la web tal y como la conocemos en estos momentos. Afortunadamente, la cordura devolvió las aguas a los cauces originales, y los estándares triunfaron. Silverlight fue discontinuado en 2015.
¿Pero, por qué cuento todo esto? Pues para que ahora veáis claro que el caso de Blazor es totalmente diferente. Las dos tecnologías de las que hemos hablado eran completamente cerradas, propietarias y alejadas de estándares, mientras que Blazor WebAssembly se basa en estándares aceptados por la industria y la comunidad, tales como C#, .NET (sí, son estándares del ECMA, igual que JavaScript) y WebAssembly. Esto, junto con el hecho de que Blazor sea un proyecto open source desde sus orígenes, hacen que no exista una dependencia respecto a un proveedor, como ocurría con VBScript o Silverlight.
También ASP.NET Web Forms, tecnología nacida en 2002 junto con .NET, de alguna forma, ofrecía la ilusión de un C# corriendo en el navegador, gracias a la facilidad con la que podíamos implementar en el servidor el handler del evento click de un botón que se encontraba en el browser y las abstracciones sobre el DOM que sustentaban esta tecnología. El problema es que estos mecanismos, además de ser propietarios, nos alejaban de la realidad de la web, algo que poco a poco también fue descartado por la comunidad de desarrolladores.
A nivel funcional, Blazor Server podría parecerse conceptualmente a Web Forms, pues el código C# se encuentra en el servidor, que es donde realmente se procesa la lógica de presentación, para luego enviar de vuelta las modificaciones a realizar en el DOM. De hecho, Blazor Server es la tecnología que propone Microsoft como sustituta de Web Forms, dado que el estilo de desarrollo puede ser conceptualmente muy parecido.
Blazor Server, además de ser código abierto y estar montado sobre estándares, propone un modelo de desarrollo muy respetuoso son la web: maquetamos las páginas con HTML puro, y no se introduce en las páginas código que no queramos (algo que en Web Forms era muy frecuente), ni Viewstates ni nada parecido. También, el hecho de que Blazor sea un framework SPA aporta un extra de calidad bastante importante en la interfaz de usuario.
7.- ¿Qué es esto de WebAssembly?
Vale, pero, ¿qué clase de invento es este de WebAssembly? ¿No será algo parecido a los applets de Java o el antiguo y peligroso Flash? 😱
No. Nada que ver. WebAssembly o Wasm es una especificación estándar del W3C desde diciembre de 2019, y define un formato portátil de código binario para programas ejecutables directamente en el navegador. ¿Y esto qué significa? Pues se trata de una serie de instrucciones de bajo nivel parecidas al lenguaje ensamblador (de ahí su nombre), que permiten que el navegador ejecute aplicaciones binarias del mismo modo que las ejecuta un sistema operativo.
Si te suena qué es el ByteCode de Java, el CIL/MSIL de .NET o el p-code de muchos otros como el de Visual Basic clásico, esto es más o menos lo mismo pero en el entorno del navegador.
Pero esto no quiere decir que te tengas que complicar la vida. Lo que significa es que si tu lenguaje favorito, en este caso C#, tiene un compilador que genere módulos de Wasm, podrás utilizarlo directamente en el navegador con un rendimiento mucho mayor que si usases JavaScript, y sin sus problemas.
De hecho WebAssembly, tras JavaScript, es el segundo lenguaje de programación nativo que entienden y soportan los navegadores sin necesidad de extensiones, plugins ni nada. Todos los navegadores modernos (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari...) lo llevan incluido de serie y no es necesario instalar nada para poder sacarle partido.
Además, permite hacer cosas imposibles o limitadas en JavaScript, como hilos o SIMD (Single Instruction, Multiple Data, que permite ejecutar una instrucción única en varios datos a la vez), lo cual dota de una potencia inédita a los navegadores para llevar a cabo tareas pesadas como edición de vídeo en paralelo, juegos, realidad virtual y otras cosas de bajo nivel o muy demandantes.
Para que te hagas una idea, un caso famoso de implementación ha sido el de la herramienta de diseño actualmente más de moda, Figma, que fueron de los primeros en migrar una aplicación grande a WebAssembly y lograron mejorar el rendimiento en un 300% en una aplicación que ya era mucho más rápida que las creadas con JavaScript. En Figma ya programaban la aplicación en C++ y la compilaban a un precursor de Wasm llamado asm.js, que era mucho más rápido que JavaScript. Pero con Wasm la ganancia todavía es mucho mayor y nos da una idea de la potencia del nuevo lenguaje.
Blazor compila C# a ensamblados, como siempre, y éstos se ejecutan en el navegador sobre el runtime .NET que está previamente compilado para Wasm.
Cerrando preguntas (por ahora)
Con estas 7 preguntas te puedes hacer una composición de lugar de qué es Blazor y cómo se relaciona con la plataforma .NET, con los navegadores y con los servidores, además de tener una idea de la potencia que te puede otorgar para crear aplicaciones Web.
La semana que viene volveré al ataque con otras 7 preguntas y sus respuestas para aprender un poco mejor qué es Blazor desde un punto de vista práctico, y cómo se utiliza.
Mientras tanto, ¿qué te parece Blazor? ¿Lo conocías ya? ¿Has podido probarlo? Déjanos tus impresiones en los comentarios de debajo.
¡Hasta pronto!